티스토리 뷰
iOS13으로 업데이트를 하고 엑스코드를 열었다.
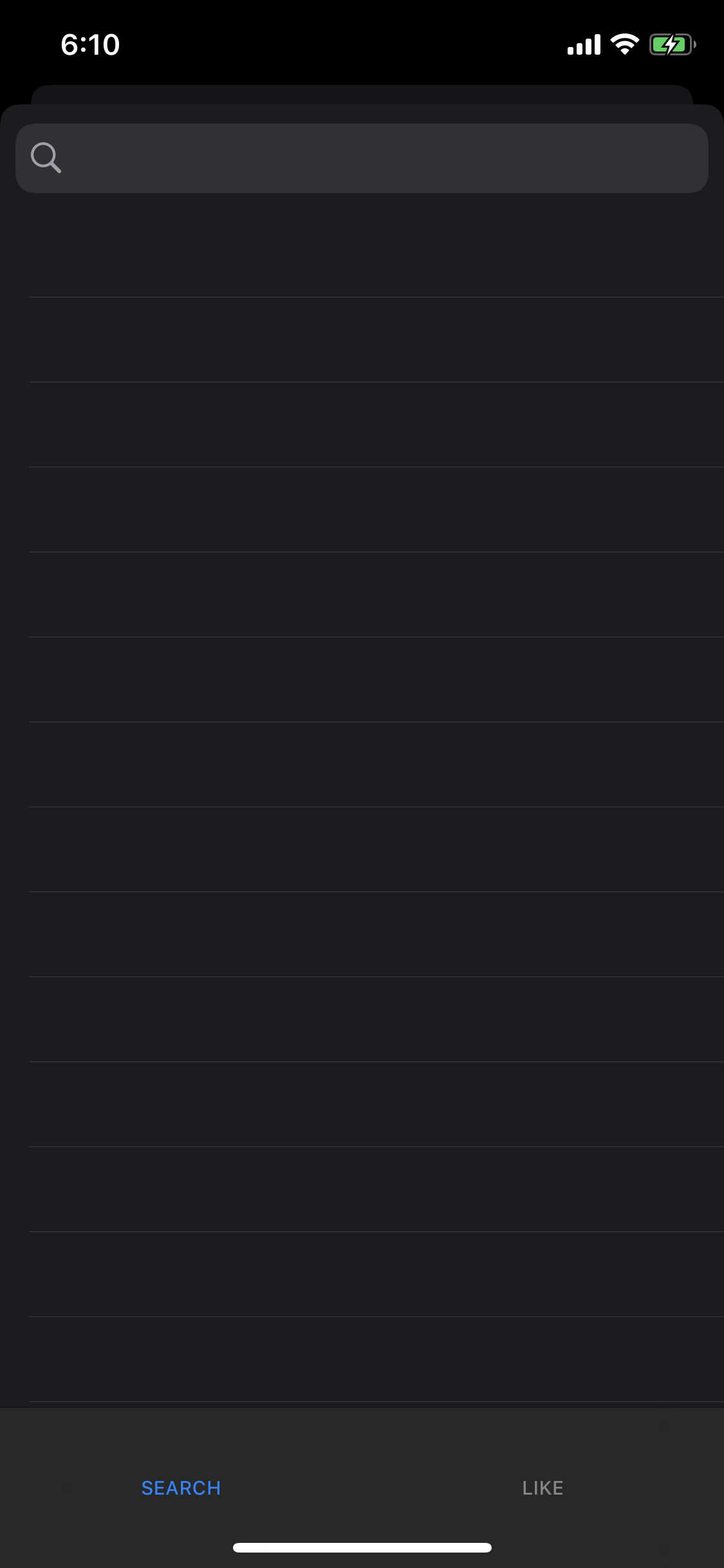
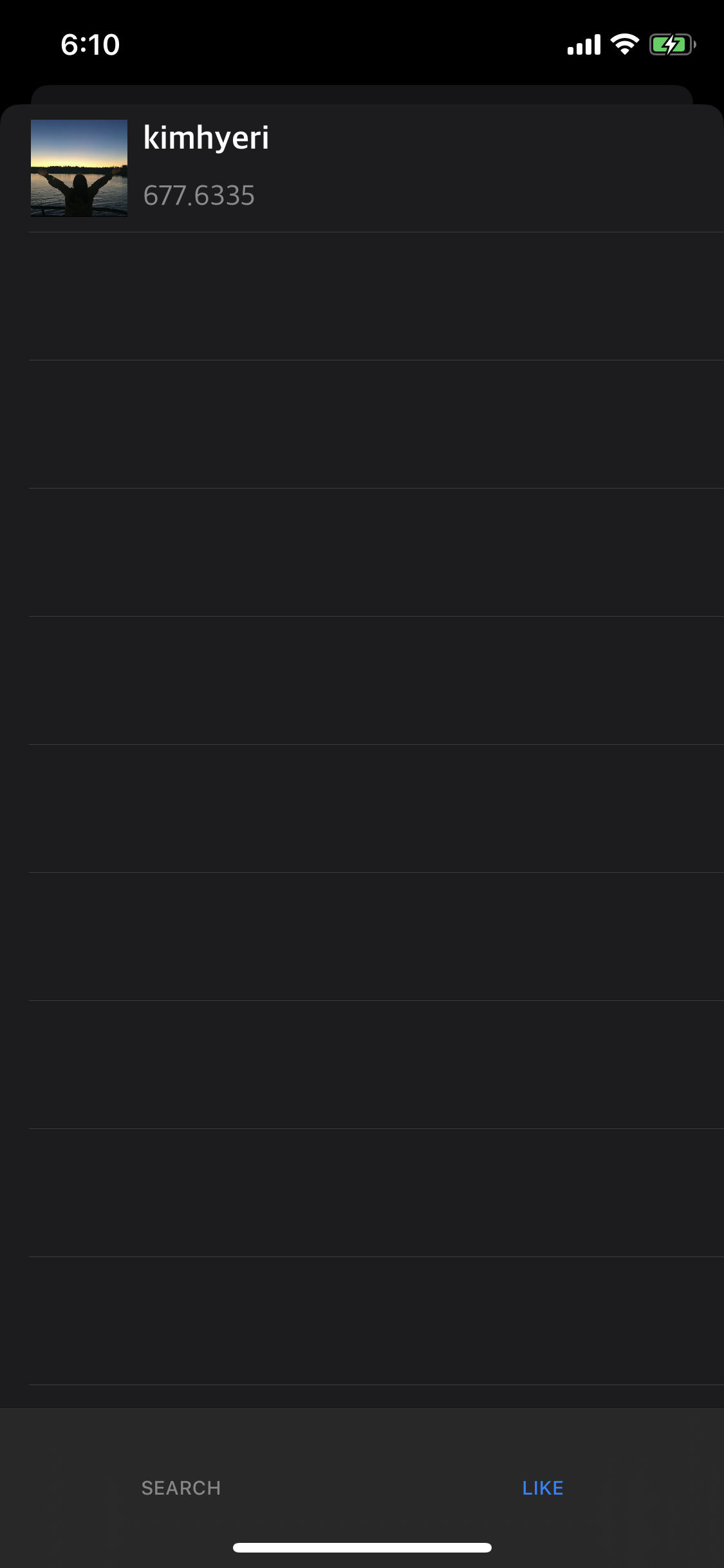
가장 눈에 뛰었던 건 다크 모드였으며, 또 한 가지 눈에 띈 건 모달 프레젠트 되는 스타일이 변경된 것이다.
이전에는 화면을 full가득 덮었다면 이번에는 가득 덮지 않고 화면이 띄워졌다.
좀 더 살펴보자면 뷰 컨트롤러의 크기가 줄었고 이전 뷰가 뒤에 보이게 된다.
이전에는 fullscreen이었는데 iOS13부터 UIModalPresentationStyle의 디폴트 값이 automatic으로 변경되었다.
그래서 이게 이렇게 뜬 거구나..


나는 이걸 원하지 않는다고!
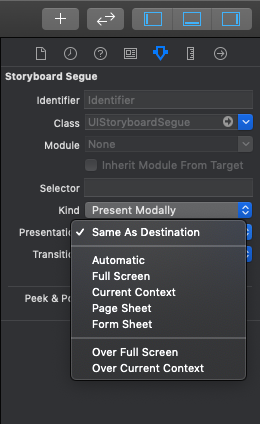
이를 해결하기 위한 방법으로는 스토리 보드로는 프레젠테이션 스타일을 Full Screen으로 변경해준다.

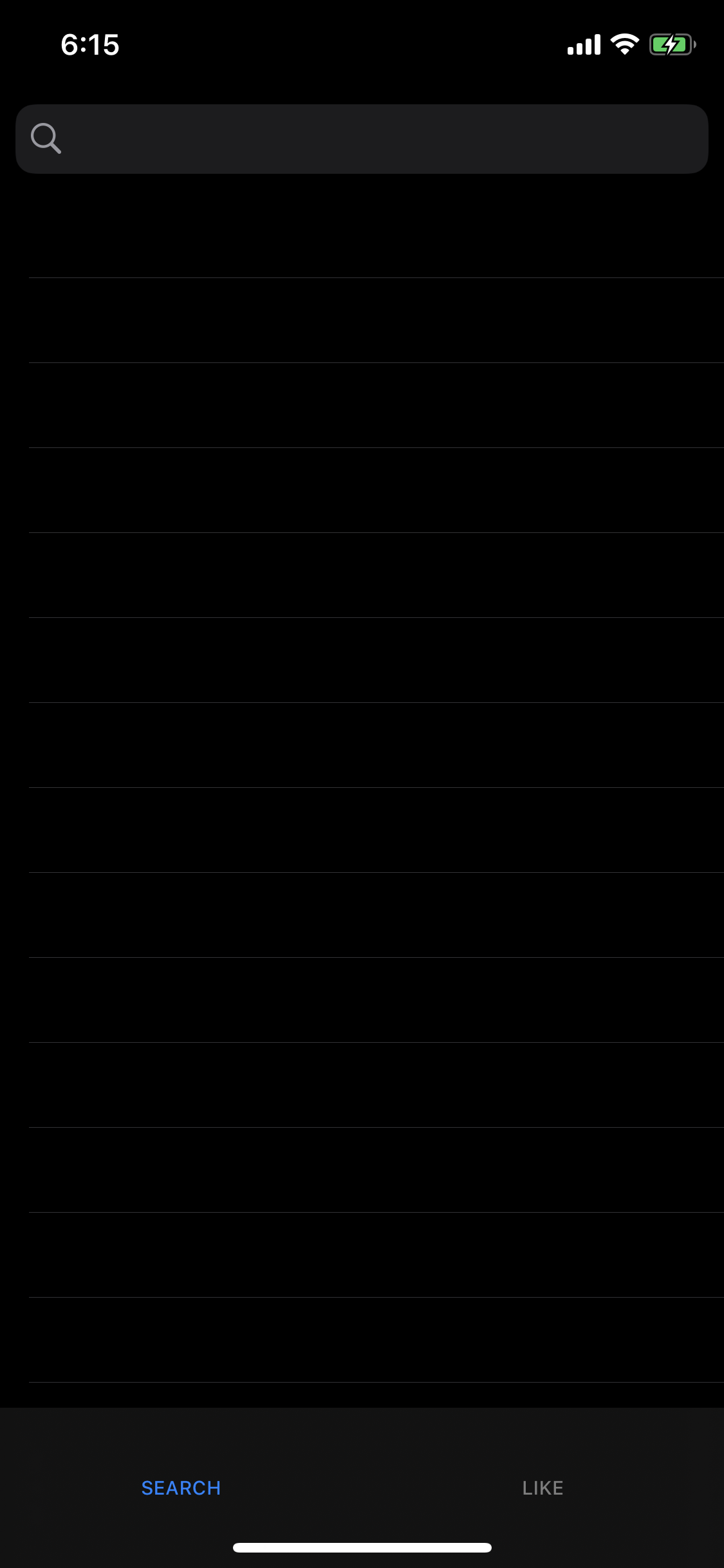
이를 변경해주면 풀 스크린으로 모달이 뜬다.


코드로는 아래와 같이 변경할 수 있다.
let vc = UIViewController()
vc.modalPresentationStyle = .fullScreen
self.present(vc, animated: true, completion: nil)
iOS 13부터는 UIModalPresentationStyle가 자동으로 automatic이기 때문에 화면 전체를 덮고 싶다면 설정을 변경해줘야 한다.
resource:
'Tech > Troubleshooting' 카테고리의 다른 글
| AppDelegate must implement the window property 문제 해결 (0) | 2020.01.29 |
|---|---|
| Xcode 시작 화면 띄우기 (0) | 2020.01.10 |
| URL 스트링에 한글이 포함될 때 해결방법 (0) | 2019.11.29 |
| Build input file cannot be found 에러 해결 (2) | 2019.11.28 |
| timezone 활용하기 (0) | 2019.08.07 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- objective-c
- 스위프트UI
- wwdc
- iOS SwiftUI
- ReactiveX
- string
- 스위프트
- 책 후기
- 알고리즘
- Deep learning
- swiftUI
- Animation
- objc
- ios
- stanford SwiftUI
- rxswift
- 독서
- RX
- 문자열
- Xcode
- Algorithm
- 책
- ARC
- 애니메이션
- 딥러닝
- 책 추천
- leetcode
- swift5
- 머신러닝
- SWIFT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
