티스토리 뷰
selection은 초기에 디폴트로 선택된 탭을 나타내기 위해 생성한 변수입니다.
이제 탭바를 표시해보겠습니다.
탭바를 표시하기 위해서 body부분에 TabView를 생성해줍니다.

원하는 탭의 개수 만금 tabItem을 생성해줍니다.
첫 번째 탭 처럼 탭 아이템 이미지와 텍스트를 함께 사용할 수 있으며,
그냥 이미지만 두어서 사용할 수도 있습니다.
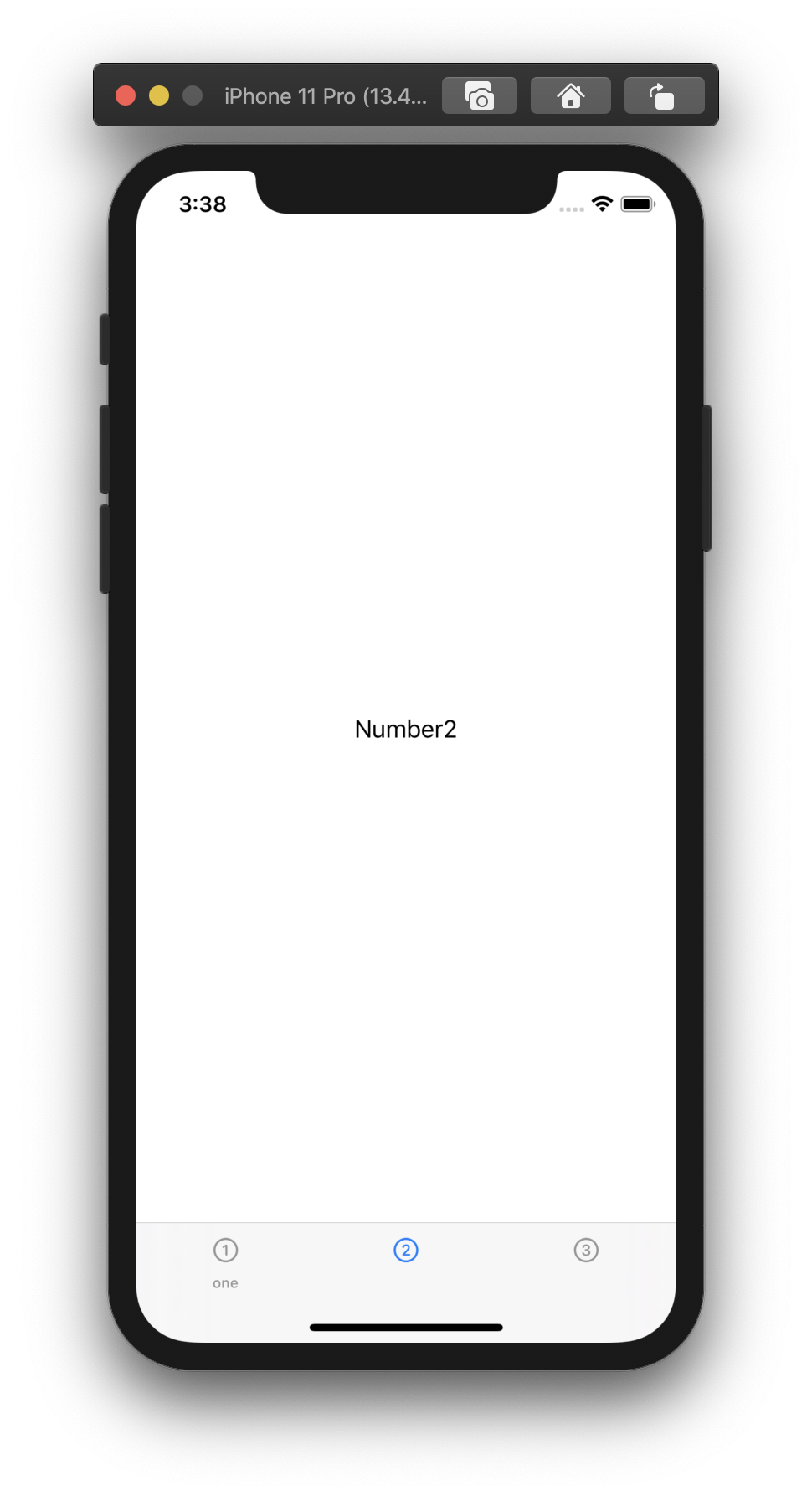
시뮬레이터로 돌리면 잘 나오는 것을 확인할 수 있습니다.

'Tech > SwiftUI' 카테고리의 다른 글
| 인터페이스를 SwiftUI로 설정하고 프로젝트를 생성하면 (0) | 2020.11.01 |
|---|---|
| SwiftUI로 개발하기 위한 조건 (0) | 2020.11.01 |
| SwiftUI 유형별 스택 VStack, HStack, ZStack (0) | 2020.05.28 |
| SwiftUI 뷰 라이프 사이클 (0) | 2020.05.26 |
| SwiftUI PreviewProvider와 미리보기 (0) | 2020.03.31 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Algorithm
- Deep learning
- ARC
- 독서
- ios
- 책 추천
- swift5
- objc
- RX
- 알고리즘
- 책 후기
- ReactiveX
- wwdc
- 스위프트UI
- 스위프트
- Xcode
- 문자열
- SWIFT
- 딥러닝
- 책
- stanford SwiftUI
- leetcode
- iOS SwiftUI
- string
- swiftUI
- Animation
- rxswift
- 머신러닝
- objective-c
- 애니메이션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함

