티스토리 뷰
시뮬레이터 전문가가 되어보자.
시뮬레이터는 개발자 경험을 강화하고 좋은 앱을 만드는 데 어떻게 도움이 되는지 이야기합니다.
시뮬레이터가 무엇이고 무엇을 할 수 있는지 말할 것입니다.
시뮬레이터를 사용하면 맥에서 iOS, iPadOS, TVOS 그리고 watchOS의 앱을 테스트할 수 있습니다.
시뮬레이터는 Xcode에 내장되어 있어서 실제로 기기가 없어도 앱을 실행할 수 있고 테스트 가능합니다.

여기 두 가지의 시뮬레이터가 부팅되어있습니다.
iOS14를 실행하는 아이폰 11과 아이패드 프로입니다.
시뮬레이터 위 타이틀을 통해서 실행 중인 OS의 장치 이름과 버전을 확인할 수 있습니다.

Xcode12에서는 시뮬레이터에서 스크린 샷을 찍는 것이 향상되었습니다.


스크린 샷 버튼을 클릭하면 찍힌 스크린 샷이 옆쪽에 생깁니다.
그리고 control + 클릭하면 여러 곳에 저장하거나 클립보드에 복사하거나 다양한 앱에서 열 수 있습니다.
또한 다른 앱으로 드래그해 삽입할 수 있습니다.
스크린 샷 버튼을 계속해서 클릭하면 여러 스크린 샷을 찍을 수 있습니다.
이는 앱스토어 페이지 스크린 샷을 찍을 수 있는 좋은 방법입니다.
기본적으로는 데스크탑에 저장됩니다.

또한 파일을 시뮬레이터로 끌어서 라이브러리에 사진 추가, 푸시 노티피케이션 트리거, 인증서 추가와 같이 이벤트를 발생시킬 수 있습니다.
예를 들어 APNS파일을 시뮬레이터로 드래그하면 푸시 알림을 표시할 수 있습니다.


Xcode12에서는 시뮬레이터를 다른 앱과 배치해 전체 화면 모드로 사용할 수 있습니다.
위와 같이 시뮬레이터와 Xcode를 전체 화면 모드로 나란히 둘 수 있습니다.
또 iPadOS는 마우스 포인터 인터렉션을 지원합니다.
즉 사용자가 마우스 또는 트랙패드를 iPad에 연결하면 포인터 및 제스처를 사용할 수 있습니다.
툴바의 포인터 캡처 모드를 사용하면 지원되는 iPad 시뮬레이터에서도 캡쳐 모드가 활성화됩니다.
맥의 마우스 또는 트랙패드로 iPad 시뮬레이터를 제어할 수 있으므로 실제 아이패드에 연결된 것처럼 사용할 수 있습니다.

예를 들어 지도 앱에서 핀치 제스처를 사용해 확대 및 축소를 할 수 있습니다.
(트랙패드에서 세 손가락을 위로 스와이프, 두 손가락 드래그 스크롤도 가능)

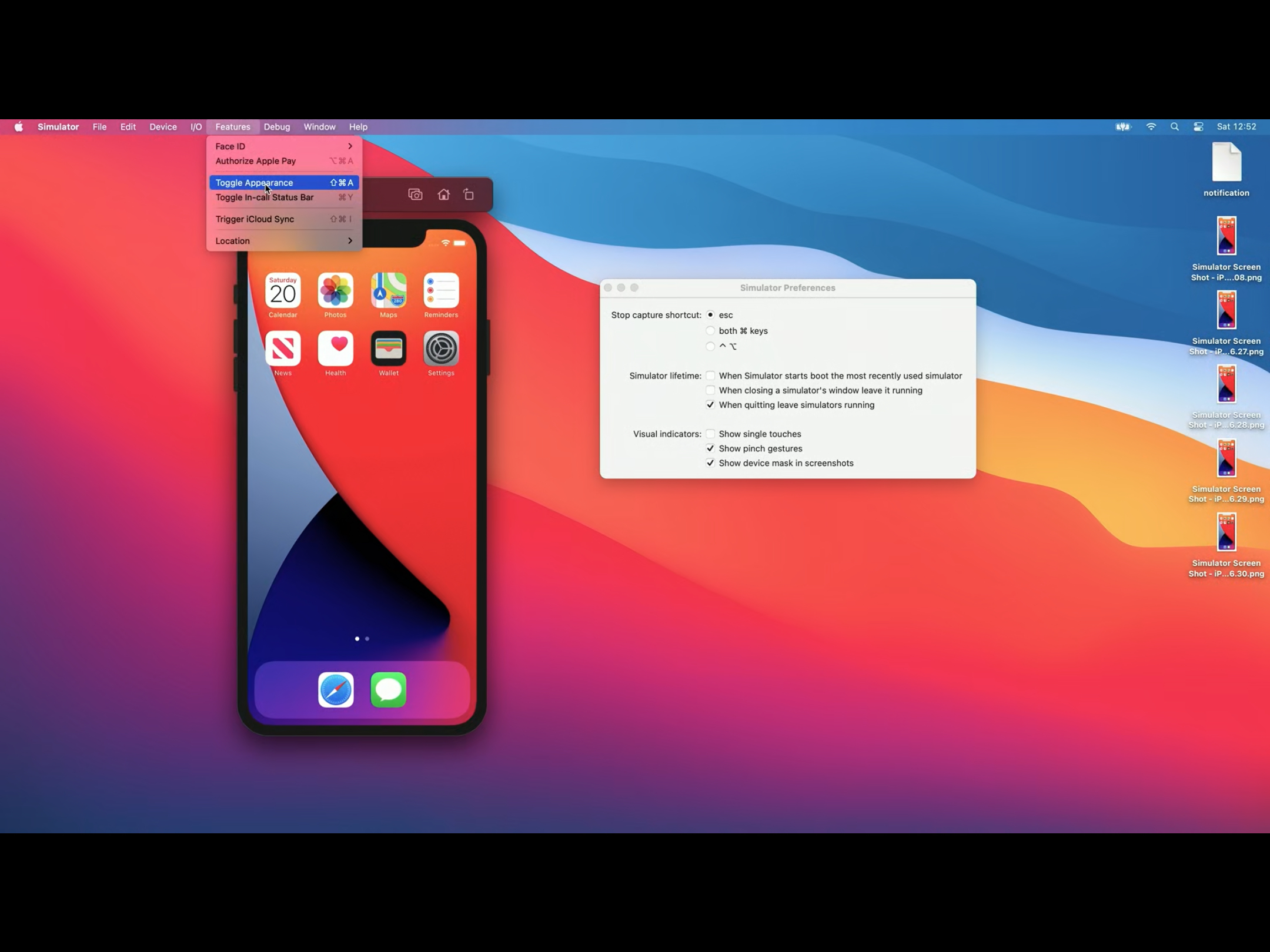
(simulator - preferences) 시뮬레이터 사용자 정의가 가능합니다.
stop capture shortcut, simulator lifetime, visual indicators 정의 가능.

Toggle Appearance를 선택하면 이를 통해 라이트 모드 & 다크 모드 사이를 전환할 수 있습니다.
(키보드 단축키로도 가능)


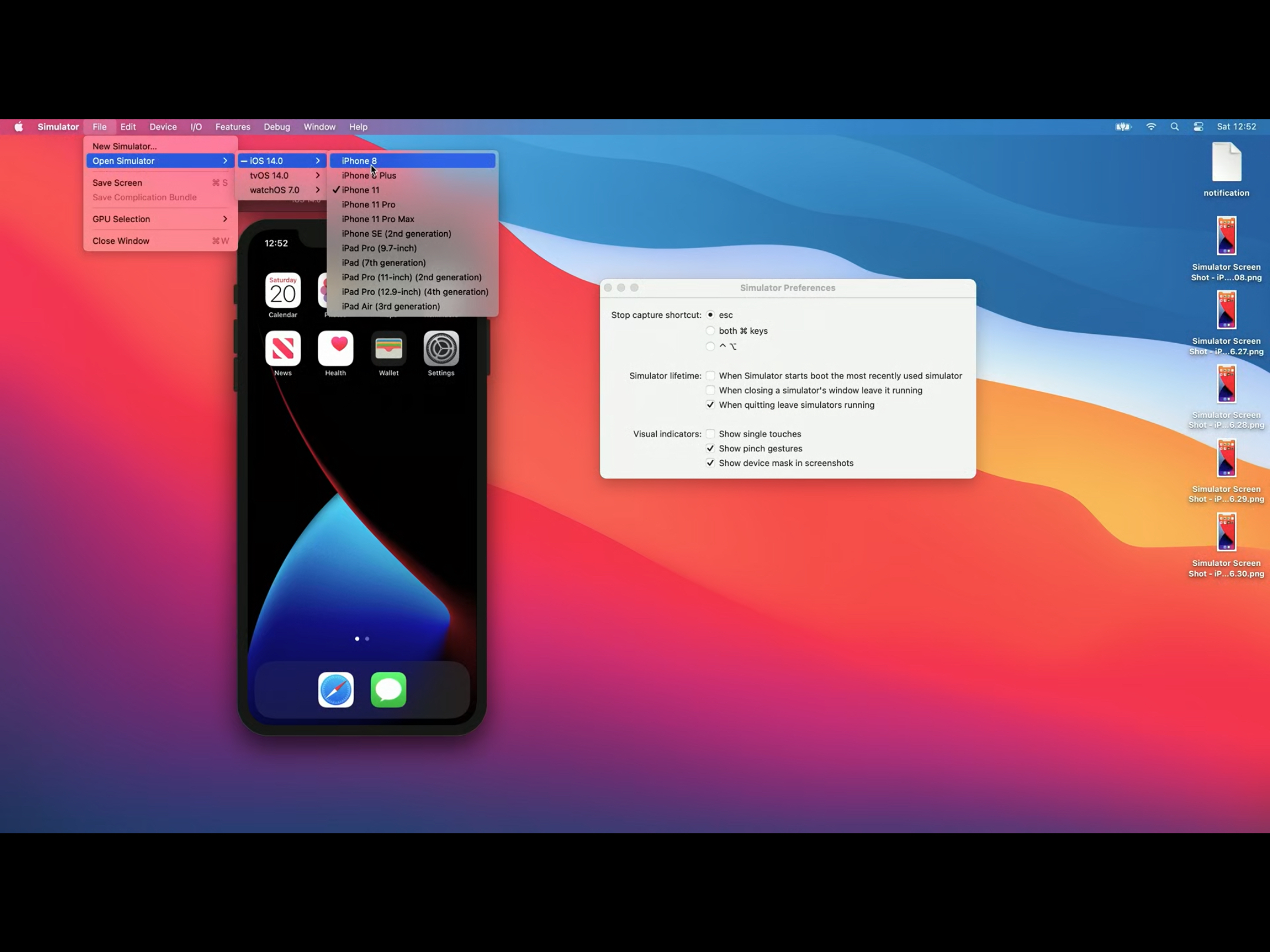
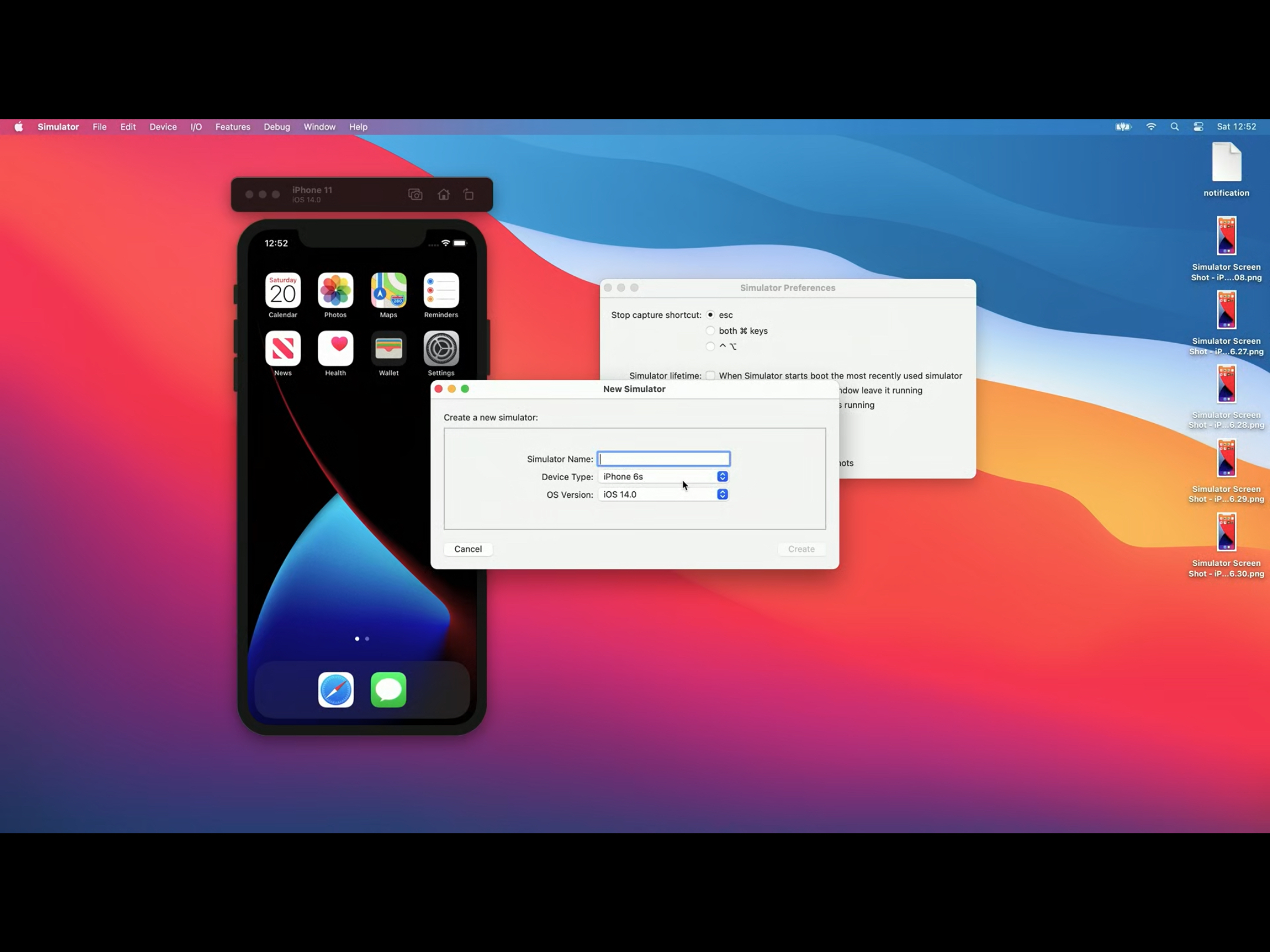
Xcode12에서는 더 이상 Xcode로 이동해서 새로운 시뮬레이터를 생성하지 않아도 됩니다.
또한 직접 시뮬레이터 이름을 입력하고 기기 타입과 OS 버전을 설정할 수 있고 윈도우 옵션을 통해 크기 조정이 가능합니다.

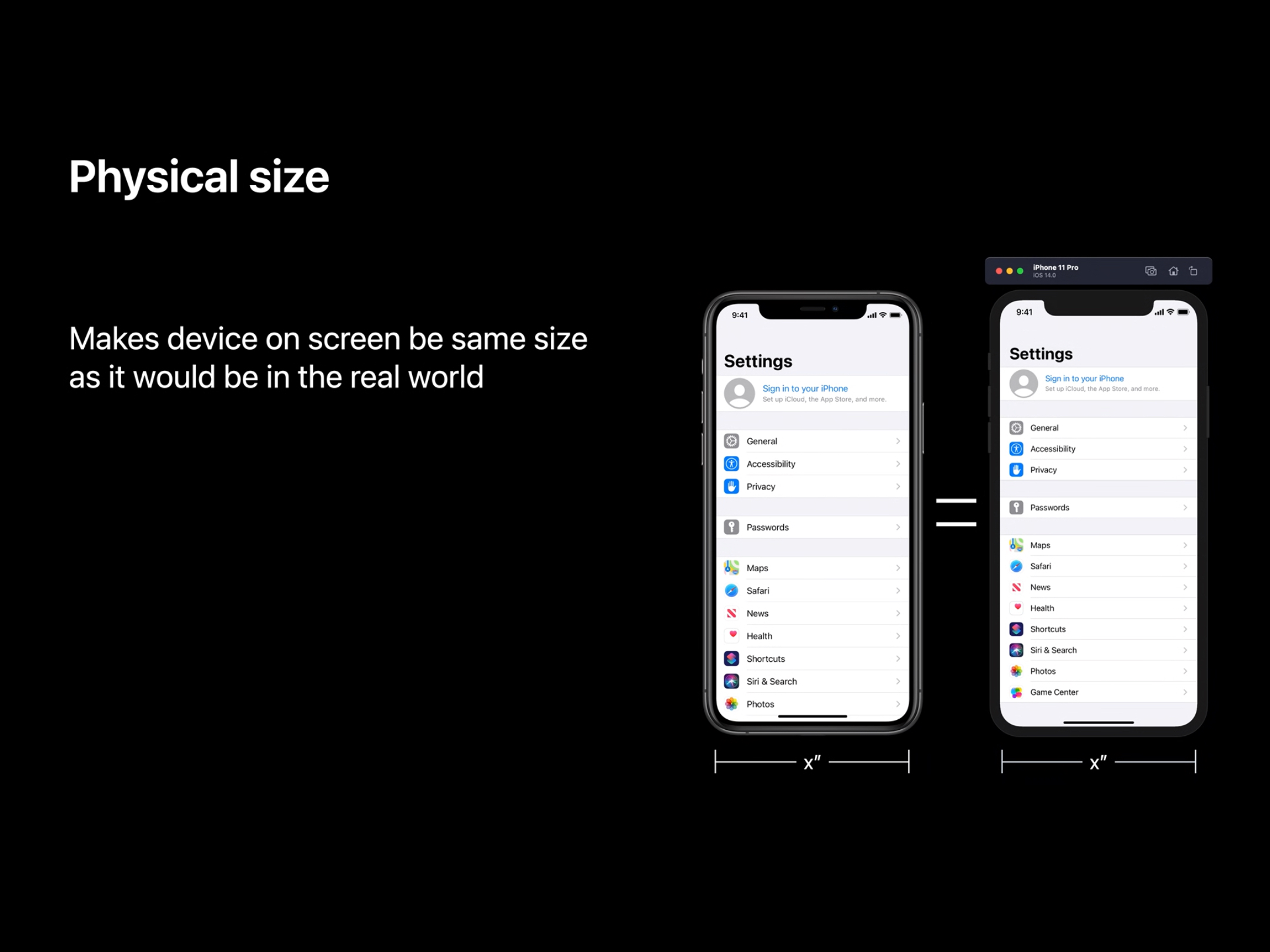
실제 사이즈.
이것은 화면의 시뮬레이터 창을 실제 기기와 정확히 같은 크기로 만듭니다.
이것은 맥 디스플레이의 인치당 픽셀 수를 사용해 수행됩니다.

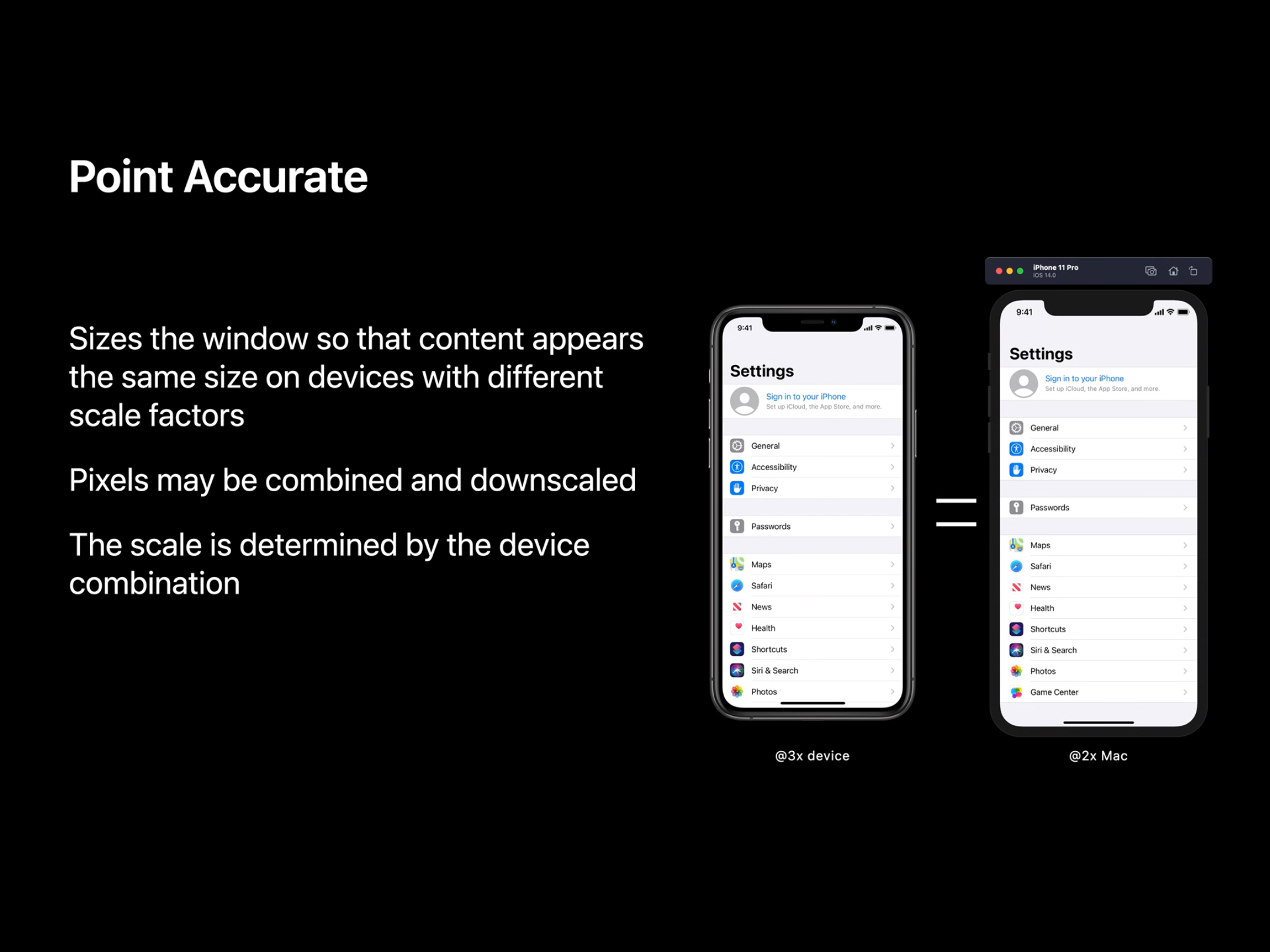
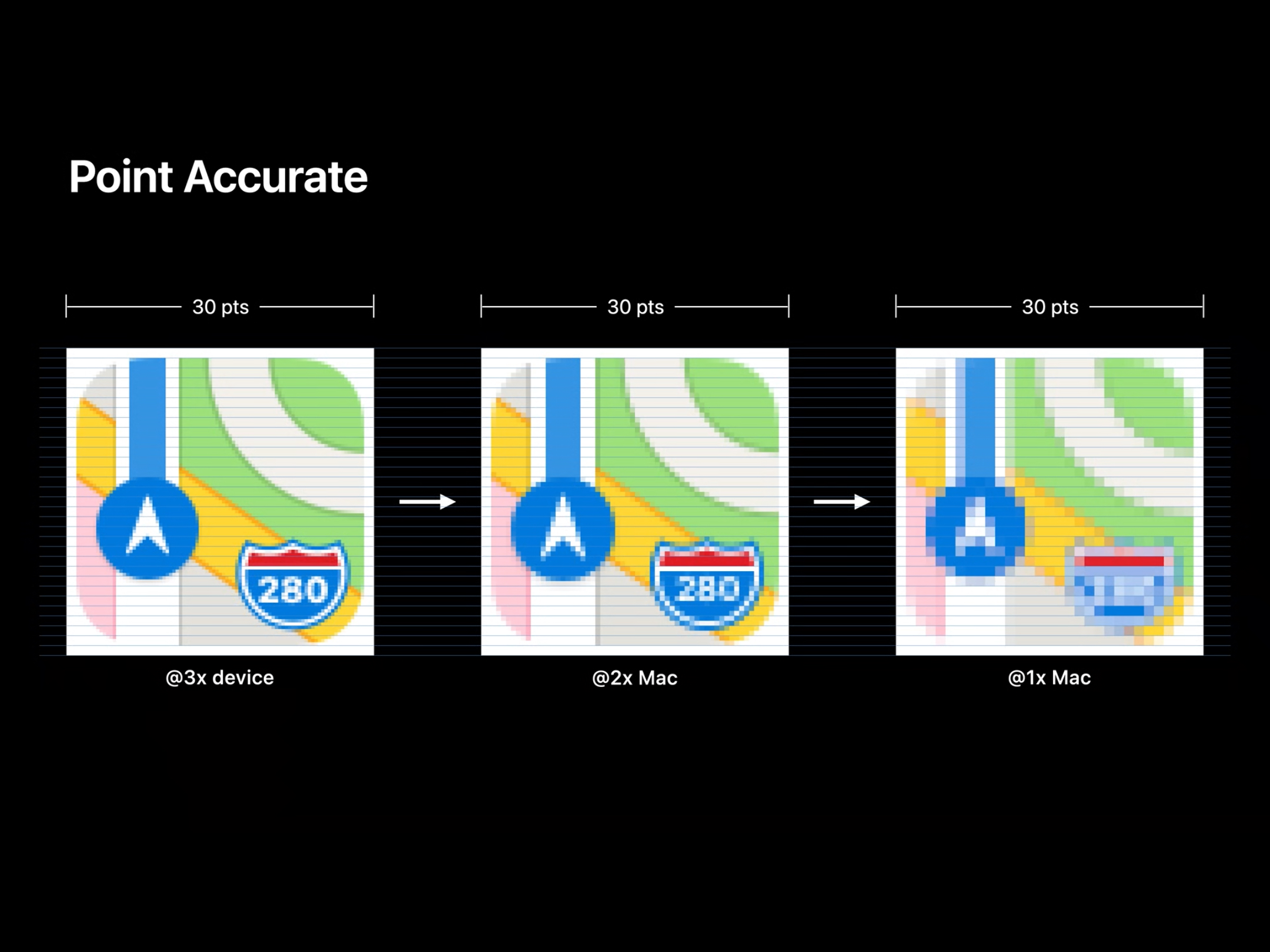
포인트 정확도
다른 스케일을 가진 기기에서 컨텐츠가 동일한 크기로 표시되도록 창 크기를 조정합니다.
즉 스크린에 기기의 픽셀과 밀도에 관계없이 모든 시뮬레이터의 모든 포인트를 동일하게 만듭니다.

예를 들어 포인트 정확도 모드에서 2x 또는 1x 디스플레이가 있는 맥에서 볼 경우 3x 디스플레이가 있는 시뮬레이터 기기가 축소되고,
1x 디스플레이가 있는 맥에서 볼 경우 2x 디스플레이가 있는 시뮬레이터 기기가 축소됩니다.
시뮬레이터 기기와 맥 디스플레이와 픽셀 밀도가 같으면 크기 조정이 필요하지 않습니다.

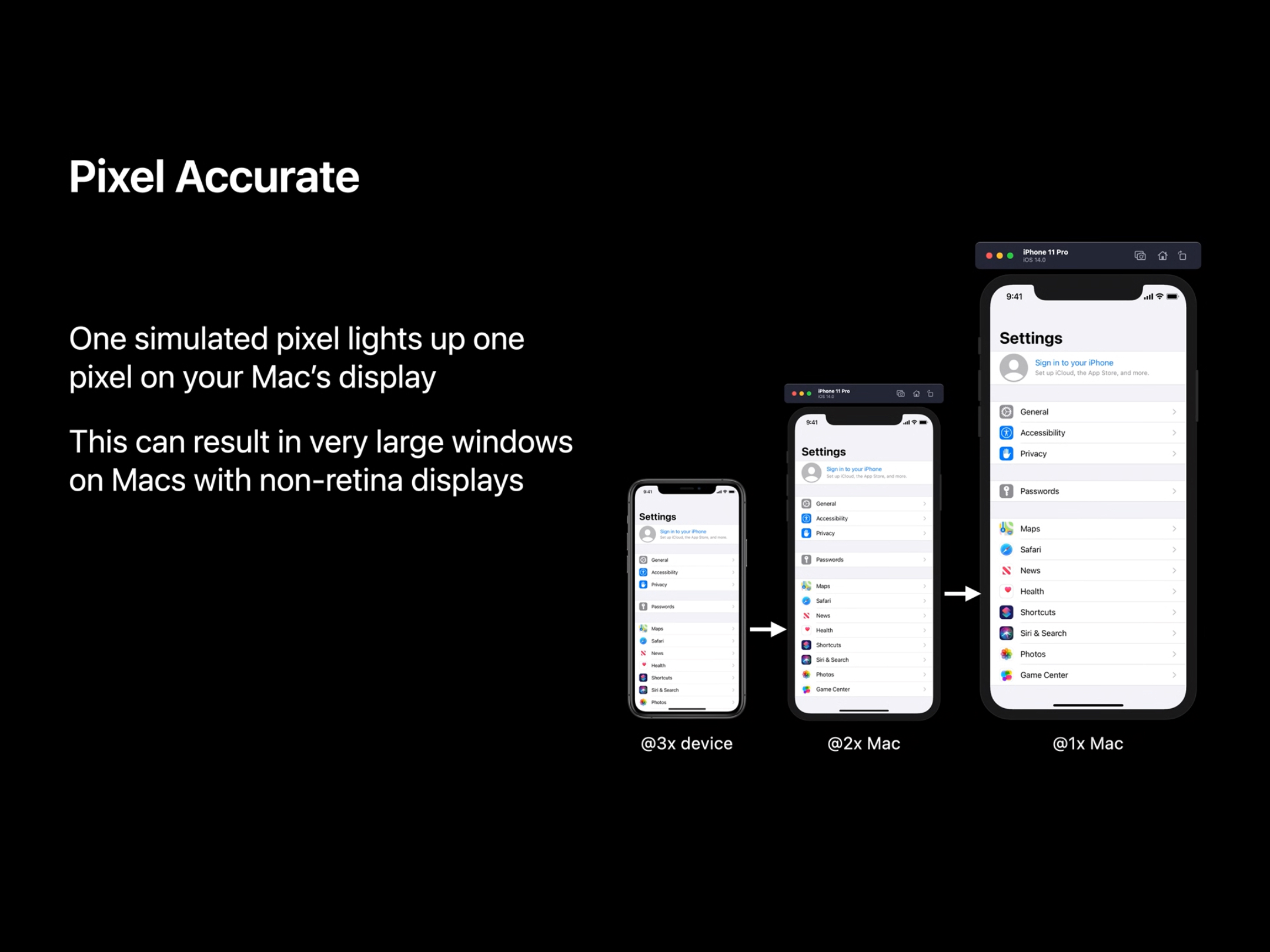
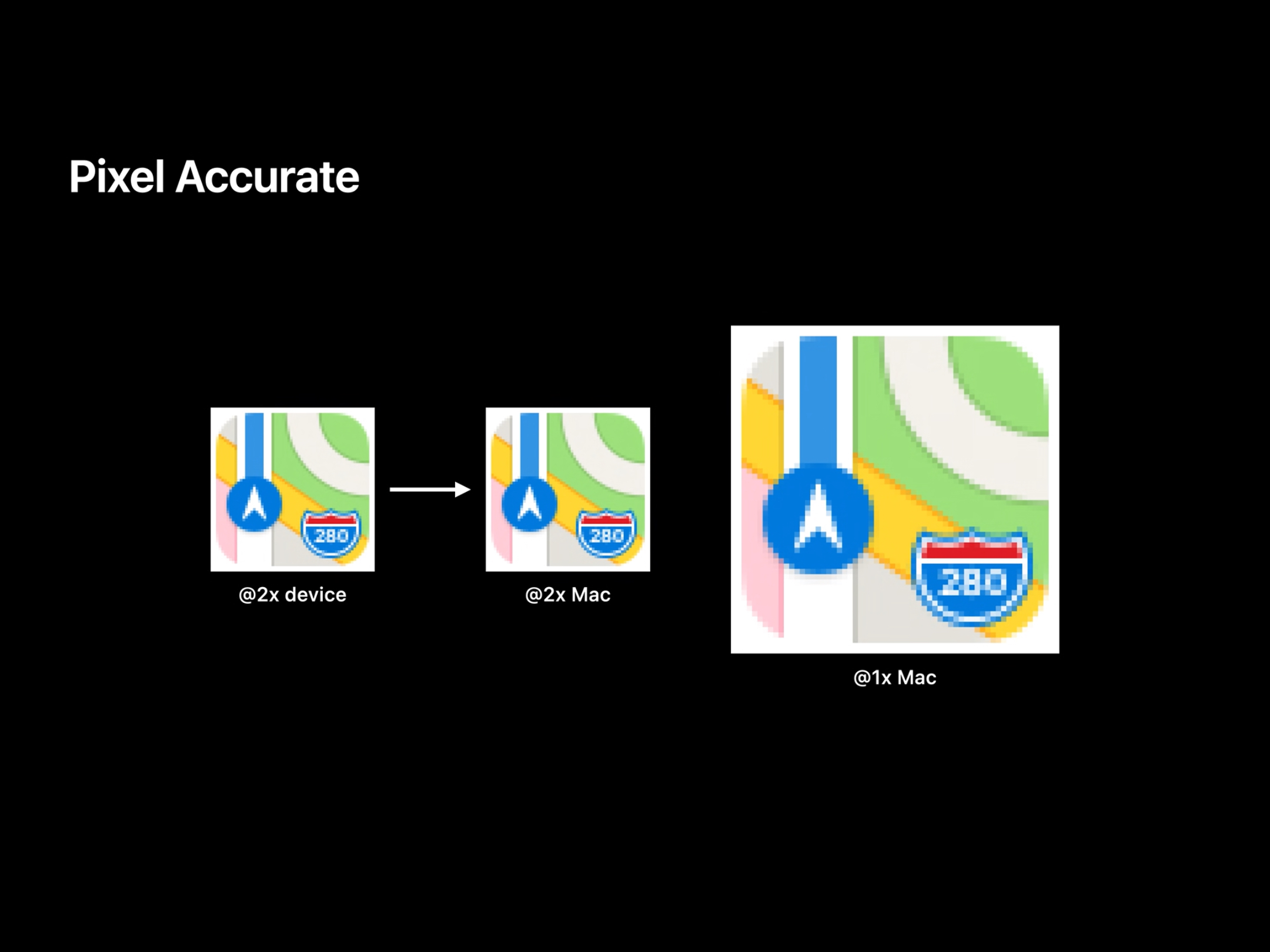
픽셀 정확도 디스플레이 모드
이 모드는 시뮬레이터 기기의 각 픽셀은 맥 디스플레이의 각 픽셀에 맵핑됩니다.
이렇게 하면 시뮬레이터가 화면에 더 크게 표시됩니다.
맥의 디스플레이가 시뮬레티어 기기보다 픽셀 밀도가 낮은 경우

예를 들어 1x디스플레이가 있는 맥에서 2x화면이 실행되는 시뮬레이터 기기가 있는 경우 시뮬레이터 창은 포인트 정확도 모드의 두배가 됩니다.
커맨드 라인으로 시뮬레이터에 접근할 수 있는 방법

simctl를 사용해서 시뮬레이터를 제어할 수 있습니다.

먼저 프라이버시에 대해서 이야기해보겠습니다.
애플은 사용자 개인 정보를 중요하게 생각합니다.
그렇기 때문에 앱은 사용자 허락 없이는 개인 데이터에 접근할 수 없습니다.
simctl를 통해 권한이 부여되고 부여되지 않을 때 어떻게 작동하는지 확인할 수 있습니다.

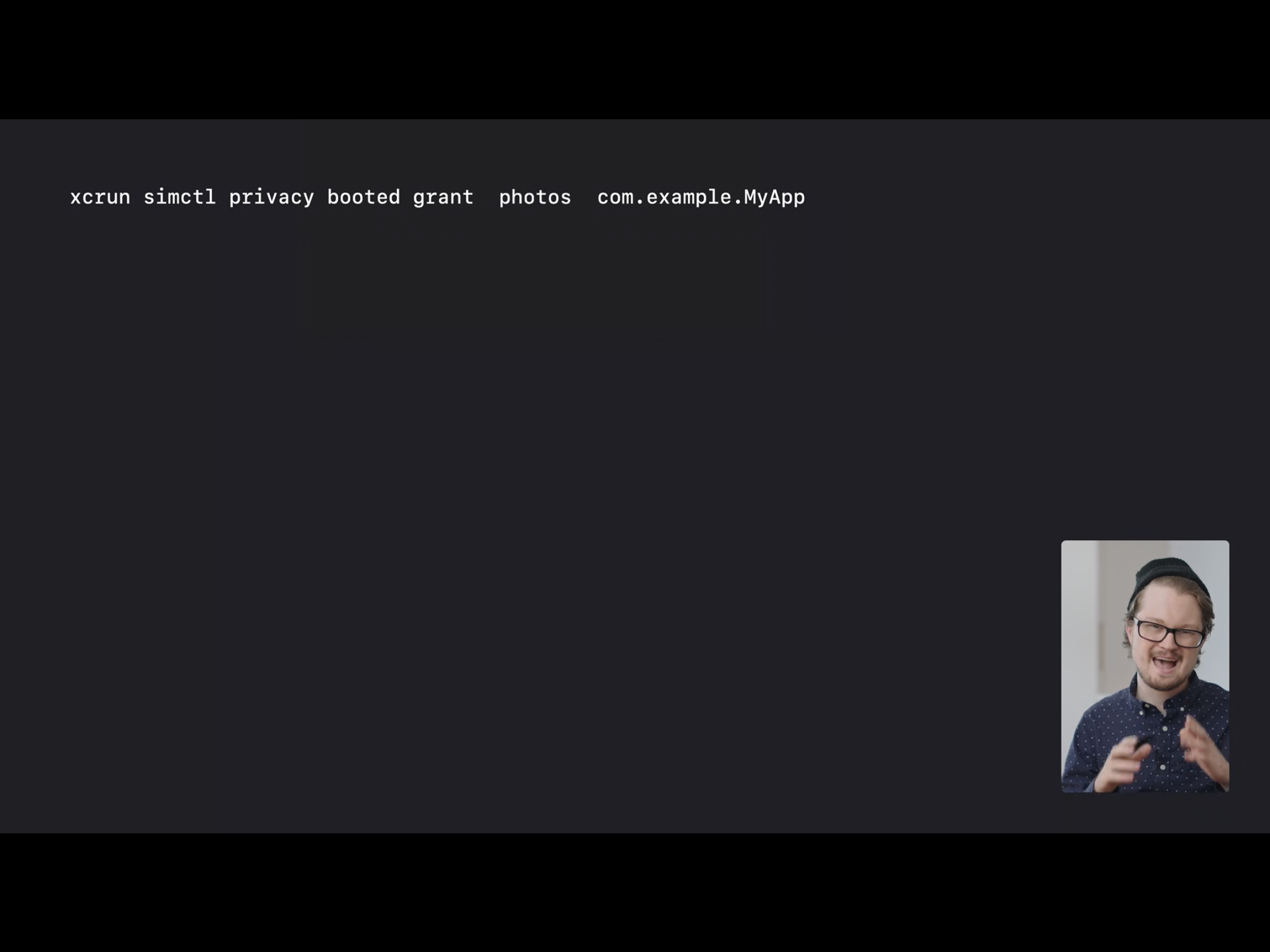
simctl를 사용하면 커맨드 라인에서 이러한 리소스(photos, maps, health 등)에 대한 접근 권한을 부여하고 또 부여하지 않을 수 있습니다.
grant, revoke를 통해서 권한 부여 설정 가능하다.
특정 앱을 적는 대신 all로 작성하면 모든 앱에 적용하는 것이고 reset도 가능하다.

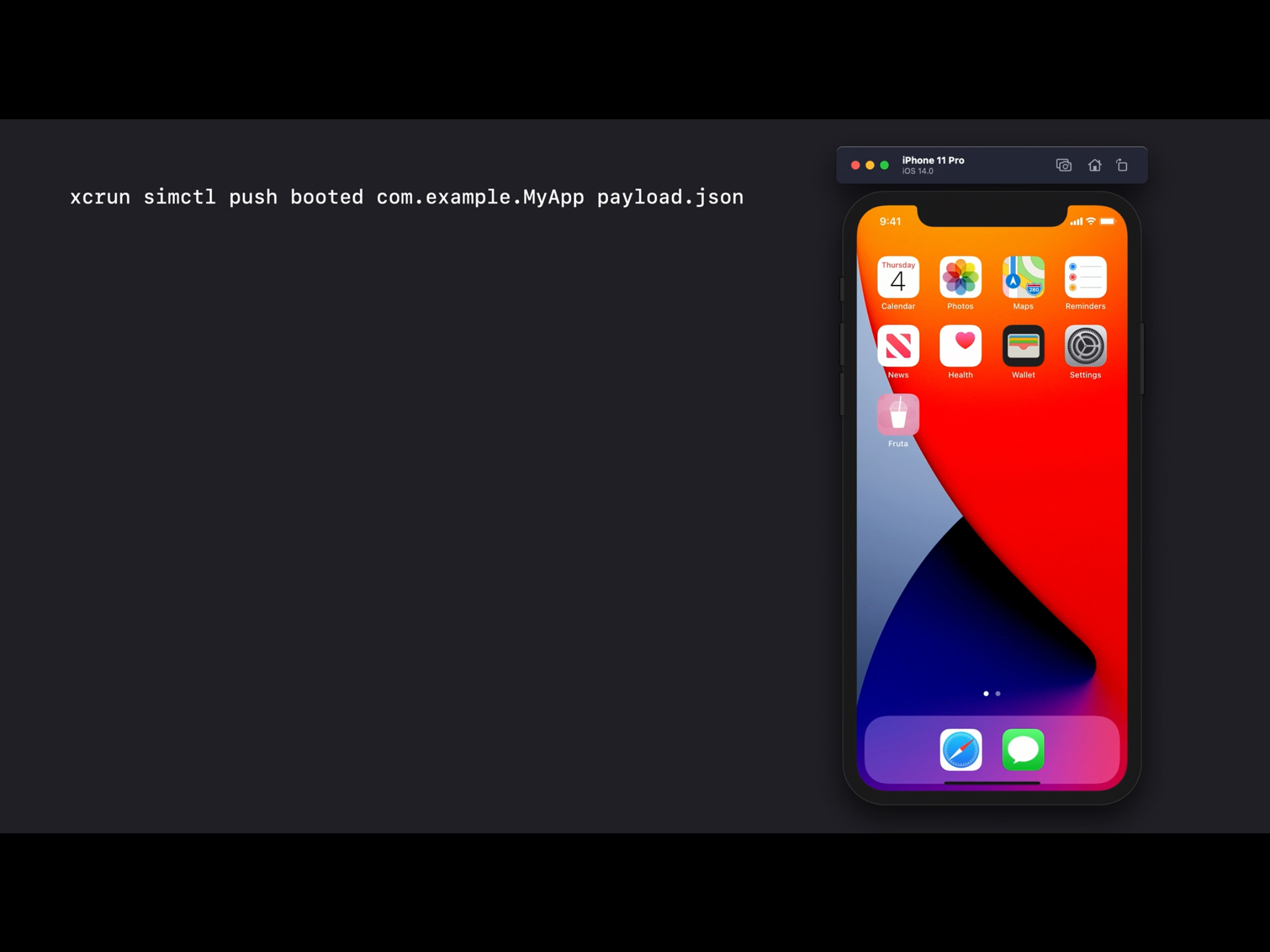
푸시 노티피케이션

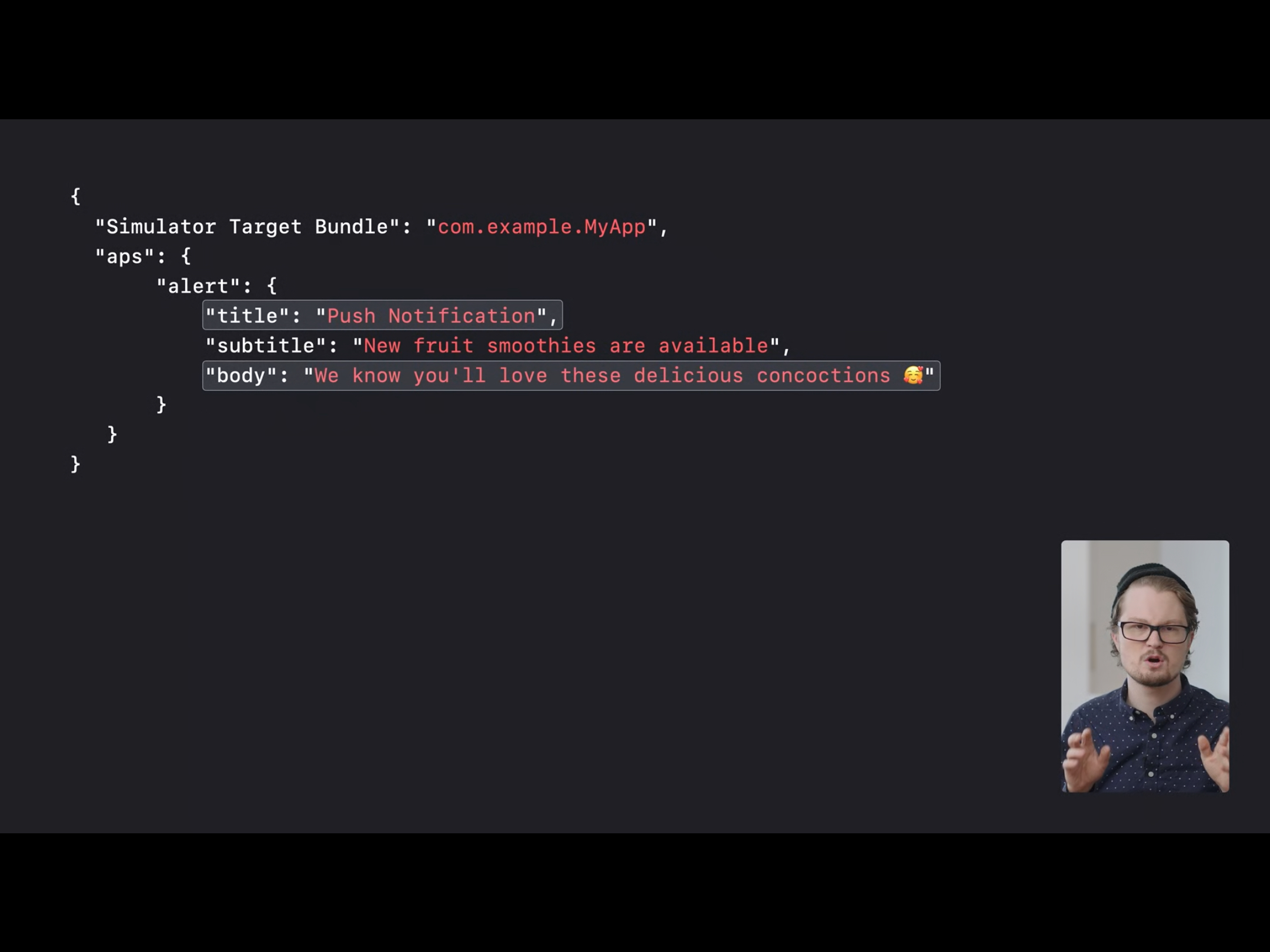
제목과 본문이 포함된 기본적인 푸시 노티피케이션의 예시입니다.
첫 번째 줄에서는 시뮬레이터 번들 키가 포함됩니다.
이는 노티를 받아야 하는 앱의 번들 ID로 작성합니다.


샘플 앱에 노티를 주겠습니다.
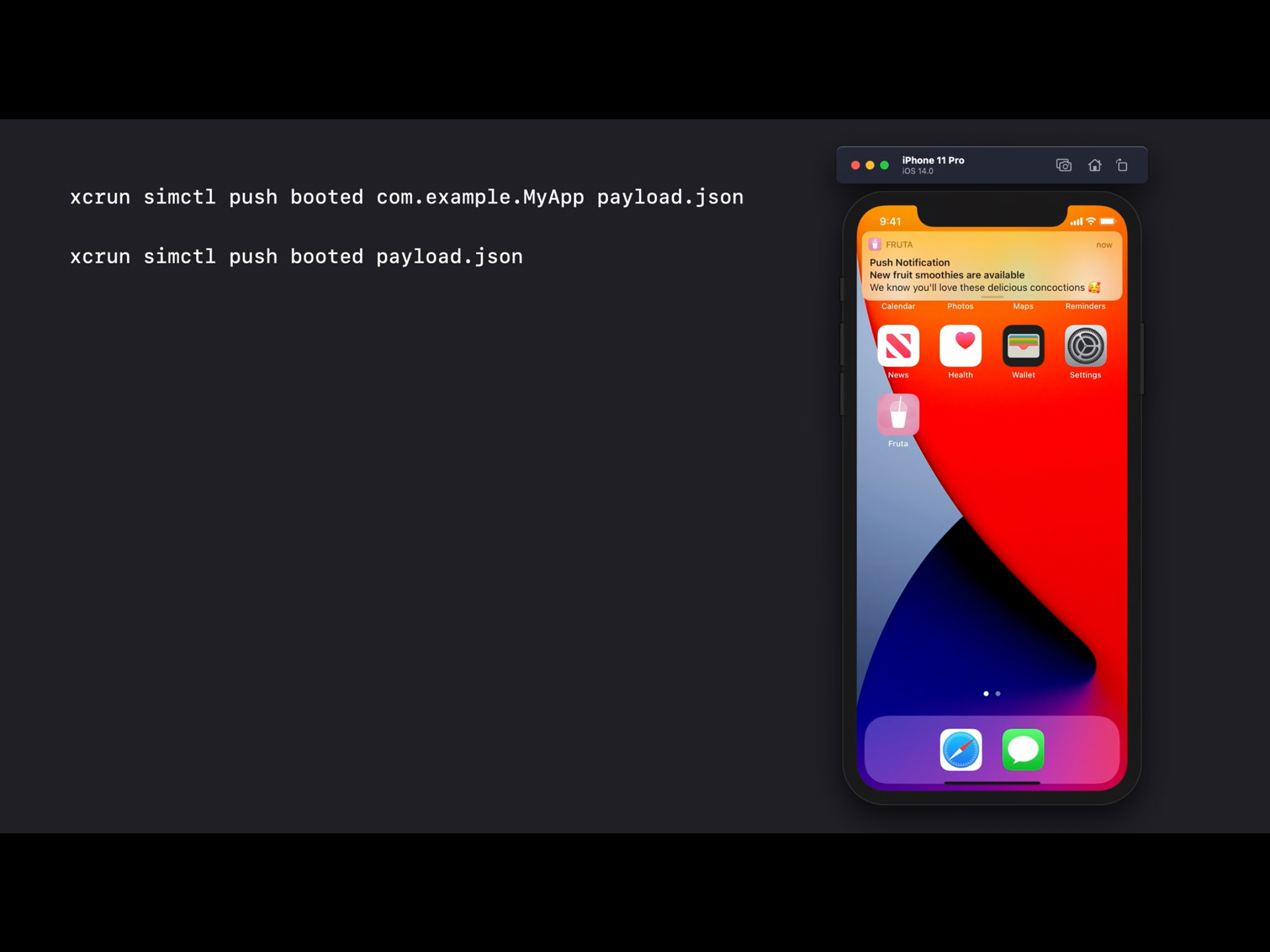
두 개의 파라미터를 사용했습니다. 번들 ID와 JSON파일을 작성했습니다.
(simctl명령어 입력 대신에 payload.json파일을 드래그로도 가능. 드래그하고 시뮬레이터에 드롭했을 때 성공하면 화면에 푸시 노티가 표시)

앱 스토어 페이지에서 앱을 마케팅하거나 앱 UI를 동료에게 보내거나 웹사이트에 데모를 제공하거나 등 비디오 녹화가 필요합니다.
많은 개발자들은 퀵타임과 화면 녹화 소프트웨어를 사용합니다. (알면 빨리 좀 내주지;)
이제는 시뮬레이터를 녹화하기 위해 특별한 소프트웨어를 사용할 필요가 없습니다.
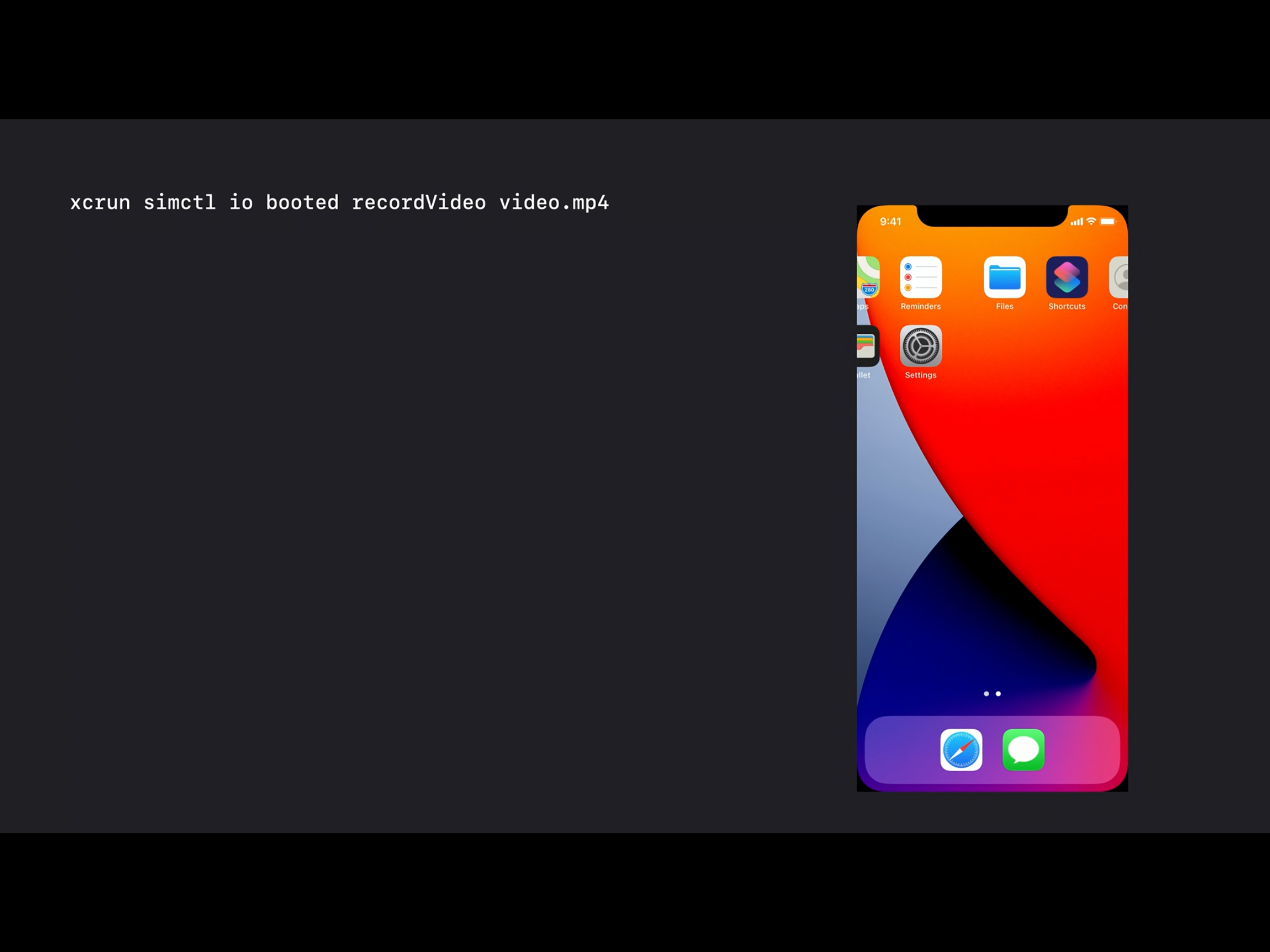
simctl을 사용해 커맨드 라인을 통해 시뮬레이터의 비디오 녹화가 가능합니다.

실행 중인 기기의 화면을 비디오 video.mp4라는 파일로 저장합니다.
이 파일은 이미 존재하지 않아야 합니다.
이미 존재하는 경우 --force를 통해 기존 파일을 덮어쓸 수도 있고 그렇게 하지 않은 경우는 저장되지 않습니다.
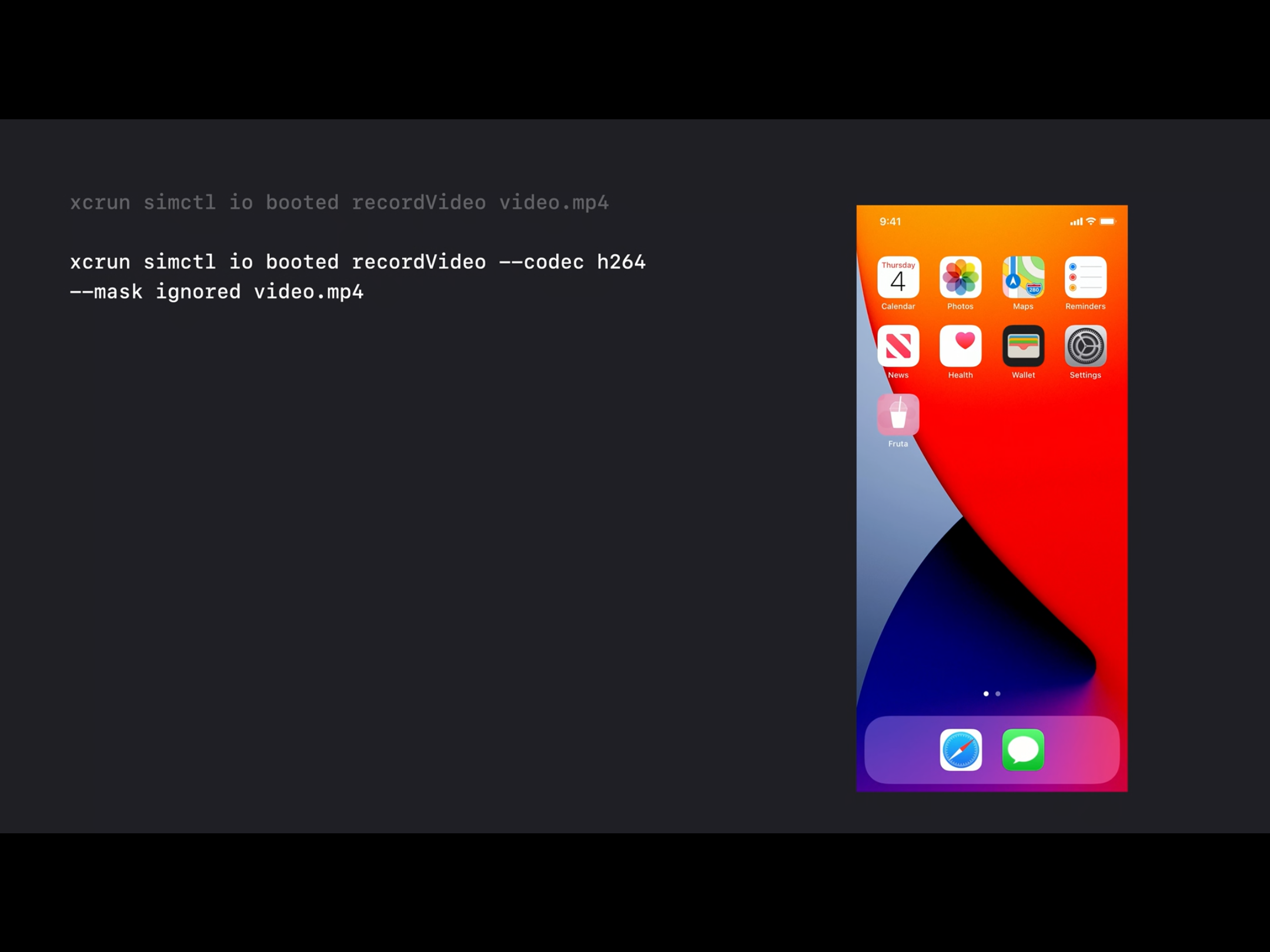
위와 같은 경우는 비디오 파일에 HEVC 코덱을 제공합니다.
이렇게 하면 아이폰 11과 같은 기기의 곡선에서 검은색으로 렌더링 됩니다.
터미널에 control + c를 눌러 종료할 때까지 비디오는 계속 녹화됩니다.
simctl를 사용해서 비디오 녹화를 하면 GPU를 이용해 비디오 인코딩을 가속화하기 때문에 많은 리소스를 사용하지 않습니다.

simctl은 비디오 녹화 기능을 제어할 수 있는 옵션을 제공합니다.
이번에는 몇 가지 옵션을 지정해봅니다.
직사각형 프레임 버퍼로 그리고 HEVC 코덱 대신 H.264 코덱을 사용하겠습니다.


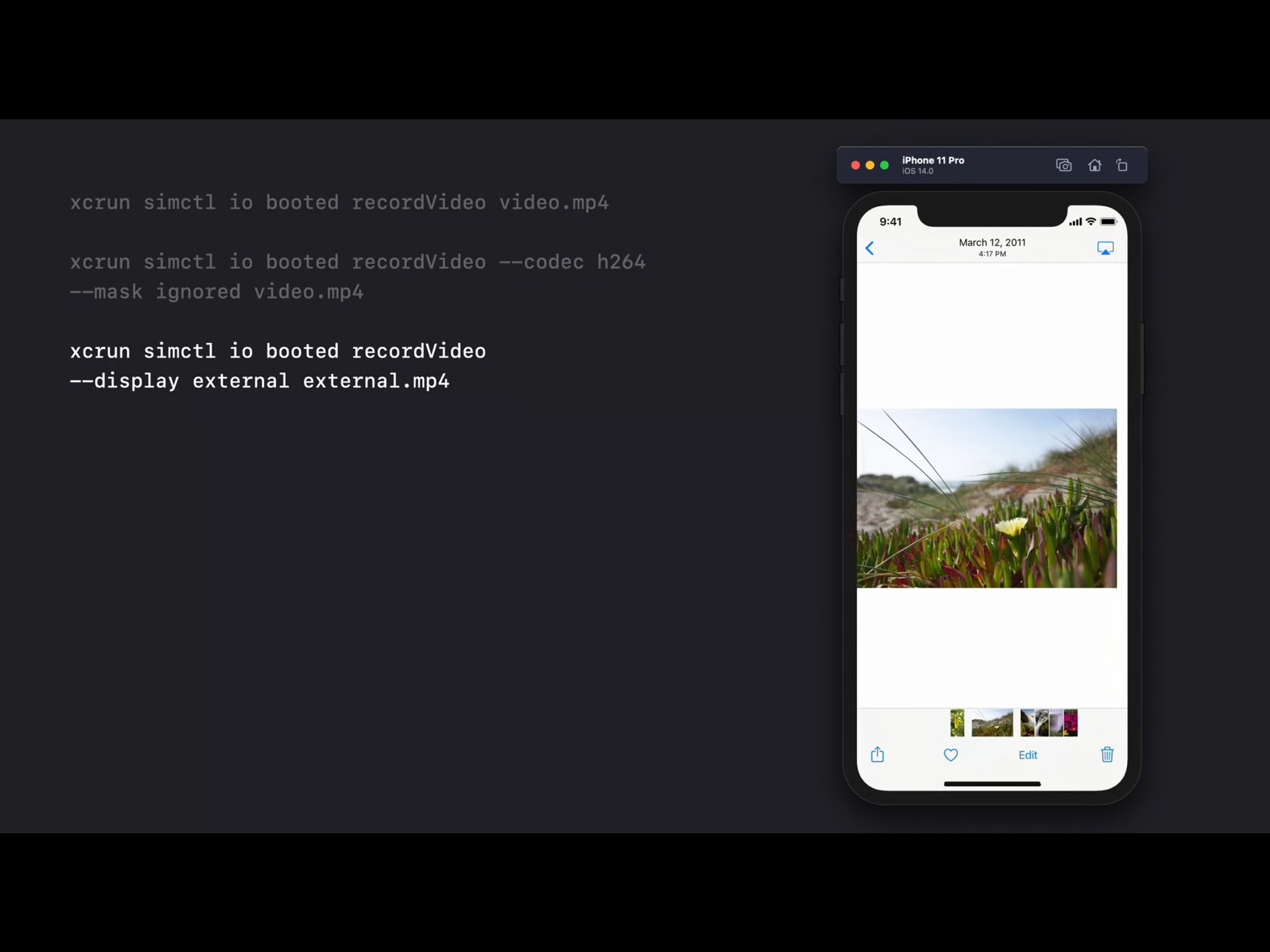
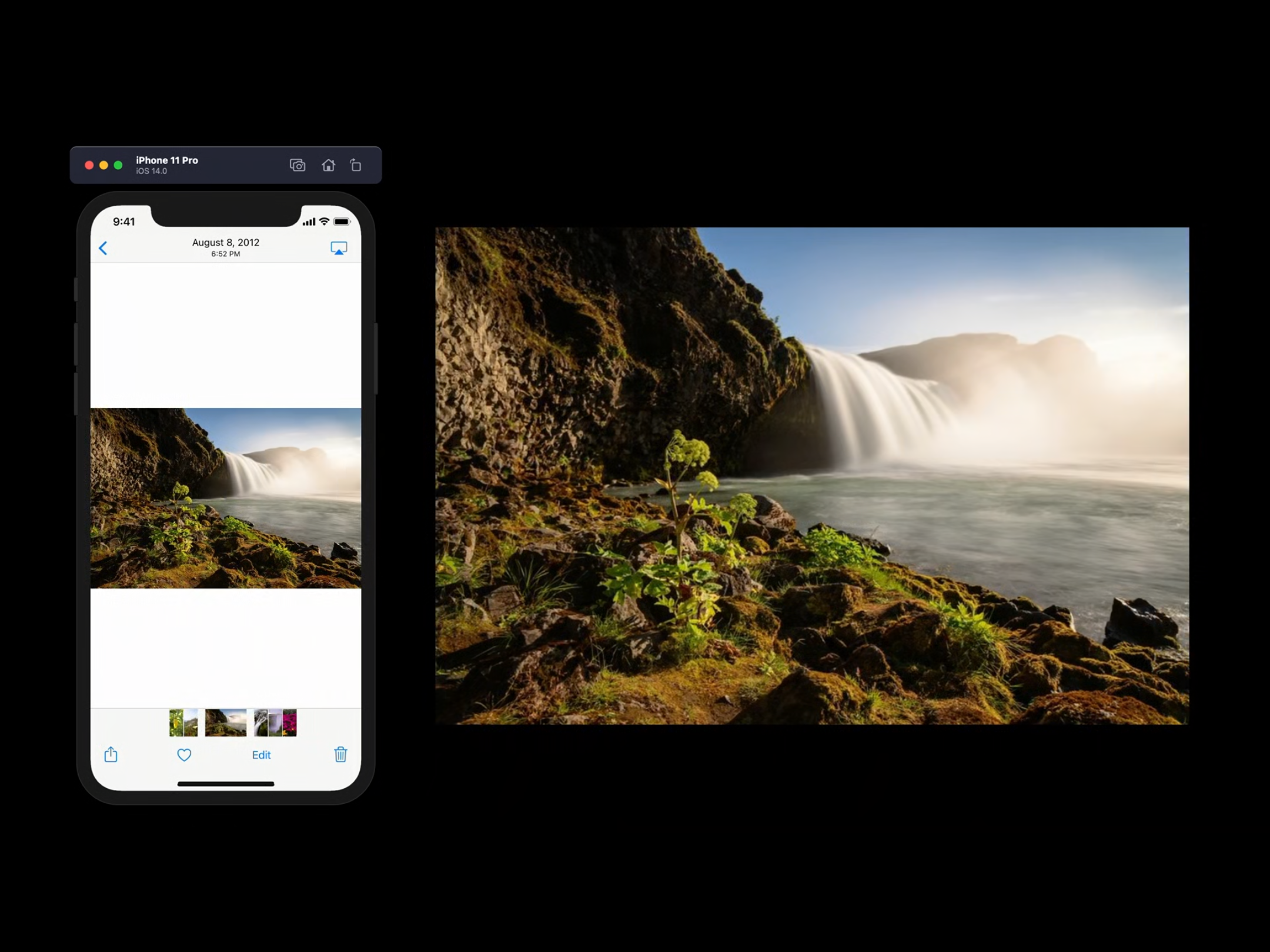
기기 내부 또는 외부 디스플레이를 캡처할 수 있습니다.
왼쪽과 같이 입력하면 외부 디스플레이의 출력을 캡처하도록 합니다.
오른쪽과 같이 이는 시뮬레이터 기기의 화면이 아닌 외부 디스플레이 출력이 포함되어 있습니다.

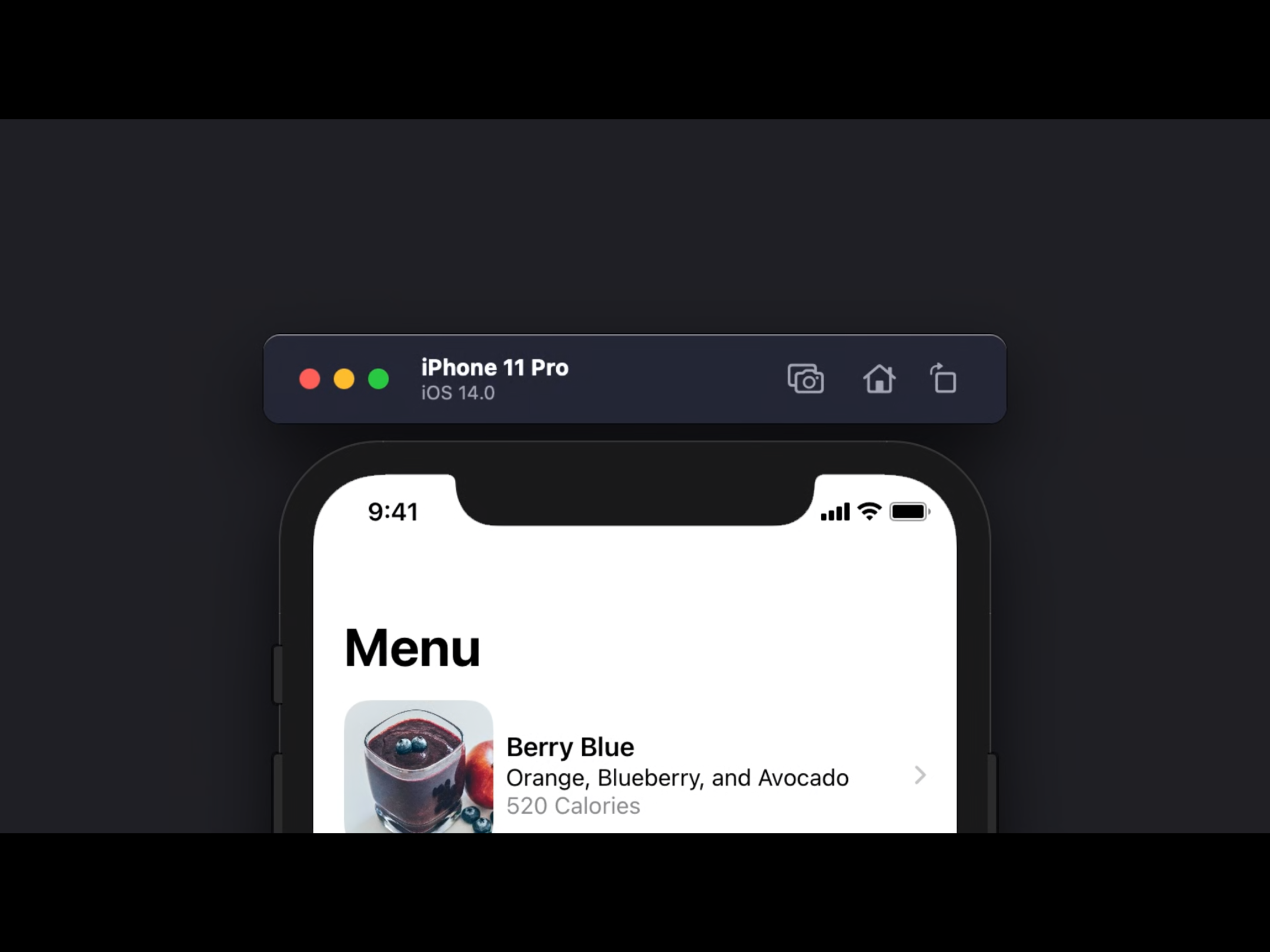
iOS나 iPadOS기기는 시간 날짜 셀룰러 및 와이파이 신호 등 중요한 정보를 보여주는 상태바가 있습니다.

현재 오전 9시 41분이고 셀룰러 그리고 와이파이가 표시됩니다.
simctl을 통해 원하는 대로 사용자가 정의할 수 있습니다.

예로는 앱스토어의 페이지 스크린 샷에 사용할 수 있습니다.
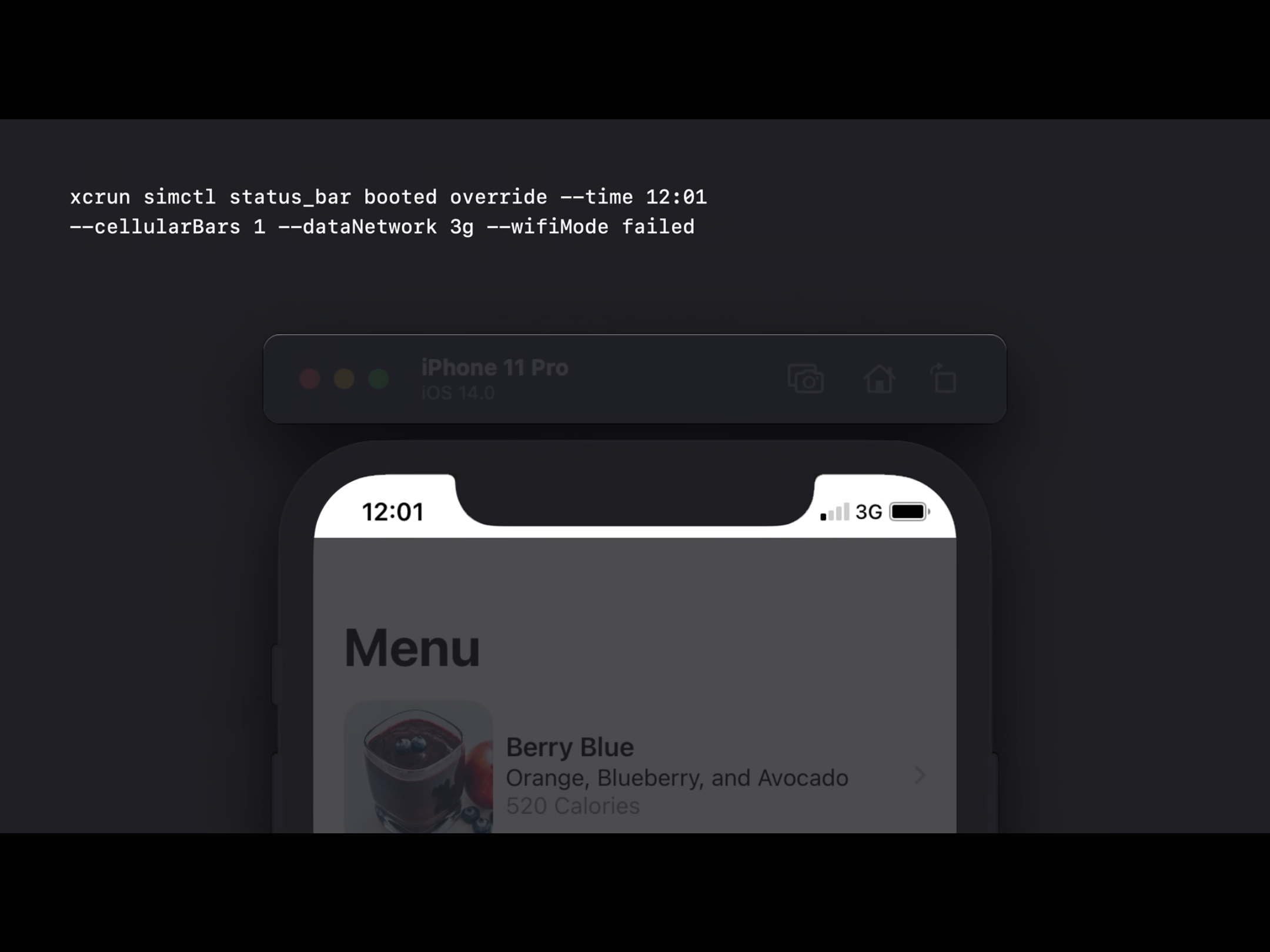
사용자가 외출할 때 앱의 상황을 스크린 샷을 찍는다고 가정해봅시다.
12시 1분이고 사용자는 셀룰러 1칸 3G 데이터 네트워크를 사용할 수 있습니다.
위와 같이 명령을 실행하면 지정한 것과 일치하게 상태바가 변경되었음을 확인할 수 있습니다.

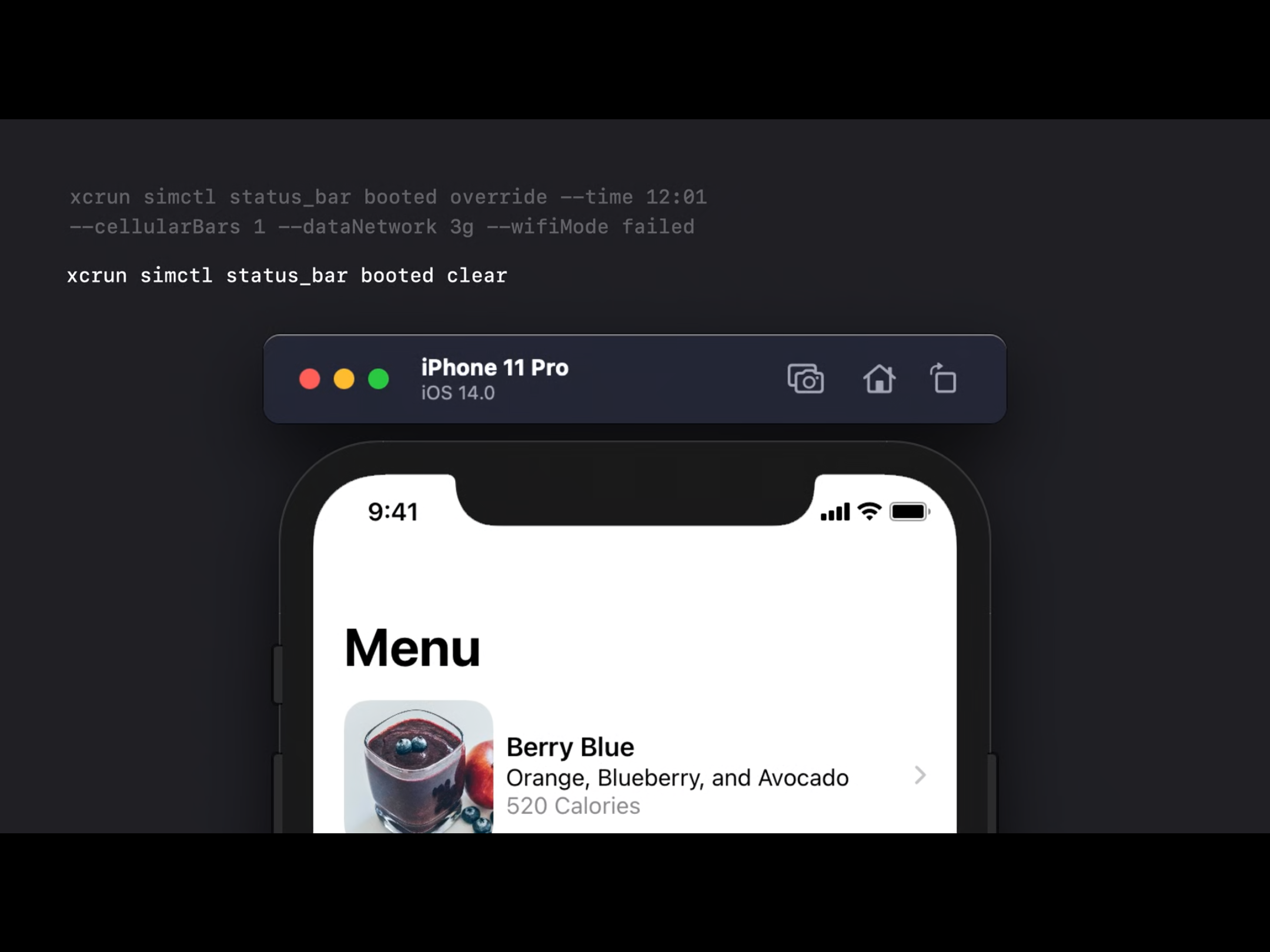
또한 clear를 통해 상태바를 초기 상태로 되돌릴 수 있습니다.

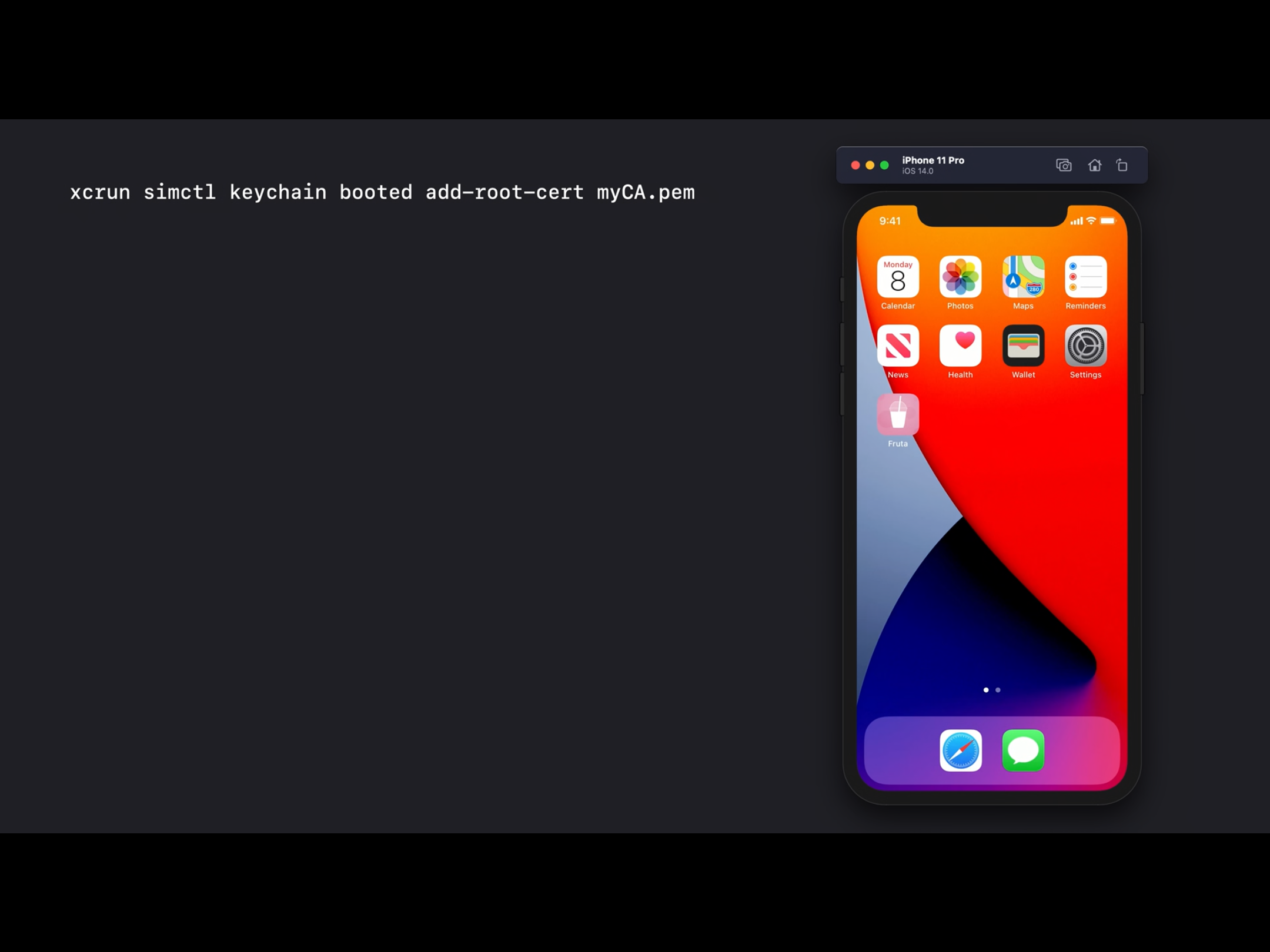
simctl을 사용하면 CA인증서를 추가할 수 있습니다.
이는 네트워크 기능이 있는 앱을 개발할 때 매우 유용합니다.

명령을 통해 CA인증서에 대한 경로를 제공해야 합니다.
이로 인해 CA가 발급하는 모든 TLS 인증서는 문제없이 작동하게 됩니다.
(simctl명령 입력 말고 키체인을 드래그해서 시뮬레이터에 드롭하여 수동으로도 설정 가능)
출처:
https://developer.apple.com/videos/play/wwdc2020/10647/
Become a Simulator expert - WWDC 2020 - Videos - Apple Developer
Simulator runs your iOS, iPadOS, tvOS, or watchOS apps directly on your Mac — no separate device required. We'll give you a tour of the...
developer.apple.com
요즘 너무 바빠서 (핑계) 덥덥디씨 잘 못 봤는데 다시 WWDC 영상을 정리하려고 합니다.
혹시 잘못 번역된 것이 있다면 말씀해주세요.
🙇♀️
'Tech > WWDC' 카테고리의 다른 글
| WWDC2020 Master Picture in Picture on tvOS (0) | 2020.10.18 |
|---|---|
| Apple 이벤트 2020 (0) | 2020.09.23 |
| WWDC2020 What's New in Swift (0) | 2020.06.30 |
| WWDC2020 키노트 정리 (0) | 2020.06.30 |
| WWDC2019 Architecting Your App For Multiple Windows (0) | 2020.05.15 |
- Total
- Today
- Yesterday
- iOS SwiftUI
- stanford SwiftUI
- Algorithm
- 딥러닝
- 애니메이션
- wwdc
- Deep learning
- RX
- Animation
- rxswift
- 스위프트
- 알고리즘
- ARC
- 책 후기
- ios
- objc
- Xcode
- 책 추천
- 책
- 독서
- objective-c
- 문자열
- string
- swiftUI
- SWIFT
- ReactiveX
- 머신러닝
- swift5
- leetcode
- 스위프트UI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
