티스토리 뷰
SwiftUI에서 스택은 3가지 종류가 있습니다.
3가지 종류는 VStack, HStack, ZStack입니다.
VStack
먼저 VStack을 살펴보겠습니다.
공식 문서를 살펴보면 VStack은 Gneric Structure이며, 자식들을 수직으로 배열하는 뷰입니다.

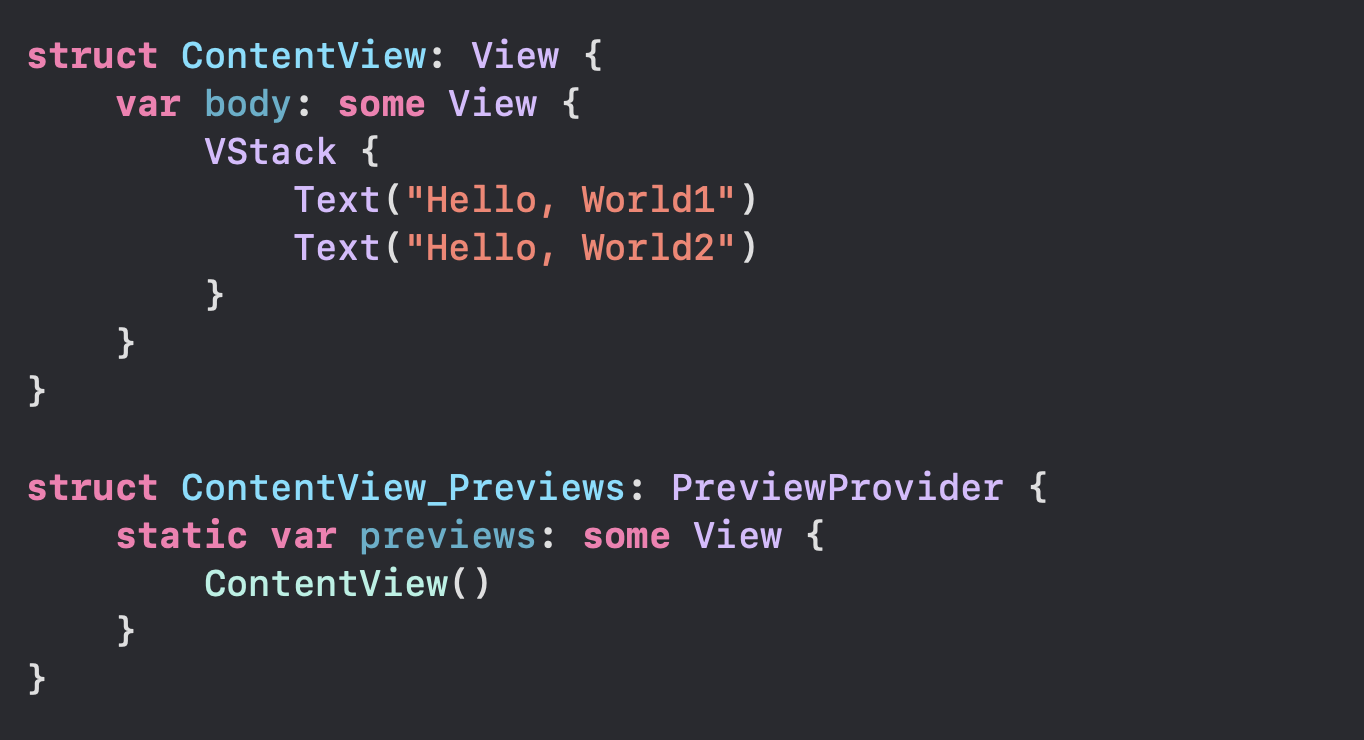
ContentView의 body에 VStack을 추가하겠습니다.
VStack에는 Text가 두 개 들어가 있습니다.
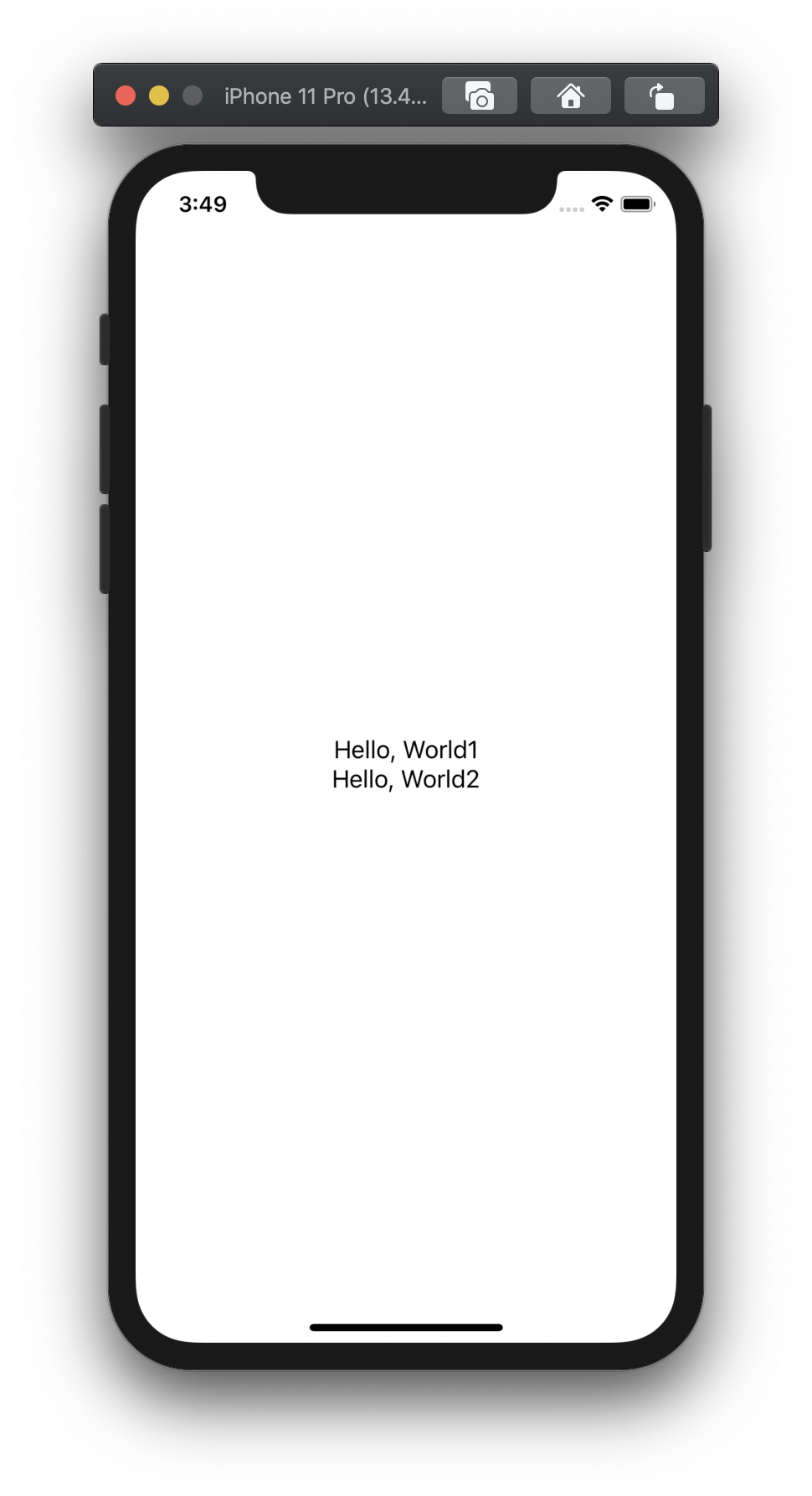
Hello, World1 그리고 Hello World2가 수직으로 나열됩니다.


HStack
다음은 HStack을 살펴보겠습니다.
공식 문서를 살펴보면 HStack은 Gneric Structure이며, 자식들을 수평으로 배열하는 뷰입니다.

ContentView의 body에 HStack을 추가하겠습니다.
HStack에는 Text가 두개 들어가 있습니다.
Hello, World1 그리고 Hello World2가 수평으로 나열됩니다.


ZStack
다음은 ZStack을 살펴보겠습니다.
공식 문서를 살펴보면 ZStack은 Gneric Structure이며, 자식들을 오버레이하고 두 축으로 배열하는 뷰입니다.

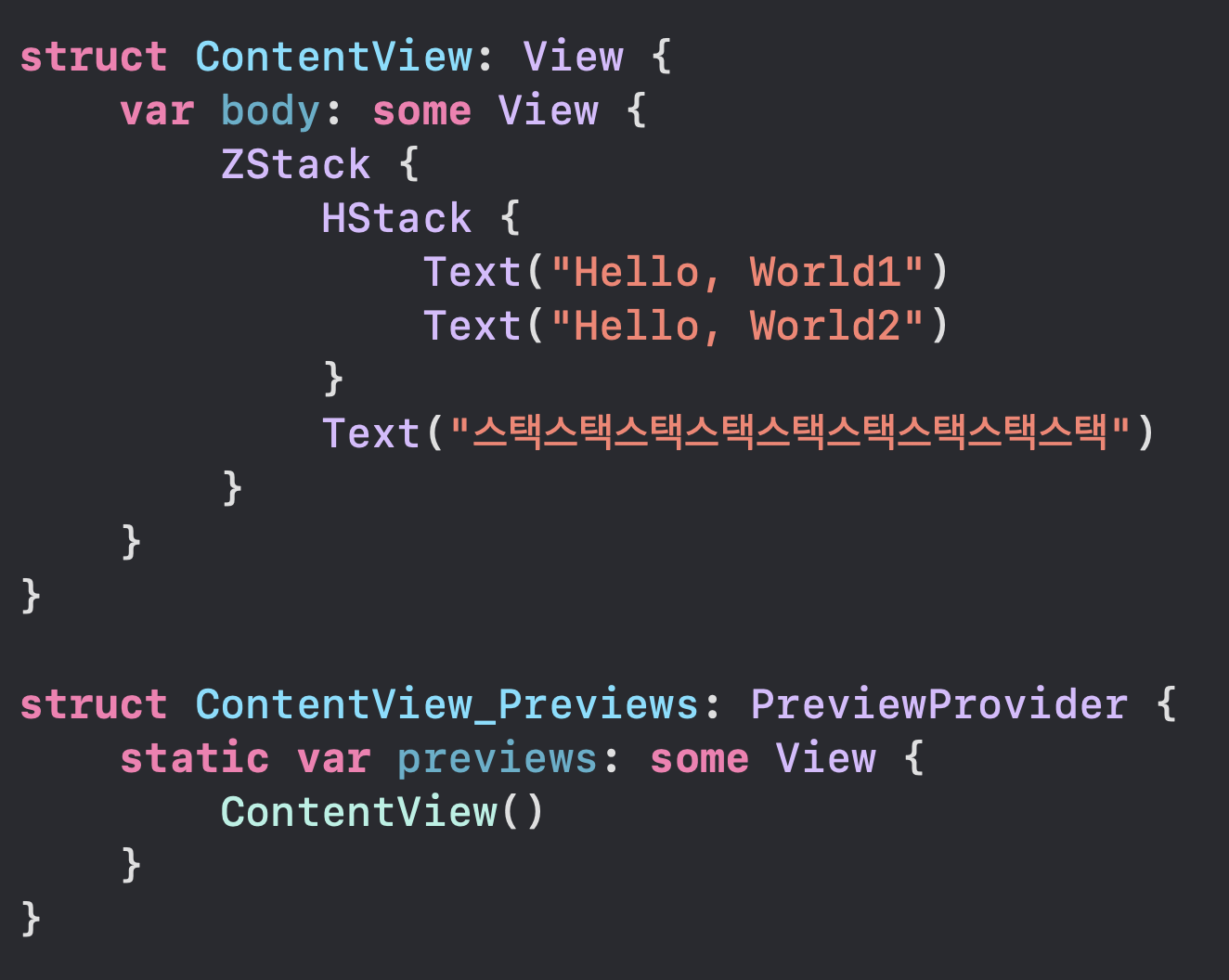
ContentView의 body에 ZStack을 추가하겠습니다.
ZStack에는 HStack와 Text가 들어가 있습니다.
여기서 먼저 HStack을 보겠습니다.
HStack내에 Text가 두개 들어가 있습니다.
Hello, World1 그리고 Hello World2가 수평으로 나열됩니다.
다음으로는 Text를 보겠습니다.
스택스택스택스택스택--- 문자열이 있습니다.
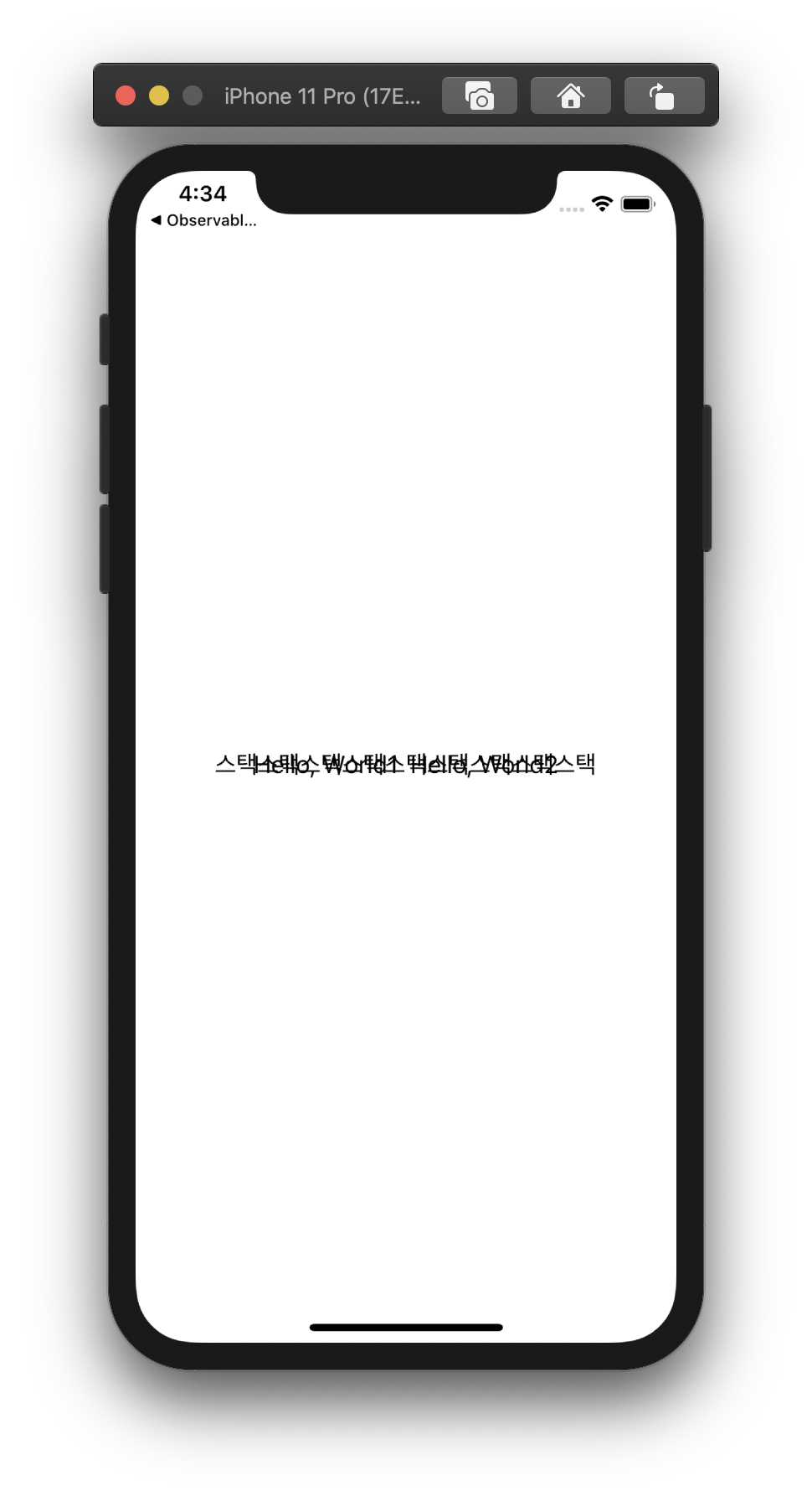
ZStack은 자식들을 오버레이하고 두 축으로 배열하니 중첩이 됩니다.


'Tech > SwiftUI' 카테고리의 다른 글
| 인터페이스를 SwiftUI로 설정하고 프로젝트를 생성하면 (0) | 2020.11.01 |
|---|---|
| SwiftUI로 개발하기 위한 조건 (0) | 2020.11.01 |
| SwiftUI 뷰 라이프 사이클 (0) | 2020.05.26 |
| SwiftUI TabView 생성하기 (0) | 2020.05.25 |
| SwiftUI PreviewProvider와 미리보기 (0) | 2020.03.31 |
- Total
- Today
- Yesterday
- ReactiveX
- iOS SwiftUI
- 책 추천
- string
- leetcode
- Xcode
- 딥러닝
- Algorithm
- Animation
- swift5
- rxswift
- ios
- 독서
- swiftUI
- 문자열
- 책
- 스위프트
- ARC
- stanford SwiftUI
- 애니메이션
- RX
- 책 후기
- Deep learning
- objective-c
- wwdc
- 알고리즘
- objc
- SWIFT
- 스위프트UI
- 머신러닝
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
