티스토리 뷰
UIViewPropertyAnimator
UIViewPropertyAnimator는 iOS10에 소개된 클래스입니다.
이는 뷰의 변경 사항에 대해 애니메이션을 적용하고 해당 애니메이션을 동적으로 수정할 수 있는 클래스입니다.

또한 frame, center, alpha, transform를 사용해 인터렉티브 한 애니메이션을 가능하게 해 주며 타이밍을 제어할 수 있습니다.
예를 들어 뷰를 서서히 사라지게 하고 싶다면 애니메이션 블록에서 alpha 값을 1에서 0으로 변경해주면 됩니다.
애니메이션을 추가하고 싶다면 add 메서드를 사용하여 원래 애니메이션이 시작된 후 애니메이션 블록을 추가할 수도 있습니다.
UIViewPropertyAnimator를 직접 사용해 봅니다.
아래 프로젝트는 슬라이더의 값에 따라 애니메이션을 제어하기 위함입니다.

위 gif를 보면 슬라이더에 따라 애니메이션이 컨트롤된다는 걸 확인할 수 있습니다.
먼저 크기를 조절하고,
둘째 투명도를 0에서 1로 조절하고,
마지막으로 50퍼센트 이상이 되면 포지션 y값을 변경해 위로 올라가게 합니다.
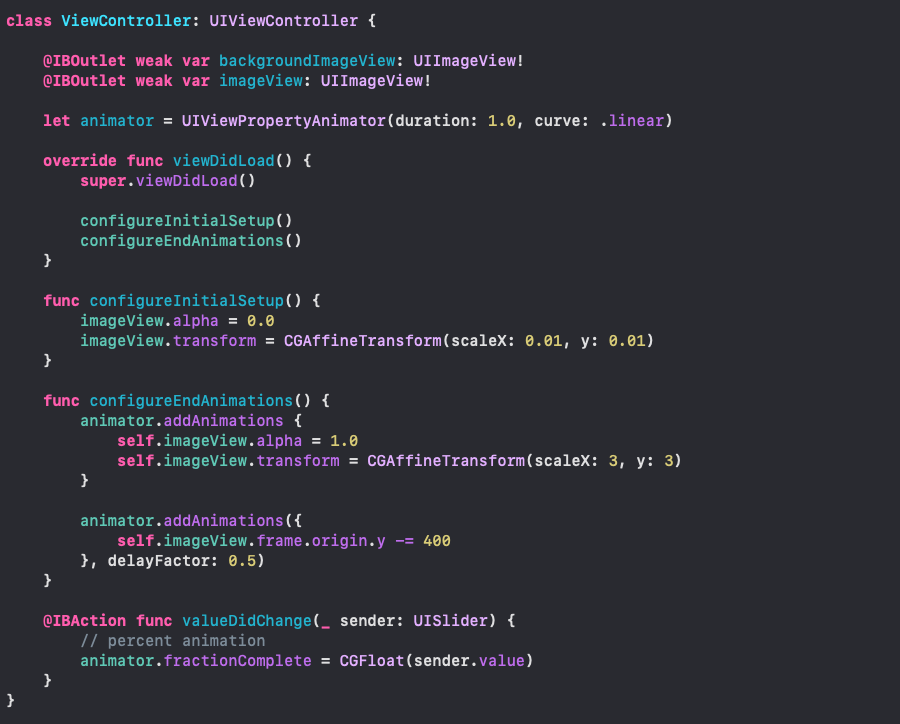
코드를 살펴봅시다.

먼저 백그라운드 이미지 뷰와 이미지 뷰 IB를 연결해줍니다.
다음 애니메이터를 생성해줍니다.
여기서 duration의 타임은 별로 중요하지 않습니다.
왜냐하면 duration이 아닌 슬라이더의 값에 따라 애니메이션을 제어하기 때문입니다.
그리고 애니메이터에 애니메이션들을 추가해줍니다.
configureInitalSetup 메서드는 애니메이션 시작 즉 초기 값을
configureEndAnimations 메서드는 애니메이션 끝날 때 값을 설정해줍니다.
configureInitalSetup 메서드와 configureEndAnimations 메서드를 살펴보면
alpha는 0에서 1로, scale값은 0.01에서 3으로, y값은 50퍼센트가 되면 변경된다는 것을 예상할 수 있습니다.
우리는 슬라이더의 값에 따라서 애니메이션을 제어하게 하고 싶기 때문에 valueDidChange IBAction을 생성해줍니다.
즉 슬라이더를 앞뒤로 움직이면 슬라이더의 값에 따라 애니메이션이 조절이 됩니다.
또한 이는 슬라이더의 값이 변경될 때마다 호출됩니다.
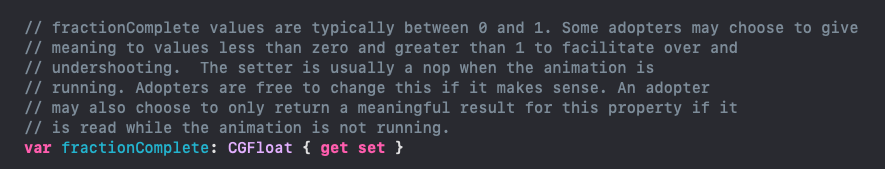
여기서 fractionComplete는 0에서 1 사이의 값으로 표현하며, 애니메이션의 완료율을 나타냅니다.

animator의 fractionComplete값에 슬라이더의 값을 CGFloat로 캐스트 해 넣어주었기 때문에
슬라이더의 움직임에 따라 애니메이션이 제어될 수 있었습니다.
위 내용은 유튭에 sean allen님이 올려놓은 튜토리얼을 참고한 것입니다.
resource:
https://www.youtube.com/watch?v=cHwdvH3cStE
https://developer.apple.com/documentation/uikit/uiviewanimating
https://developer.apple.com/documentation/uikit/uiviewpropertyanimator
'Tech > iOS' 카테고리의 다른 글
| iOS 키보드 내려가게 하는 방법 (0) | 2020.01.30 |
|---|---|
| iOS CGFloat (0) | 2020.01.21 |
| 프로젝트에 구글 애드몹 추가하는 방법 (0) | 2019.08.28 |
| DispatchSemaphore 클래스 (0) | 2019.08.22 |
| 제네릭,프로토콜로 dequeueReusableCell 처리하기 (0) | 2019.08.16 |
- Total
- Today
- Yesterday
- 딥러닝
- Algorithm
- leetcode
- Deep learning
- rxswift
- Xcode
- SWIFT
- iOS SwiftUI
- 문자열
- 책 추천
- RX
- swift5
- 책
- ios
- 스위프트
- wwdc
- stanford SwiftUI
- ARC
- Animation
- objective-c
- swiftUI
- 애니메이션
- 알고리즘
- 책 후기
- ReactiveX
- 스위프트UI
- 독서
- 머신러닝
- string
- objc
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
