티스토리 뷰
WWDC 21 보다가 발견한 내용인데 SwiftUI 3.0부터 마크다운을 지원한다고 합니다.
https://developer.apple.com/videos/play/wwdc2021/10018/?time=1635
iOS 15, macOS 12에서부터 마크다운 사용이 가능합니다.
- Bold
- Italic
- Strikethrough
- Inline code
- Link
(이미지는 지원하지 않는다고 함)
이렇게 지원한다고 하는데 한 번 사용해봅시다.
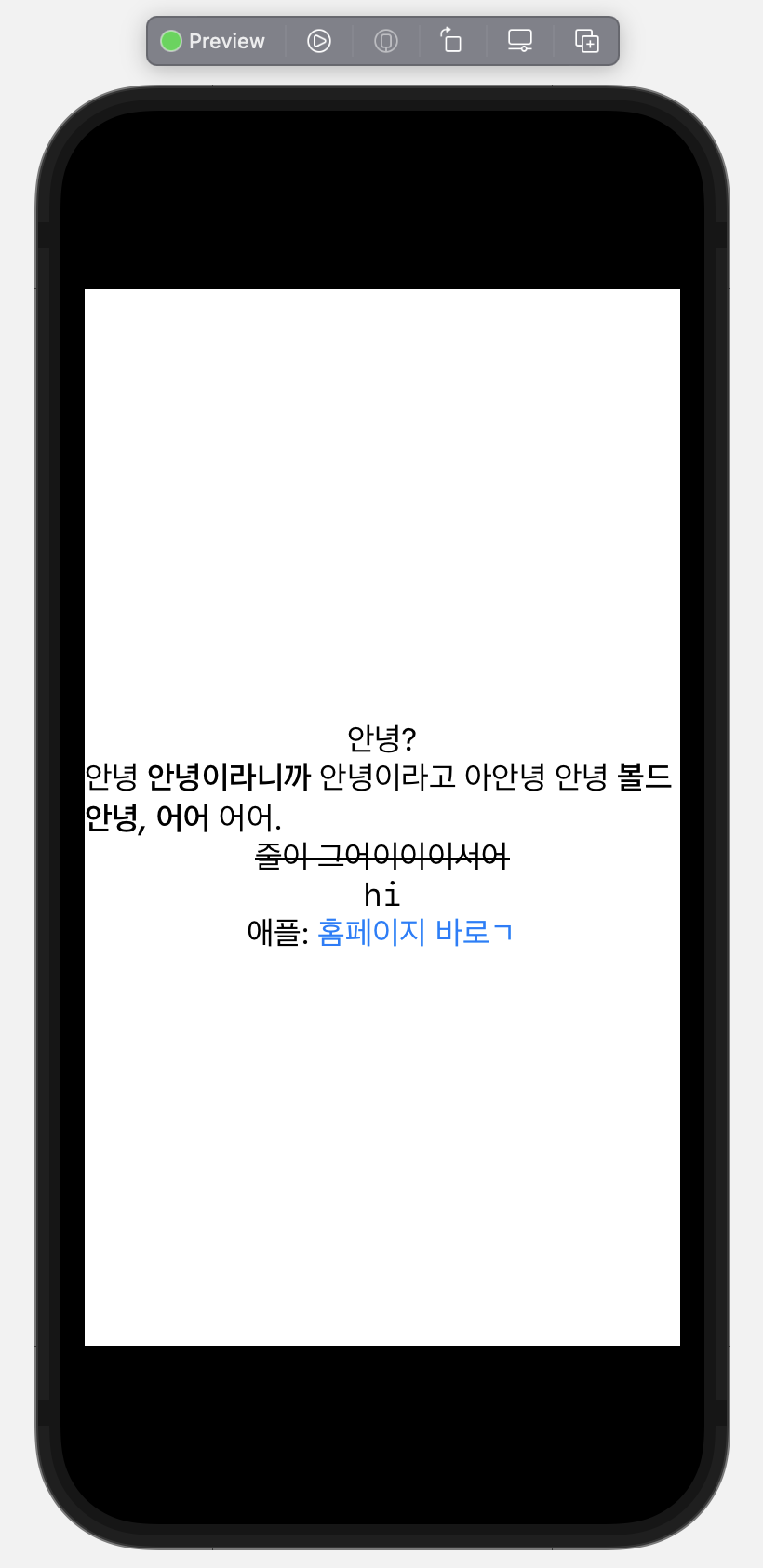
struct ContentView: View {
var body: some View {
VStack {
Text("안녕?")
Text("안녕 **안녕이라니까** 안녕이라고 *아안녕* 안녕 ***볼드 안녕, 어어*** 어어.")
Text("~~줄이 그어이이이서어~~")
Text("`hi`")
Text("애플: [홈페이지 바로ㄱ](https://apple.com)")
}
}
}
아래와 같이 code-style로도 나타낼 수 있습니다.

여기서 드는 궁금증
이게 왜 자동으로 마크다운처럼 해석되는 거지? 왜 와이 \O/
ㅇㅇSwiftUI가 해당 문자열을 LocalizedStringKey의 인스턴스로 해석하기 때문이라고 합니다.
(LocalizedStringKey는 문자열 파일이나 문자열 딕셔너리 파일에 항목을 찾는 데 사용되는 키)
근데 LocalizedStringKey의 인스턴스가 아니면 어떻게 되는디?
한 번 확인해봅시다.
LocalizedStringKey 적용
struct ContentView: View {
let markdownText: LocalizedStringKey = "애플: [홈페이지 바로ㄱ](https://apple.com)"
var body: some View {
Text(markdownText)
}
}
LocalizedStringKey 미적용
struct ContentView: View {
let markdownText: String = "애플: [홈페이지 바로ㄱ](https://apple.com)"
var body: some View {
Text(markdownText)
}
}
응 마크다운? 어림도 없어.
근데 나 마크다운 같이 생긴 문자열 사용하고 싶은데?
이런 분들은 Text(verbatim: )으로 사용하거나 String 타입으로 Text를 만들면 됩니다요.
resource:
https://developer.apple.com/documentation/swiftui/localizedstringkey
https://developer.apple.com/documentation/swiftui/text
https://www.hackingwithswift.com/quick-start/swiftui/how-to-render-markdown-content-in-text
'Tech > SwiftUI' 카테고리의 다른 글
| SwiftUI - Rectangle, RoundedRectangle (0) | 2022.08.15 |
|---|---|
| SwiftUI - VStack, LazyVStack 비교하기 (4) | 2022.07.31 |
| SwiftUI - Image (0) | 2022.07.09 |
| SwiftUI - Spacer (2) | 2022.03.27 |
| 스탠포드 SwiftUI강의 복습하기 Lecture9 (0) | 2021.02.28 |
- Total
- Today
- Yesterday
- stanford SwiftUI
- Algorithm
- SWIFT
- 문자열
- swift5
- RX
- ios
- 책 추천
- 스위프트UI
- 알고리즘
- 책
- objc
- leetcode
- Animation
- 머신러닝
- ReactiveX
- 책 후기
- 독서
- objective-c
- 애니메이션
- string
- 스위프트
- wwdc
- Deep learning
- 딥러닝
- ARC
- swiftUI
- rxswift
- iOS SwiftUI
- Xcode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
