티스토리 뷰
대장정이 될 것 같은 UICollectionView에 대해서 정리해보려 합니다.
흔히 쓰는 UICollectionView는 어떻게 선언되어 있는지 살펴봅시다.
UICollectionView는 UIScrollView를 상속하고 있습니다.

UICollectionView는 관련 데이터 아이템들을 관리하고 커스텀 가능한 레이아웃을 사용해 표시할 수 있는 객체입니다.
그래서 우리는 UICollectionView를 연관된 데이터를 관리할 때 사용합니다.
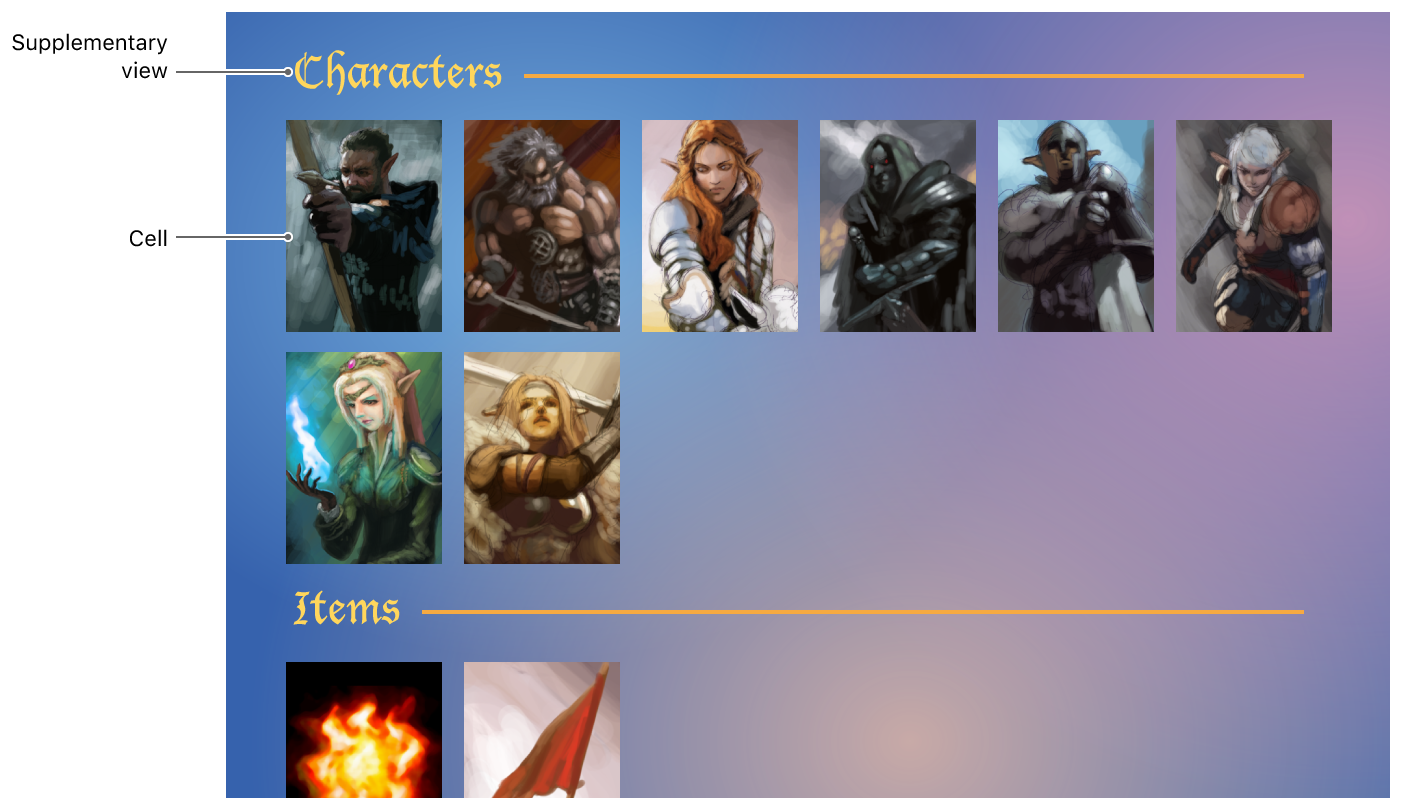
UICollectionView에서 가장 작은 단위는 item이며, 이것을 그룹화하여 섹션으로 보여줄 수도 있습니다.

collectionView는 cell뿐 아니라 다른 타입의 뷰를 사용해 데이터를 표시할 수 있습니다.
섹션의 header 그리고 footer와 같이 이러한 supplementary view는 각 cell과는 분리되지만, 여전히 정보를 전달할 수 있습니다.
supplementary view는 옵셔널이며, 위와 같이 각각의 배치를 정하는 역할을 담당합니다.
collectionView의 data source객체는 아이템들의 콘텐츠와 콘텐츠를 표시하는 데 사용되는 뷰를 제공합니다.
(data source는 collectionView에 대한 데이터를 제공하는 객체입니다.)
collectionView가 콘텐츠를 처음 로드할 때, data source한테 표시되는 아이템에 대한 뷰 제공을 요청합니다.
coolectionView는 data source가 재사용을 하기 위해 표시한 뷰 객체를 큐나 리스트에 유지합니다.
큐나 리스트에 유지했던 뷰를 디큐하는 두 가지 메서드가 존재합니다.
dequeueReusableCell(withReuseIdentifier:for:)
이는 collectionView에서 아이템에 대한 cell을 가져올 때 사용합니다.
dequeueReusableSupplementaryView(ofKind:withReuseIdentifier:for:)
이는 layout 객체에서 요청한 supplementary view를 가져올 때 사용합니다.
위 메소드를 호출하기 전에 해당하는 뷰가 없는 경우 collectionView에게 어떻게 생성하는지 알려줘야 합니다.
그것을 위해 collectionView에 클래스나 nib파일을 등록해야 합니다.
register(_:forCellWithReuseIdentifier:)
이는 클래스나 nib파일을 등록할 때 사용합니다.
여기서 뷰를 식별하기 위해 reuse identifier을 식별자로 지정합니다.
이 식별자는 뷰를 디큐할 때 사용되는 문자열과 동일합니다.
data source 메소드에서 적절한 뷰를 디큐해서 해당 콘텐츠를 구성하고
collectionView가 사용하게 반환합니다.
그리고 레이아웃 객체에서 레이아웃 정보를 가져온 후 collectionView는 뷰에 적용하고 표시합니다.
resouce:
https://developer.apple.com/documentation/uikit/uicollectionview
'Tech > iOS' 카테고리의 다른 글
| UICollectionView 살펴보기3 (UICollectionViewFlowLayout, UICollectionViewDelegateFlow (0) | 2020.09.01 |
|---|---|
| UICollectionView 살펴보기2 (UICollectionViewLayout) (0) | 2020.08.30 |
| Equatable 프로토콜 (0) | 2020.05.03 |
| 커스텀 로딩 뷰 만들기 (2) | 2020.04.26 |
| MessageUI사용하기 [메일,메시지 보내기] (0) | 2020.04.10 |
- Total
- Today
- Yesterday
- 스위프트UI
- Animation
- objc
- 책
- Deep learning
- 문자열
- 알고리즘
- 애니메이션
- swiftUI
- swift5
- Xcode
- 딥러닝
- iOS SwiftUI
- ReactiveX
- 책 후기
- 스위프트
- SWIFT
- wwdc
- RX
- 책 추천
- string
- ios
- 독서
- Algorithm
- leetcode
- 머신러닝
- stanford SwiftUI
- ARC
- rxswift
- objective-c
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
