 아이폰 및 아이패드 버전별 사용량 확인하기
아이폰 및 아이패드 버전별 사용량 확인하기
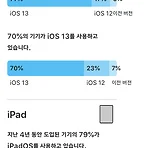
스위프트UI를 학습하다가 갑자기 궁금해진 버전별 사용량 알다시피 스위프트UI는 iOS13부터 지원된다. 버전별 사용량 확인하는 곳은 앱스토어의 지원이다. 2020년 1월 27일에 앱스토어에서 측정한 수치는 아래와 같다. 얼마나 사용하는지 궁금했는데 77%나 사용한다니 그리고 현재는 4월이니 몇 달 사이에 또 증가했겠지... iOS13을 사용하는 비율은 계속 증가할 것 같다. (사용 가능한 모델은 iPhone 11 - iPhone SE까지다) 아직까진 계속 UIKit로 개발하고 있지만 언젠가 UIKit에서 SwiftUI로 갈아타는 시기가 오겠지? 🤪 https://developer.apple.com/kr/support/app-store/ App Store - 지원 - Apple Developer App S..
 ViewController Presentation style
ViewController Presentation style
iOS13으로 업데이트를 하고 엑스코드를 열었다. 가장 눈에 뛰었던 건 다크 모드였으며, 또 한 가지 눈에 띈 건 모달 프레젠트 되는 스타일이 변경된 것이다. 이전에는 화면을 full가득 덮었다면 이번에는 가득 덮지 않고 화면이 띄워졌다. 좀 더 살펴보자면 뷰 컨트롤러의 크기가 줄었고 이전 뷰가 뒤에 보이게 된다. 이전에는 fullscreen이었는데 iOS13부터 UIModalPresentationStyle의 디폴트 값이 automatic으로 변경되었다. 그래서 이게 이렇게 뜬 거구나.. 나는 이걸 원하지 않는다고! 이를 해결하기 위한 방법으로는 스토리 보드로는 프레젠테이션 스타일을 Full Screen으로 변경해준다. 이를 변경해주면 풀 스크린으로 모달이 뜬다. 코드로는 아래와 같이 변경할 수 있다. ..
- Total
- Today
- Yesterday
- wwdc
- iOS SwiftUI
- rxswift
- string
- leetcode
- 책 후기
- Algorithm
- 머신러닝
- 스위프트
- 알고리즘
- SWIFT
- swiftUI
- Animation
- 딥러닝
- 책
- swift5
- 독서
- 애니메이션
- ReactiveX
- ios
- objc
- 문자열
- objective-c
- 책 추천
- Deep learning
- 스위프트UI
- stanford SwiftUI
- RX
- Xcode
- ARC
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
