티스토리 뷰
SwiftUI로 인터페이스를 설정하고 프로젝트를 생성해봅니다.

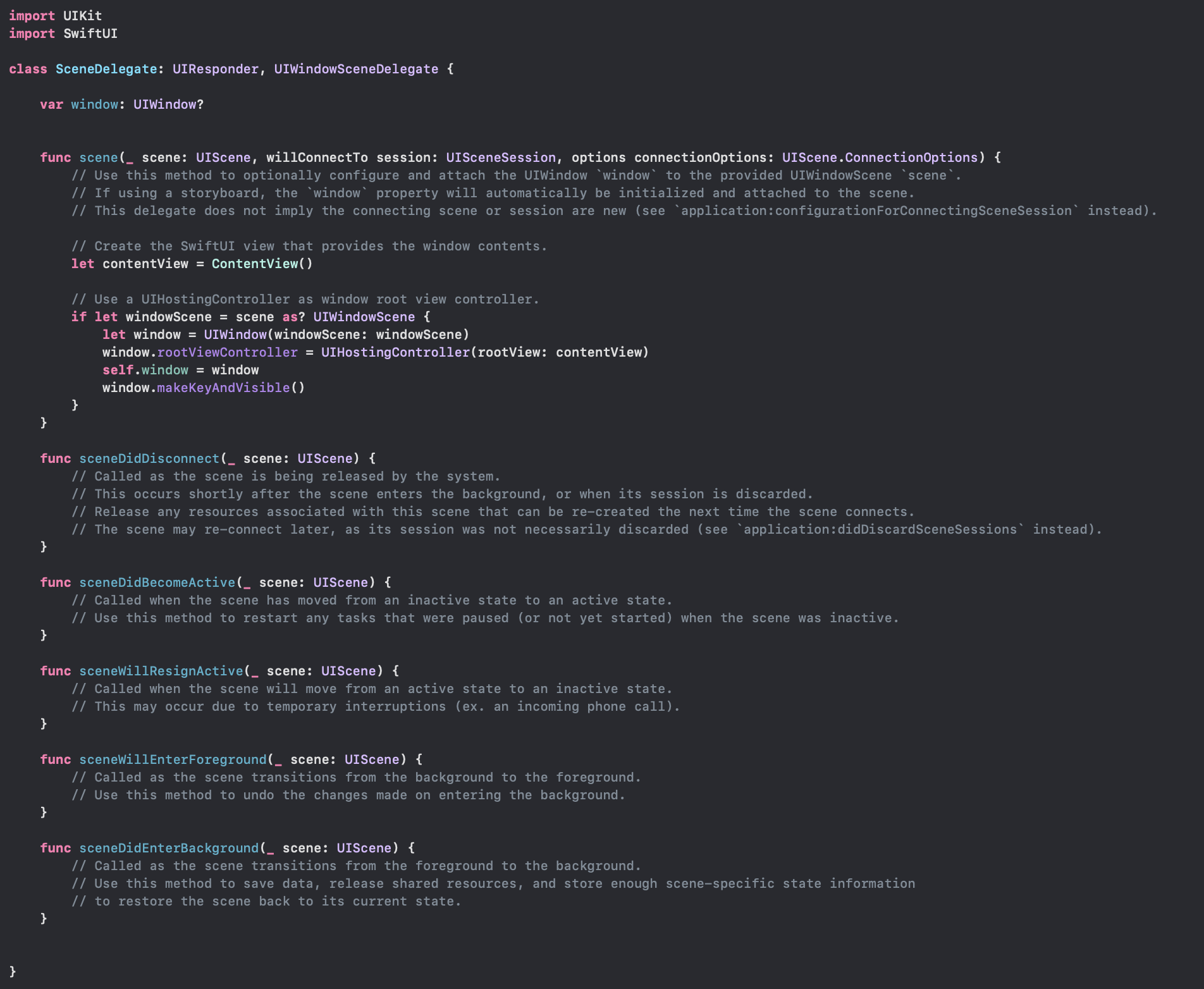
이전에 보지 못했던 SceneDelegate파일이 생겼습니다.
SceneDelegate에는 AppDelegate에 있었던 라이프 사이클에 관한 메서드가 존재합니다.
새로운 scene메서드를 살펴보겠습니다.
이 메서드 내에서 window contents를 제공해주는 SwiftUI 뷰를 생성합니다.
UIHostingController는 SwiftUI 뷰 contentView를 위해 view controller를 만듭니다.
UIHostingController를 통해 기존에 있던 앱에 SwiftUI 뷰들을 통합할 수 있게 해 줍니다.

또한 인터페이스를 SwiftUI로 설정하여 프로젝트를 생성하면 스토리보드나 뷰 컨트롤러가 존재하지 않습니다.
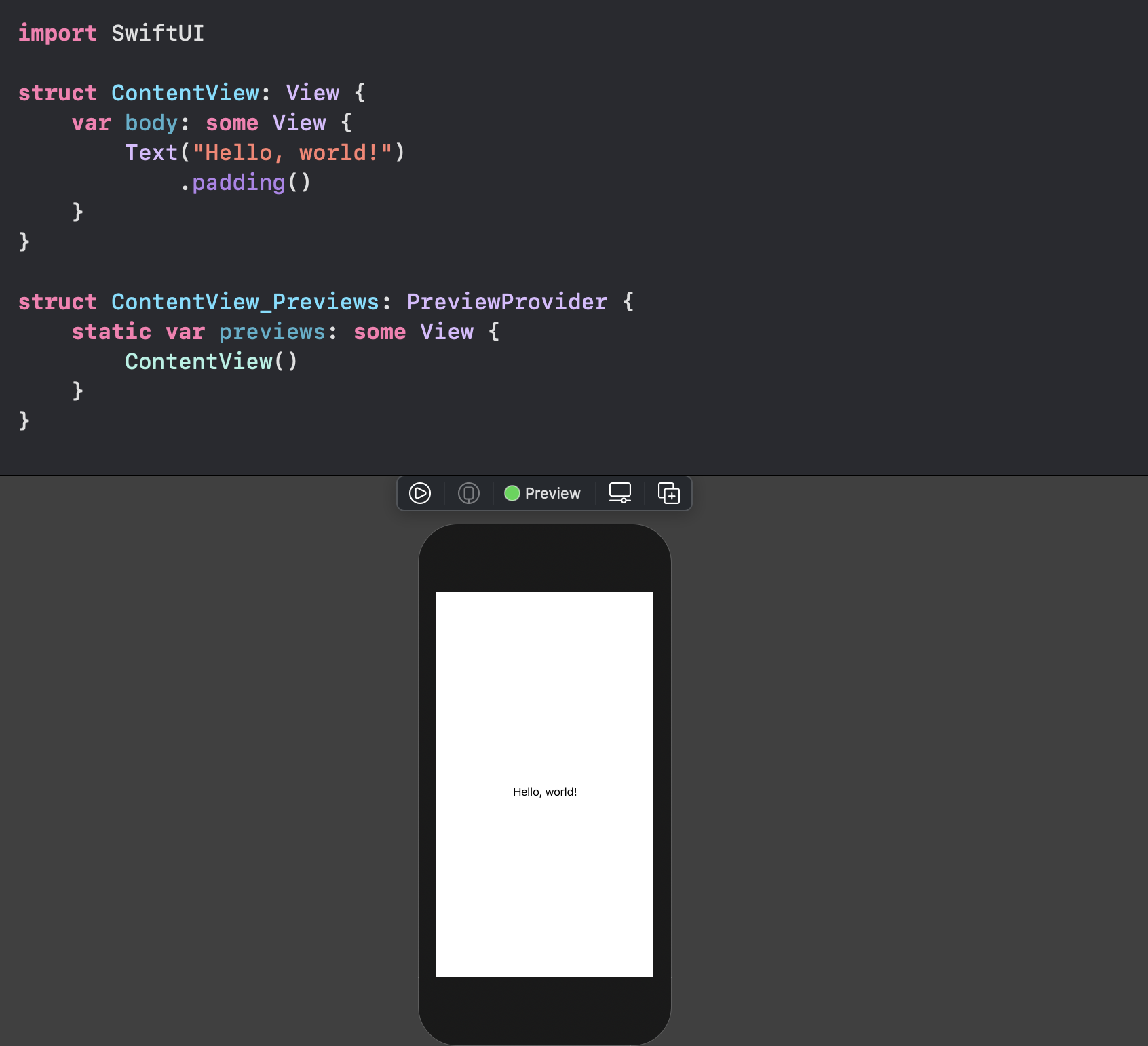
대신에 아래와 같이 ContentView.swift파일이 존재하는 것을 확인할 수 있습니다.


스토리보드와 뷰 컨트롤러가 존재하지 않는 이유는 ContentView.swift가 스토리보드와 뷰 컨트롤러의 역할을 하기 때문입니다.
ContentView.swift에는 코드로 작성 가능하고 필요한 컨트롤들은 드래그 앤 드롭을 해서 사용 가능합니다.
'Tech > SwiftUI' 카테고리의 다른 글
| SwiftUI @Binding, @ObservedObject, @EnvironmentObject (0) | 2020.11.04 |
|---|---|
| SwiftUI @State살펴보기 (0) | 2020.11.02 |
| SwiftUI로 개발하기 위한 조건 (0) | 2020.11.01 |
| SwiftUI 유형별 스택 VStack, HStack, ZStack (0) | 2020.05.28 |
| SwiftUI 뷰 라이프 사이클 (0) | 2020.05.26 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ARC
- ios
- stanford SwiftUI
- leetcode
- 문자열
- 책
- rxswift
- 스위프트
- iOS SwiftUI
- 책 후기
- Animation
- swiftUI
- 독서
- RX
- ReactiveX
- 알고리즘
- 딥러닝
- SWIFT
- swift5
- Algorithm
- wwdc
- objective-c
- 책 추천
- objc
- string
- Deep learning
- 스위프트UI
- 애니메이션
- Xcode
- 머신러닝
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
