티스토리 뷰
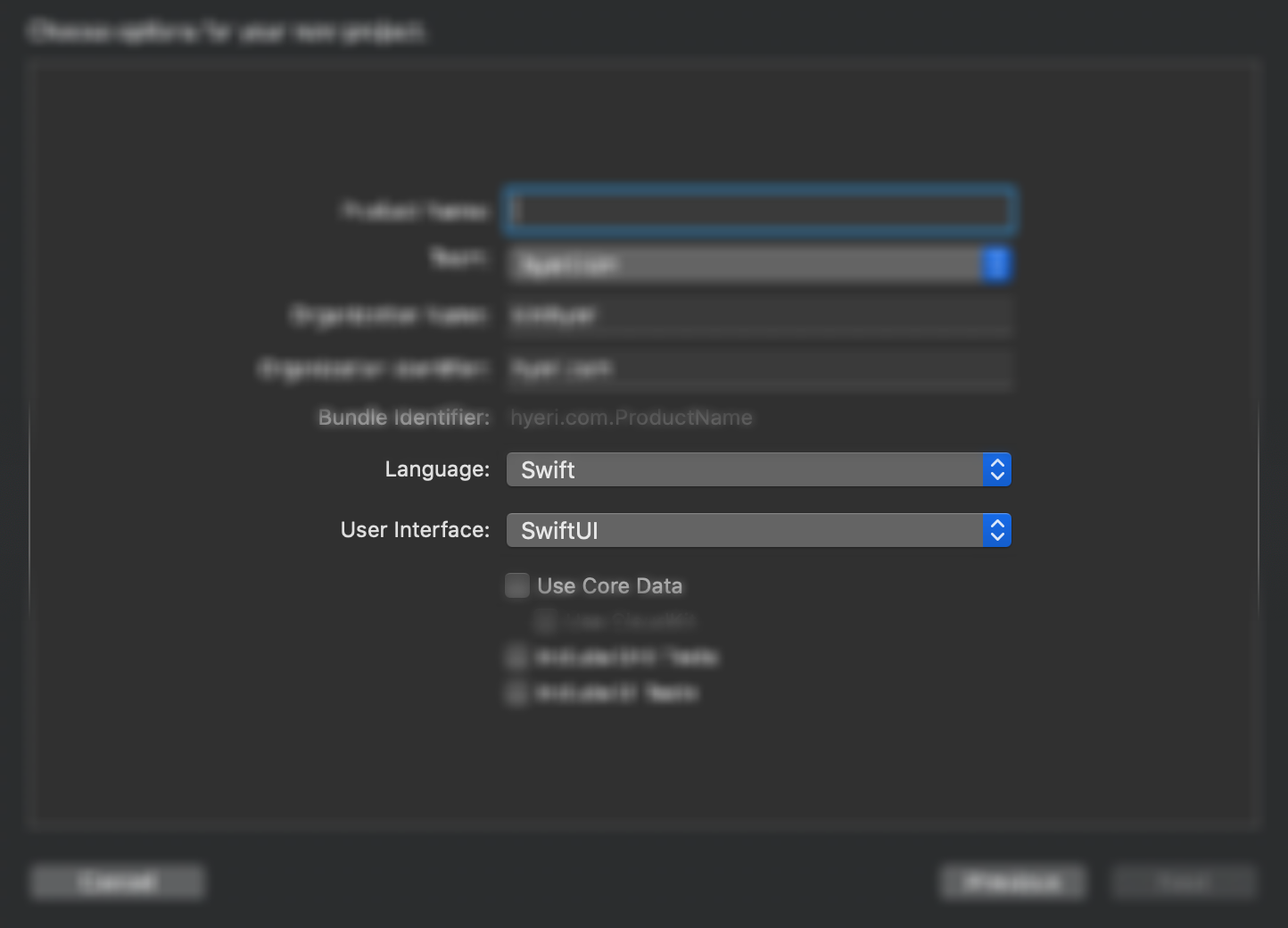
프로젝트를 생성할 때 User Interface를 SwiftUI로 지정하면 ContentView가 생성됩니다.

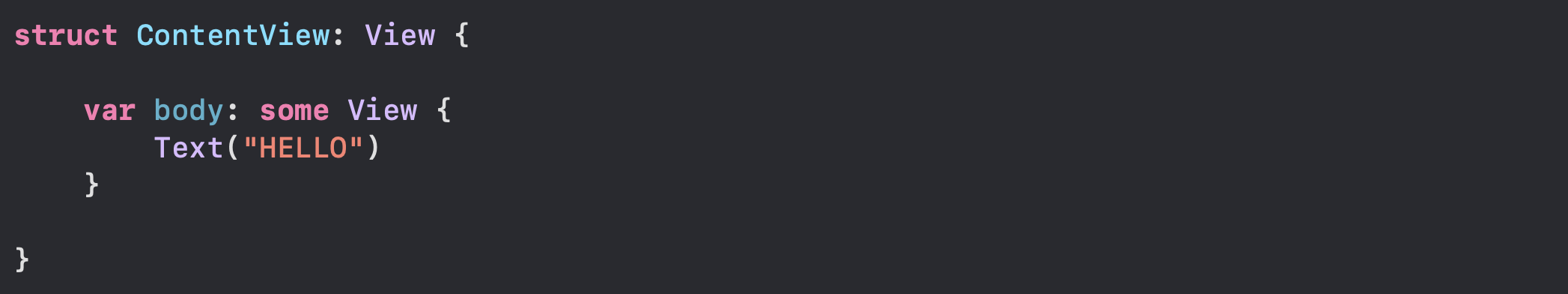
ContentView.swift를 살펴보면 View를 상속받은 ContentView구조체가 있습니다.
앱이 시작되면, 윈도우는 ContentView.swift에 정의된 ContentView의 인스턴스를 보여줍니다.

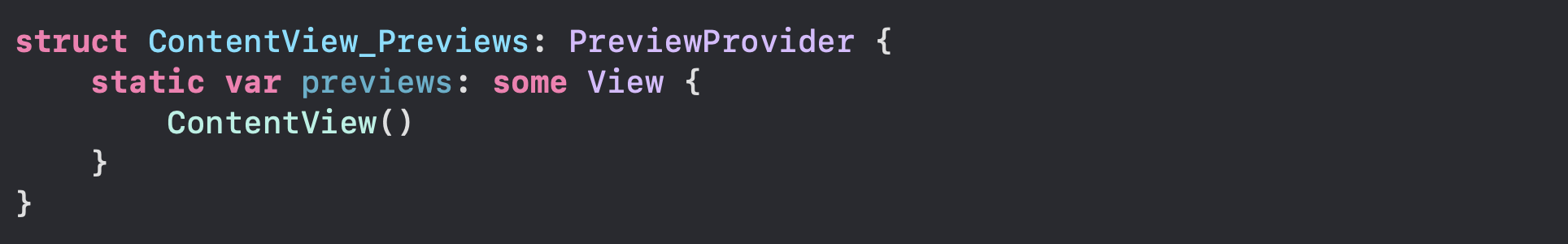
그리고 아래에는 PreviewProvider을 상속받은 ContentView_Previews구조체가 있습니다.
PreviewProvider은 엑스코드에서 뷰 미리보기를 제공하는 타입 프로토콜입니다.
만약에 이 코드가 없다면 당연히 캔버에는 아무것도 나타나지 않습니다.

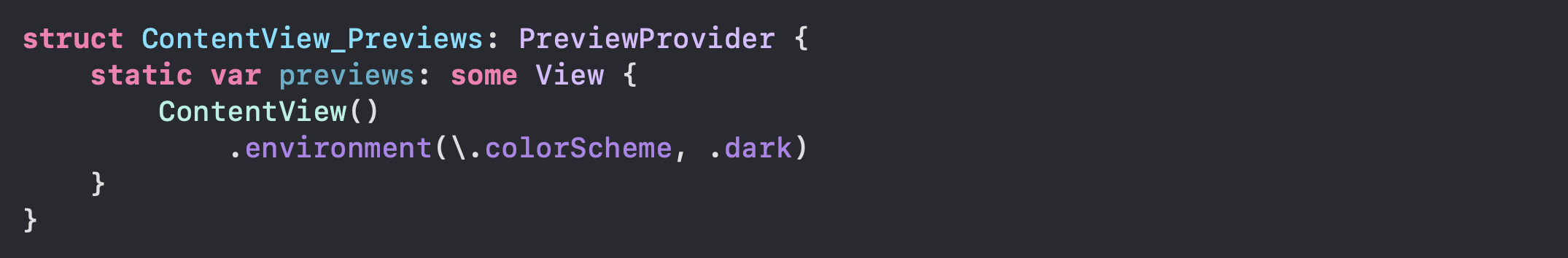
디폴트로 제공하는 프리뷰 구조체를 수정해보면 더 나은 프리뷰를 이용할 수 있습니다.
다크 모드로 사용하려면 아래와 같이 수정해주면 됩니다.

또한 Group뷰로 묶어서 볼 수도 있습니다.
다크 모드, 라이트 모드 동시에 보고 싶다면 아래와 같이 작성해주면 됩니다.

그럼 캔버스에는 두개의 모드가 나타나게 됩니다.
https://www.hackingwithswift.com/quick-start/swiftui/swiftui-tips-and-tricks
https://developer.apple.com/documentation/swiftui/previewprovider
'Tech > SwiftUI' 카테고리의 다른 글
| 인터페이스를 SwiftUI로 설정하고 프로젝트를 생성하면 (0) | 2020.11.01 |
|---|---|
| SwiftUI로 개발하기 위한 조건 (0) | 2020.11.01 |
| SwiftUI 유형별 스택 VStack, HStack, ZStack (0) | 2020.05.28 |
| SwiftUI 뷰 라이프 사이클 (0) | 2020.05.26 |
| SwiftUI TabView 생성하기 (0) | 2020.05.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ARC
- 책 후기
- Xcode
- ReactiveX
- 딥러닝
- Algorithm
- 스위프트
- Deep learning
- 문자열
- 스위프트UI
- 독서
- 머신러닝
- 책
- 책 추천
- ios
- objective-c
- rxswift
- 알고리즘
- Animation
- objc
- swift5
- iOS SwiftUI
- wwdc
- SWIFT
- stanford SwiftUI
- RX
- swiftUI
- string
- 애니메이션
- leetcode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
