 Xcode 퀵헬프 사용하기
Xcode 퀵헬프 사용하기
꽤 오래전에 짰었던 코드인데 지금 보면 잘 모르겠는... 그런 코드가 종종 있지 않나요. 저는 종종 있었어요ㅎㅎ(자랑) 또 협업을 할 때 제가 짠 코드를 남이 이해하기 어려워 저한테 직접 여쭤보는 경우도 있었어요. (혼자서만 이해하기 쉽게 짜서 다른 분들이 볼 때는 이해하기 어려웠나봐요.) 여하튼 그때 Xcode의 퀵헬프를 알게 되었고 그 후로 아주 적극적으로 사용하게 되었습니다. 그래서 오늘 유용하게 쓰이는 Xcode 퀵헬프를 포스팅해보려 합니다. 변수, 상수, 클래스, 메서드, 함수, 열거형 등에 마크업 형식에 따라 주석을 작성하면 퀵헬프를 통해 작성했던 주석들을 확인할 수 있습니다. 협업에도 나에게도 아주 좋은 기능이라고 생각 들어요. 두 가지 방법으로 퀵헬프를 만들 수 있는데요. 먼저, 퀵헬프를 ..
 CollectionView 살펴보기4 (UICollectionViewCell)
CollectionView 살펴보기4 (UICollectionViewCell)
오늘은 UICollectionViewCell에 대해서 살펴보겠습니다. 컬렉션 뷰의 단일 데이터 항목입니다. UICollectionViewCell그대로 사용하거나 프로퍼티와 메서드를 추가해 하위 클래스를 사용할 수도 있습니다. 셀의 레이아웃 및 표현되는 것은 컬렉션 뷰 및 해당 레이아웃 객체에서 관리합니다. contentConfiguration이나 backgroundConfiguration을 설정해 셀의 내용과 모양을 구성할 수 있습니다. 또는 데이터 항목의 컨텐츠를 표시하기 위해 ContentView프로퍼티에 하위 뷰를 추가할 수 있습니다. 셀 자체에 하위 뷰를 직접적으로 추가하지 마세요. 셀은 ContentView에 여러 레이어의 콘텐츠를 관리합니다. UICollectionViewCell은 3가지 다른..
 layoutIfNeeded, setNeedsLayout의 차이
layoutIfNeeded, setNeedsLayout의 차이
오늘은 레이아웃을 다루는 메서드에 대해서 (아래 링크 의역 및) 정리해보려 합니다. layoutIfNeeded vs setNeedsLayout 먼저, iOS앱이 시작되면 시스템 객체는(UIApplication) 메인 스레드에서 메인 런 루프를 돌기 시작합니다. 메인 런 루프는 (예: 유저의 터치) 이벤트를 처리하고 뷰 기반 인터페이스에 대한 업데이트를 처리합니다. 터치, 위치 업데이트, 모션 및 멀티 미디어 제어와 같은 이벤트가 발생하면, 메인 런 루프는 이벤트에 대한 적절한 트리거를 찾아서 적절한 메서드를 호출하는 등 작업을 수행합니다. 이때 모든 이벤트가 처리되고 제어(control)가 메인 런 루프로 돌아가는 시점에 업데이트할 때가 업데이트 주기입니다. 여기서 나오는 업데이트 주기가 아래에서 말하는..
 UICollectionView 살펴보기3 (UICollectionViewFlowLayout, UICollectionViewDelegateFlow
UICollectionView 살펴보기3 (UICollectionViewFlowLayout, UICollectionViewDelegateFlow
오늘은 UICollectionViewFlowLayout와 UICollectionViewDelegateFlowLayout에 대해서 살펴보겠습니다.UICollectionViewFlowLayout은 컬렉션 뷰 레이아웃의 한 유형입니다. 플로우 레이아웃 객체가 아이템들을 배치하고 최대한 많이 아이템들을 채우는 것을 의미합니다. 만약 현재 행에서 공간이 부족하면 새로운 행을 생성하며 레이아웃 프로세스를 진행합니다.셀의 크기가 같거나 크기가 다를 수 있습니다. .scrollDirection 속성을 사용해 스크롤 방향을 지정할 수 있습니다. 플로우 레이아웃의 각 세션이는 커스텀 헤더 푸터가 있을 수 있습니다.헤더 및 푸터 글을 구성하려면 크기를 0이 아니게 지정하세요.아래의 델리게이트 메서드를 구현하거나 프로퍼티에 ..
 UICollectionView 살펴보기2 (UICollectionViewLayout)
UICollectionView 살펴보기2 (UICollectionViewLayout)
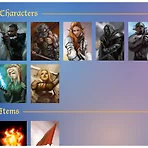
오늘은 UICollectionViewLayout에 대해서 살펴보겠습니다. 커스텀한 레이아웃을 구현할 때 사용했었던 기억이 있네요. 먼저 UICollectionViewLayout은 컬렉션 뷰의 레이아웃 정보를 생성하기 위한 추상 클래스입니다. 이는 컬렉션 뷰내에서 cell, supplementary view, decoration view의 위치를 결정하는 객체입니다. 즉 컬렉션 뷰는 제공된 레이아웃 정보를 통해 뷰를 알맞은 위치에 표시하여 스크린에 보일 수 있도록 합니다. 레이아웃 객체는 레이아웃 디자인에 기반해 컬렉션 뷰 아이템들의 position, size, visual 상태를 정의합니다. 컬렉션 뷰에는 3가지 타입의 visual elements가 존재합니다. cell 셀은 메인 element이고 각각..
 UICollectionView 살펴보기1
UICollectionView 살펴보기1
대장정이 될 것 같은 UICollectionView에 대해서 정리해보려 합니다. 흔히 쓰는 UICollectionView는 어떻게 선언되어 있는지 살펴봅시다. UICollectionView는 UIScrollView를 상속하고 있습니다. UICollectionView는 관련 데이터 아이템들을 관리하고 커스텀 가능한 레이아웃을 사용해 표시할 수 있는 객체입니다. 그래서 우리는 UICollectionView를 연관된 데이터를 관리할 때 사용합니다. UICollectionView에서 가장 작은 단위는 item이며, 이것을 그룹화하여 섹션으로 보여줄 수도 있습니다. collectionView는 cell뿐 아니라 다른 타입의 뷰를 사용해 데이터를 표시할 수 있습니다. 섹션의 header 그리고 footer와 같이 ..
 구글 드라이브에 Colaboratory추가하기
구글 드라이브에 Colaboratory추가하기
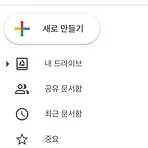
Colaboratory(또는 줄여서 'Colab')를 사용하면 브라우저에서 Python을 작성하고 실행할 수 있습니다. 많이들 편리하게 사용하곤 합니다. Google 드라이브 계정에서 스프레드시트를 통해 사용할 수도 있습니다. Google 드라이브에 추가해보도록 하겠습니다. 구글 드라이브를 열어줍니다. 왼쪽 메뉴에 새로 만들기 버튼을 눌러줍니다. 그리고 더보기를 눌러줍니다. 다음으론 연결할 앱 더보기를 눌러줍니다. (저는 이전에 설치했어서 Google Golaboratory가 메뉴 내에 뜨지만, 설치되어 있지 않으면 안 뜹니다.) 그럼 이 창이 뜰 거예요. 다음에 Colaboratory를 검색해줍니다. 그리고 설치를 눌러줍니다. 그럼 설치됨이라고 표시가 뜰 거예요. 다음 동일하게 왼쪽 메뉴에서 새로 만들..
 WWDC2020 Become a Simulator Export
WWDC2020 Become a Simulator Export
시뮬레이터 전문가가 되어보자. 시뮬레이터는 개발자 경험을 강화하고 좋은 앱을 만드는 데 어떻게 도움이 되는지 이야기합니다. 시뮬레이터가 무엇이고 무엇을 할 수 있는지 말할 것입니다. 시뮬레이터를 사용하면 맥에서 iOS, iPadOS, TVOS 그리고 watchOS의 앱을 테스트할 수 있습니다. 시뮬레이터는 Xcode에 내장되어 있어서 실제로 기기가 없어도 앱을 실행할 수 있고 테스트 가능합니다. 여기 두 가지의 시뮬레이터가 부팅되어있습니다. iOS14를 실행하는 아이폰 11과 아이패드 프로입니다. 시뮬레이터 위 타이틀을 통해서 실행 중인 OS의 장치 이름과 버전을 확인할 수 있습니다. Xcode12에서는 시뮬레이터에서 스크린 샷을 찍는 것이 향상되었습니다. 스크린 샷 버튼을 클릭하면 찍힌 스크린 샷이 옆..
- Total
- Today
- Yesterday
- swiftUI
- stanford SwiftUI
- objective-c
- 스위프트
- iOS SwiftUI
- Animation
- 머신러닝
- ARC
- ios
- Algorithm
- 애니메이션
- objc
- 알고리즘
- SWIFT
- 책
- 독서
- Deep learning
- 딥러닝
- 스위프트UI
- RX
- leetcode
- 책 추천
- 책 후기
- rxswift
- string
- 문자열
- Xcode
- wwdc
- swift5
- ReactiveX
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
