티스토리 뷰
오늘은 Image에 대해서 알아보겠습니다.

스유에서 이미지를 보여주는 뷰가 Image 구조체입니다.
UIImage 비슷한거라고 생각하면 될 듯?

먼저 프로젝트에 기영이 이미지를 추가해줍니다.
기본
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
}
}

frame 적용
기영이 이미지 사이즈를 변경해봅시다.
사이즈는 100, 100으로 변경해보겠습니다.
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.frame(width: 100, height: 100)
}
}
응? 왜 안바껴?
ㅇㅇ resizable 수정자를 적용하지 않으면 이미지는 본래의 사이즈를 유지한다고 합니다.
그럼 resizable 수정자를 붙여보고 frame을 넓이 높이를 100으로 적용해봅시다.
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.resizable()
.frame(width: 100, height: 100)
}
}
잘 바뀌는 것 확인

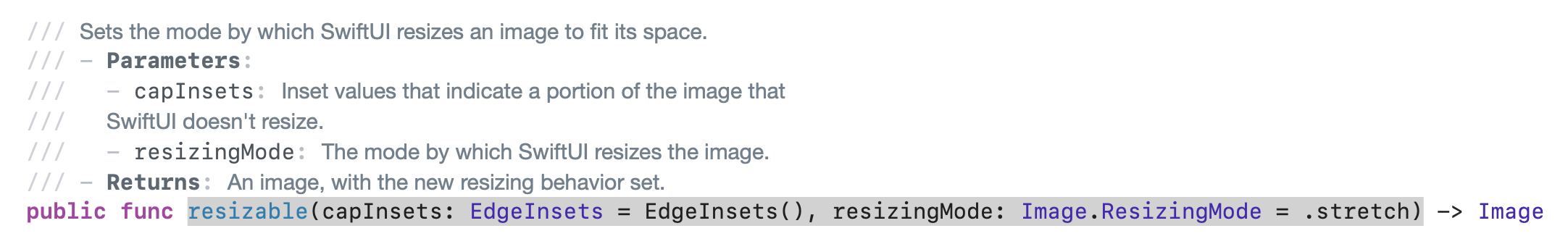
위와 같이 resizable내에 parameter가 존재하는데 설정하지 않으면,
기본으로 capInsets은 EdgeInsets, resizingMode는 stretch가 적용된다고 합니다.
resizingMode 비교
참고 왼쪽이 .stretch고 오른쪽이 .tile이 적용된 화면입니다.
(타일은 이미지 렌더링 공간보다 이미지가 작은 경우 여백을 타일식으로 채워서 사용할 수 있겠네요)


opacity 적용
기영이 이미지에 불투명 설정을 해줍시다.
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.opacity(0.5)
}
}
blur 적용
기영이 이미지 블러를 적용해봅시다.
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.blur(radius: 5)
}
}
saturation 적용
기영이 이미지 채도를 조정해봅시다.
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.saturation(0.5)
}
}
aspectRatio 적용
기영이 이미지 비율을 설정해봅시다.
왼쪽 aspectRatio.fit 적용, 오른쪽 aspectRatio.fill 적용
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.resizable()
.aspectRatio(contentMode: .fit)
}
}struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.resizable()
.aspectRatio(contentMode: .fill)
}
}

edgesIgnoringSafeArea 적용
기영이 이미지 safe area 무시하도록 설정해봅시다.
struct ContentView: View {
var body: some View {
Image("giyoung2", bundle: nil)
.resizable()
.aspectRatio(contentMode: .fill)
.edgesIgnoringSafeArea(.all)
}
}
resource:
https://www.raywenderlich.com/books/swiftui-by-tutorials
https://developer.apple.com/documentation/swiftui/image
'Tech > SwiftUI' 카테고리의 다른 글
| SwiftUI - VStack, LazyVStack 비교하기 (4) | 2022.07.31 |
|---|---|
| SwiftUI - Text / 마크다운 (2) | 2022.07.09 |
| SwiftUI - Spacer (2) | 2022.03.27 |
| 스탠포드 SwiftUI강의 복습하기 Lecture9 (0) | 2021.02.28 |
| 스탠포드 SwiftUI강의 복습하기 Lecture8 (0) | 2021.02.28 |
- Total
- Today
- Yesterday
- 책
- ARC
- iOS SwiftUI
- objective-c
- 온디바이스
- Algorithm
- wwdc
- 애니메이션
- 스위프트
- SWIFT
- ReactiveX
- Xcode
- rxswift
- leetcode
- Animation
- 책 후기
- Deep learning
- 딥러닝
- 스위프트UI
- 문자열
- ios
- 알고리즘
- objc
- foundationmodels
- 책 추천
- string
- RX
- 머신러닝
- swift5
- swiftUI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |

