티스토리 뷰
보통 앱에서 글을 입력하고 키보드에 있는 완료를 누르거나 빈 화면을 터치해서 키보드를 내립니다.
텍스트 필드를 누르면 자동적으로 키보드가 올라오지만 사라지게는 직접 작성해줘야 합니다.
왜냐하면 유저가 텍스트 필드를 탭 하면 "음 얘 글자 입력하겠네!!!!!!!!!!!" 파악하고 자동으로 키보드를 올라오게 하지만,
유저가 글자 입력을 완료하는 시점은 모르기 때문에 자동으로 키보드를 내려주진 못합니다.
그럼 키보드를 어떻게 내리는지 살펴봅시다.
1) UITextFieldDelegate 사용
먼저 해당 뷰컨트롤러에 UITextFieldDelegate 프로토콜을 준수해줍니다.
아래 이미지와 같이 UITextField를 생성했고 이름은 nameTextField로 정했습니다.
그리고 델리게이트를 사용하기 위해 뷰컨트롤러에 nameTextField.delegate = self를 작성해주거나,
스토리보드에서 직접 연결해줍니다. (편한 대로)
여기까지는 사전 세팅 과정입니다.
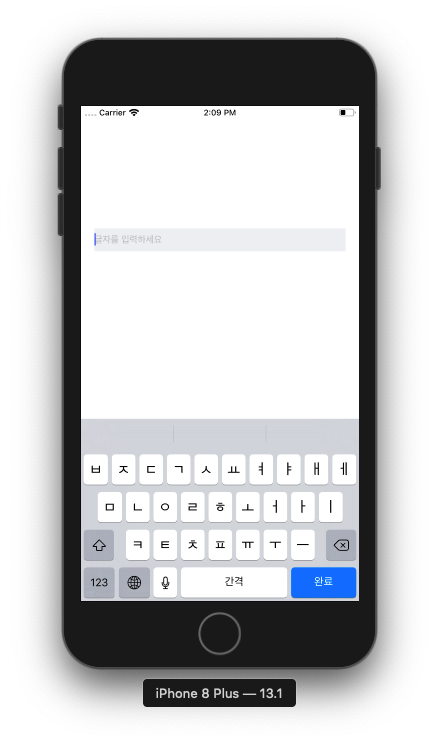
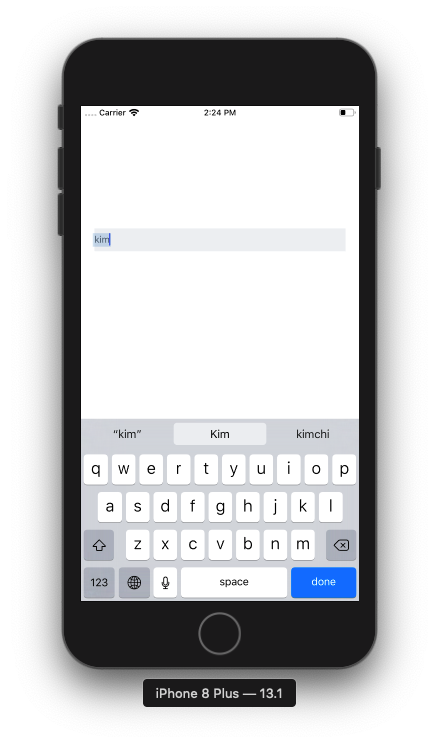
글자를 입력하려고 텍스트 필드를 탭 하면 아래와 같이 키보드가 나타납니다.
텍스트 필드를 탭 하면 텍스트 필드는 first responder(최초반응자)가 됩니다.
텍스트 필드가 first responder(최초반응자)가 되면 시스템은 자동으로 키보드를 표시하고 입력을 텍스트 필드에 바인딩 합니다.


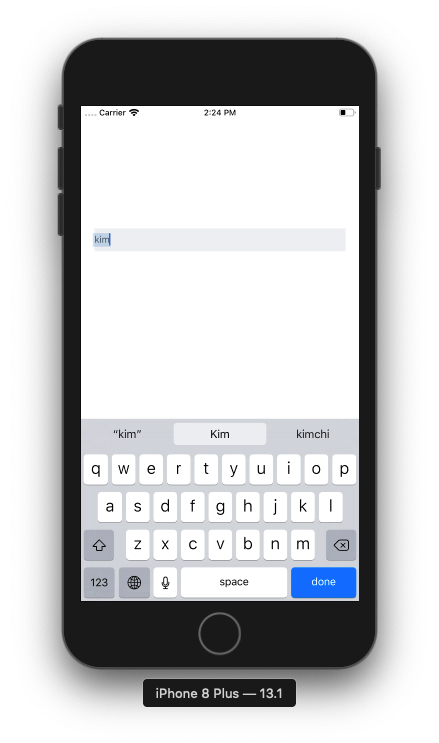
kim이라는 이름을 작성하고 키보드 하단에 있는 done(완료)를 누르면 키보드가 사라지게 하고 싶습니다.
우리가 UITextFieldDelegate를 준수했기 때문에 유저가 done(완료)를 누르면 상황에 맞는 이벤트를 받을 수 있습니다.
즉 상황에 맞게 유저가 done(완료) 버튼을 누르면 textFieldShouldReturn(_:) 메소드가 호출됩니다.
여기까지 작업을 통해 유저가 "나 이름 작성 완료했어!!!!!"라고 말하는 것처럼 작성 완료 시점을 파악할 수 있게 됩니다.
그럼 키보드를 내려주는 작업을 하면 됩니다.
키보드를 내려주는 방법은 first responder(최초반응자) 상태를 사임하면 됩니다.
스위프트로는 아래와 같이 구현해주면 됩니다.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
nameTextField.resignFirstResponder()
return true
}오브젝티브씨로는 아래와 같이 구현해주면 됩니다.
-(BOOL)textFieldShouldReturn: (UITextField *) textField {
[nameTextField resignFirstResponder];
return YES;
}
왜 resignFirstResponder냐.... 궁금하실수 있습니다.
그럴때는 공식문서를 살펴보면 끄덕끄덕 하게됩니다.

유저가 텍스트 필드를 탭 하면 텍스트 필드는 자동으로 first responder(최초반응자) 상태가 됩니다.
텍스트 필드가 first responder(최초반응자)가 되면 시스템은 자동으로 키보드를 표시하고 입력을 텍스트 필드에 바인딩 합니다.
(유저가 탭을 하지 않아도 자동으로 올려주는 방법이 있는데 그럴 때는 becomeFirstResponder()을 직접 호출해주면 됩니다.
예를 들어 회원가입을 해야 하는 화면이면 어차피 유저가 입력할 거니까 그냥 키보드를 올려놔도 괜찮겠죠.)
텍스트 필드가 first responder(최초반응자)가 되었다가 텍스트필드가 first responder(최초반응자)을 사임하면 키보드가 내려갑니다.
키보드를 내릴땐 resignFirstResponder()을 호출해주면 됩니다.
위에 작성한 코드가 왜 키보드를 내려가게 하는지 이해가 가시나요.
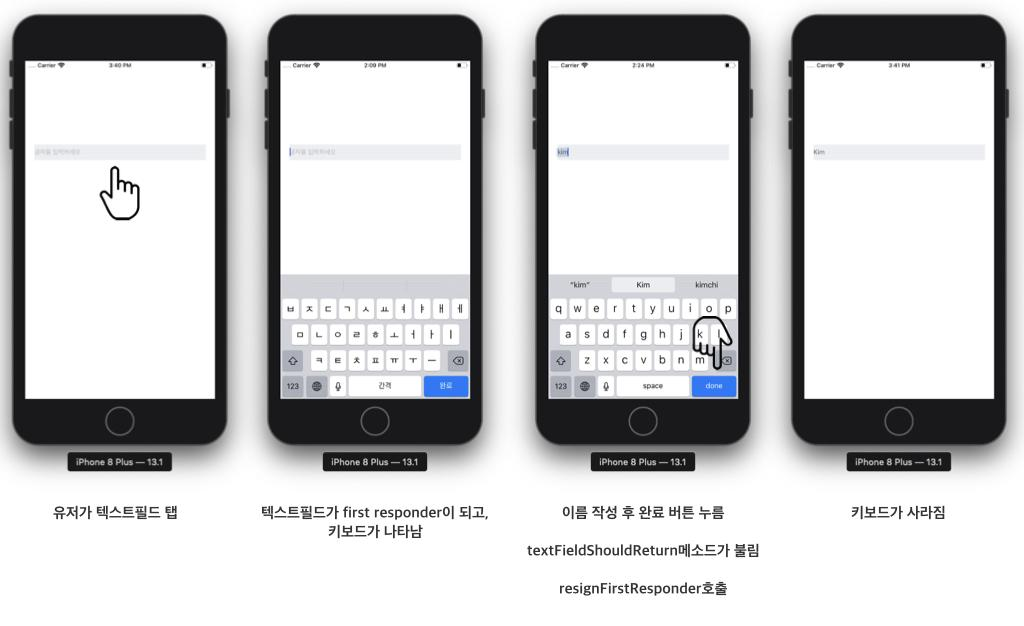
간단하게 흐름을 살펴보면

왼쪽에서 오른쪽으로 차례차례 실행됩니다.
여기까지가 하나의 방법이고 또 다른 방법으로는 화면을 터치하는 방법입니다.
2) touchesBegan 사용
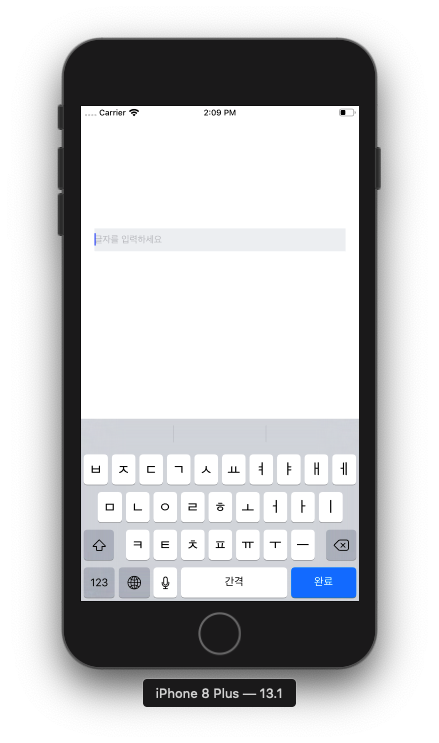
위와 같은 UI를 사용하겠습니다.
이름을 입력한 후에 흰 화면을 탭 해주면 키보드가 내려가도록 만들고 싶습니다.


유저가 글자를 입력하려는 과정은 위와 동일합니다.
글자를 입력하려고 텍스트 필드를 탭 하면 아래와 같이 키보드가 나타납니다.
텍스트 필드를 탭하면 텍스트 필드는 first responder(최초반응자)가 됩니다.
텍스트 필드가 first responder(최초반응자)가 되면 시스템은 자동으로 키보드를 표시하고 입력을 텍스트 필드에 바인딩 합니다.
여기까지는 위랑 같아요.
하지만 키보드를 내리는 방법을 키보드의 완료 버튼을 통해서가 아닌,
흰 화면을 탭 하면 키보드를 내려줄 겁니다.
UIResponder는 앱 이벤트 처리를 구성하는 클래스입니다.
여러 가지 이벤트가 있는데 그중에서 터치 이벤트를 사용해서 화면에 탭을 감지할 겁니다.
화면을 탭 하면 touchesBegan(_: with:) 메소드가 호출되고 self.view.endEditing(true)로 설정해주면 키보드가 내려갑니다.
스위프트로는 아래와 같이 구현해주면 됩니다.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}오브젝티브씨로는 아래와 같이 구현해주면 됩니다.
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
[self.view endEditing:YES];
}
UIView의 인스턴스 메소드인 endEditing(_ :) 또한 first responder(최초반응자)를 사임해주는 메소드입니다.
결국 self.view에 포함된 textView의 키보드를 사라지게 만듭니다.

무슨일이 있어도 키보드가 사라져야 하므로 모든것이 first responder(최초반응자)를 사임하게 만들어 키보드를 내려가게 만듭니다.
여기까지 키보드 내리는 방법에 대해서 알아보았습니다.
차이점
resignFirstResponder() 메소드는 어떤 텍스트 필드가 first responder(최초반응자) 인지 알고
그 텍스트 필드의 first respnder(최초반응자) 상태를 사임하기를 원한다면 resignFirstResponse()를 사용합니다.
self.view.endEditing(true) 메소드는 현재에 뭘 하고 있는지 상관없이 키보드를 내리고 싶을 땐 이것을 사용합니다.
해당 뷰 전체 계층의 서브 뷰에 대해서 first responder(최초반응자) 상태를 사임시킵니다.
즉 텍스트 필드 참조가 없거나 확실하지 않은 경우는 endEditing(true)를 사용합니다.
resource:
https://developer.apple.com/documentation/uikit/uitextfield
https://developer.apple.com/documentation/uikit/uiresponder
'Tech > iOS' 카테고리의 다른 글
| 프로토콜 활용하기 (테이블 뷰 셀, Nib등록) (0) | 2020.02.20 |
|---|---|
| IBOutlet Collection (0) | 2020.01.31 |
| iOS CGFloat (0) | 2020.01.21 |
| iOS UIViewPropertyAnimator 사용하기 (0) | 2019.12.15 |
| 프로젝트에 구글 애드몹 추가하는 방법 (0) | 2019.08.28 |
- Total
- Today
- Yesterday
- leetcode
- string
- 책
- 문자열
- 스위프트
- Animation
- 책 추천
- 스위프트UI
- ARC
- Deep learning
- wwdc
- rxswift
- 알고리즘
- swiftUI
- ios
- Xcode
- 책 후기
- objective-c
- RX
- SWIFT
- 머신러닝
- Algorithm
- 딥러닝
- ReactiveX
- 독서
- stanford SwiftUI
- swift5
- objc
- iOS SwiftUI
- 애니메이션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
