티스토리 뷰
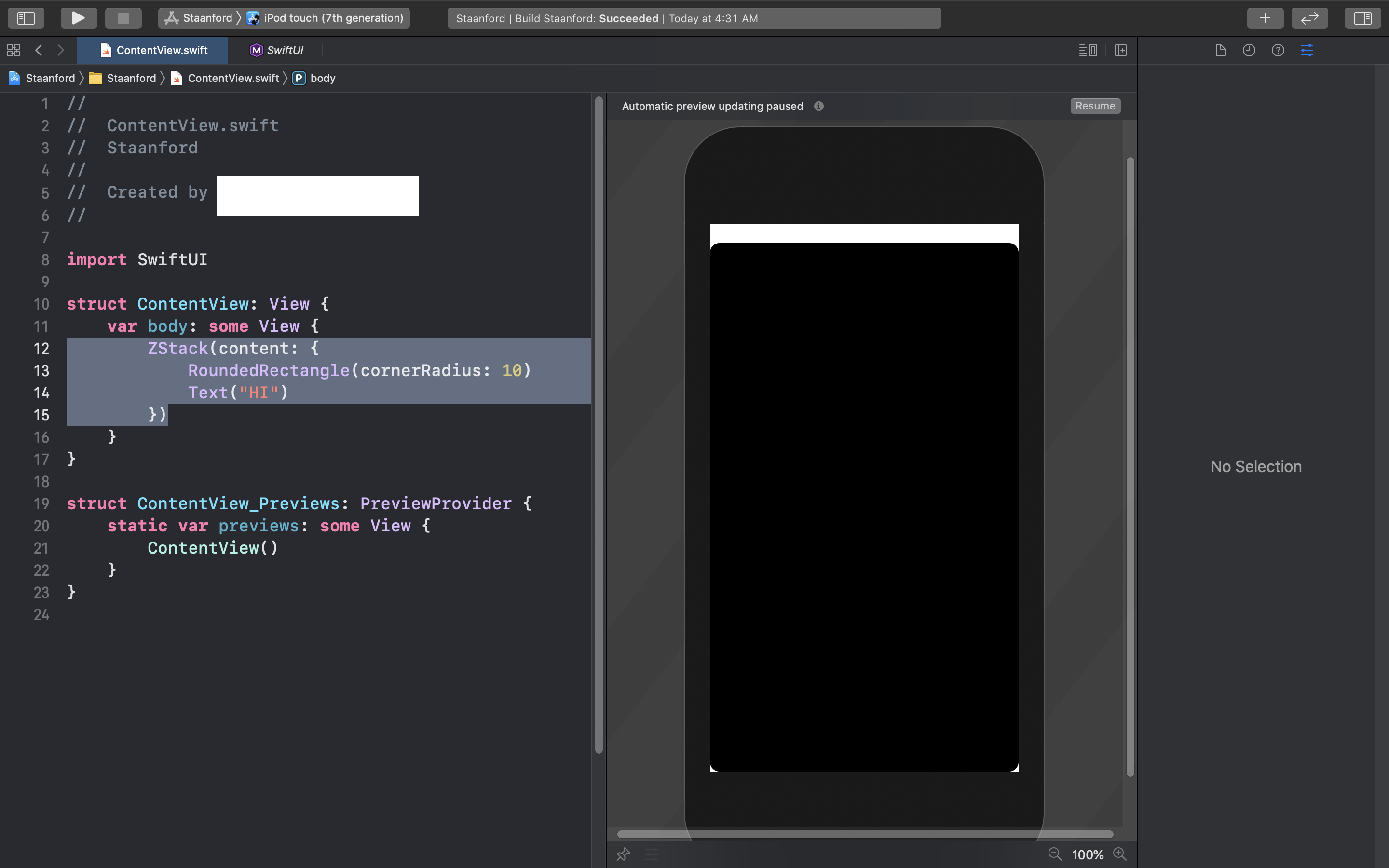
프로젝트를 처음 생성하고 ContentView의 모습이다.

아래 코드는 코드를 작성하는 부분과 화면이 프리뷰 윈도우가 나타나는 오른쪽을 연결해주는 역할을 한다.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}개발을 하다보면 오른쪽 프리뷰 윈도우에 실시간적으로 반영이 안 될 때도 있지만, 그럴 때마다 우측 상단에 있는 resume버튼을 눌러주자.
그러면 프리뷰 윈도우에 노출될 것이다.
import SwiftUI위 줄은 SwiftUI 패키지를 포함한다는 뜻이다.
UI작업이 포함되지 않는다면 Foundation 프레임워크를 포함해라.
(마젠타 색으로 표시된 것은 키워드를 나타낸다.)
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}여기서 struct는 어떤 변수들을 위한 컨테이너이다.
스위프트에서는 함수도 가질 수 있고 행동도 정의할 수 있다.
ContentView는 View처럼 작동한다.
안에 var body는 연산 프로퍼티이다.
연산 프로퍼티이기 때문에 { } 안이 실행되고 결과가 리턴된다.
콜론 뒤 some View는 어떤 뷰 타입이라고 생각하면 된다.
뷰를 레고라고 생각해보자. 레고를 결합해서 새로운 레고를 만들듯이 뷰들이 결합해서 새로운 뷰를 만들어낸다.
그래서 바디 또한 뷰 들이 결합해서 새로운 뷰를 만들 수 있다. (어떤 뷰)
struct ContentView: View {
var body: some View {
reutrn Text("Hello, world!")
.padding()
}
}사실 Text앞에는 return이 생략되어있다. 한 줄만 있다면 return을 빼도 된다.
그럼 Text가 뷰를 리턴하니깐 애플에는 아래와 같이 정의해놓았을 것이다.
struct Text: View {
}
RoundedRectangle을 만들어보자.

Text와는 다르게 옆에 전달 인자가 붙는다.
뷰와 뷰를 합쳐 새로운 뷰를 만든다.
(뷰)RoundedRectangle이랑 (뷰)Text랑 결합해 새로운 뷰를 만들어보자.
두 뷰를 결합하기 위해 ZStack을 사용할 수 있다.

RoundRectangle는 도형으로도 사용할 수 있다.
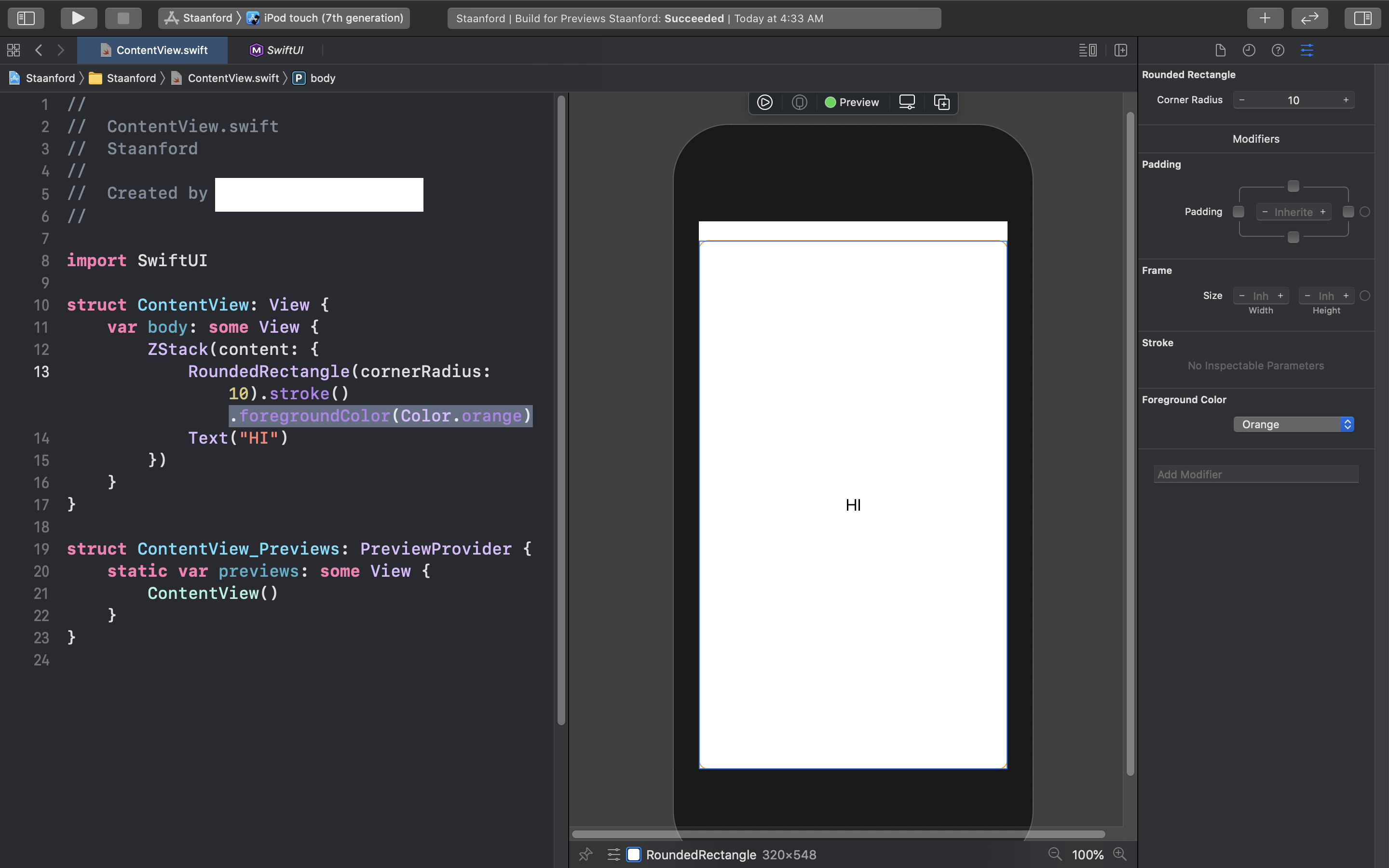
테두리 선을 가지게 하기 위해 stroke() 함수를 호출해준다.
이렇게도 가능한 이유는 stroke()를 호출하면 새로운 뷰를 리턴하기 때문이다.
추가적으로 .stroke(lineWidth: 3)와 같이 호출해주면 테두리 굵기가 3으로 설정된다.

테투리를 오렌지로 색 변경하고 싶다면 아래와 같이 추가해주자.

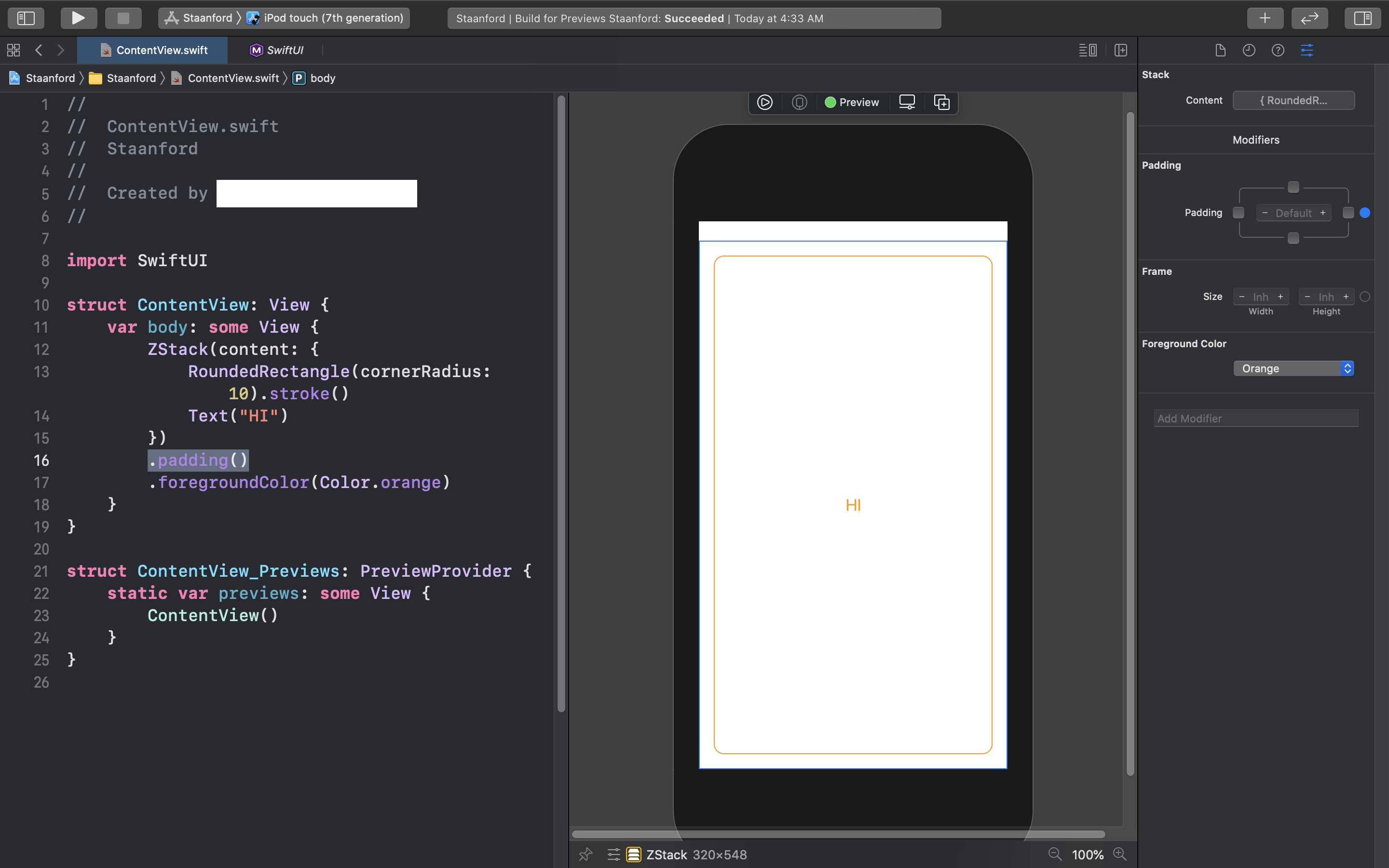
하지만 테두리 뿐 아니라 ZStack내에 모든 요소를 오렌지 색으로 변경해주고 싶다면 아래와 같이 변경해주면 된다.

패딩을 주고 싶다면 padding()을 호출하면 된다.
만약 Text에만 패딩을 주고 싶다면 Text("HI").padding()을 주어도 된다.

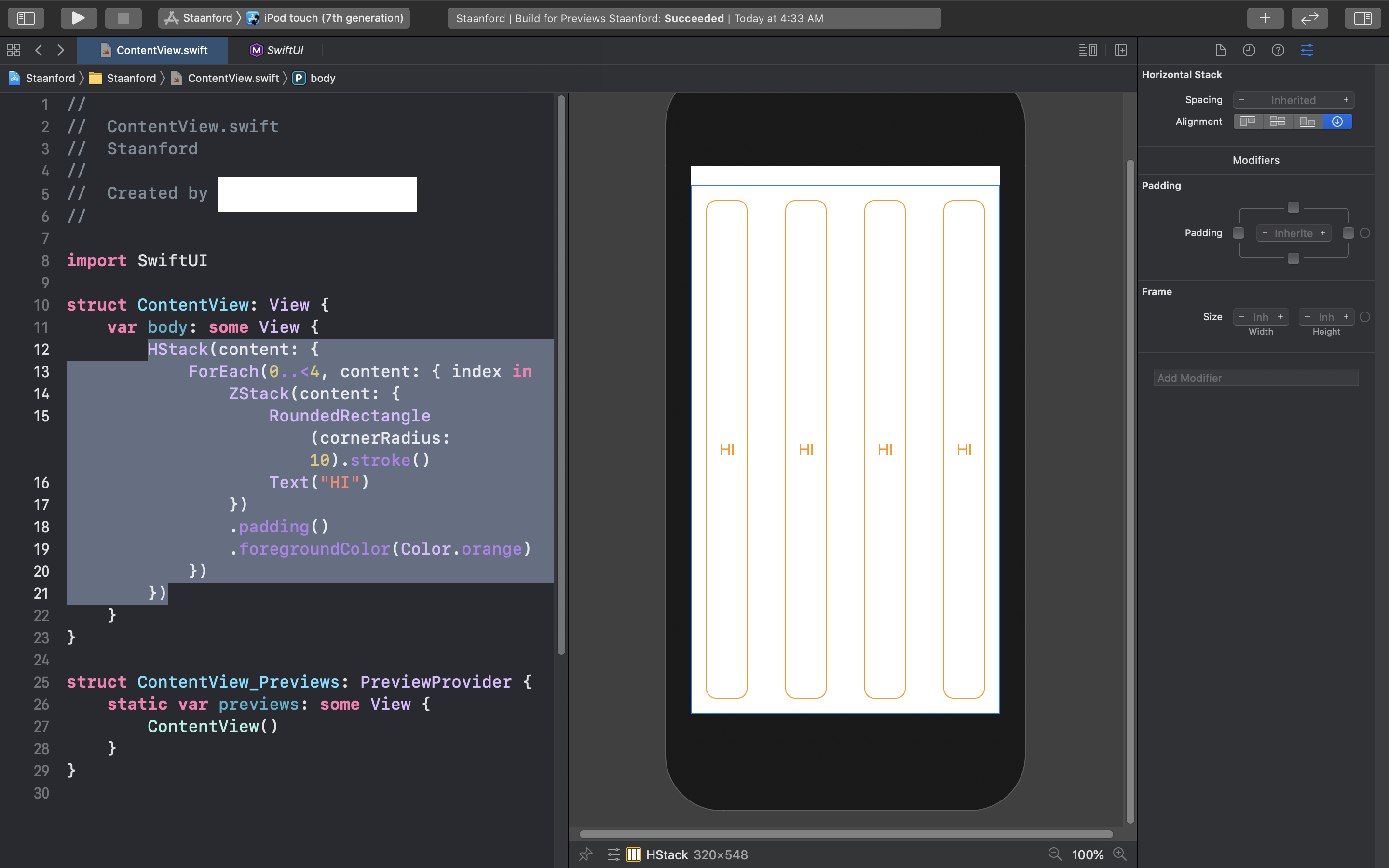
여러 뷰 생성하는 방법

body 안을 살펴보자.
ForEach(0..<4, content: { index in
ZStack(content: {
RoundedRectangle(cornerRadius: 10).stroke()
Text("HI")
})
.padding()
.foregroundColor(Color.orange)
})ForEach를 사용했고 범위는 0부터 3까지 총 4개의 뷰가 생성된다.
이걸 HStack안에 넣어보자. 즉 HStack안에 ZStack이 4개 존재하게 된다.

그리고 ZStack부분을 하나의 구조체로 빼낼수도 있다.

조금 더 직관적이고 캡슐화가 되었다.
추가적으로 하나의 전달 인자만 존재하면 지워도 된다.
struct ContentView: View {
var body: some View {
HStack(content: {
ForEach(0..<4, content: { index in
ZStack(content: {
RoundedRectangle(cornerRadius: 10).stroke()
Text("HI")
})
.padding()
.foregroundColor(Color.orange)
})
})
}
}struct ContentView: View {
var body: some View {
HStack() {
ForEach(0..<4) { index in
ZStack() {
RoundedRectangle(cornerRadius: 10).stroke()
Text("HI")
}
.padding()
.foregroundColor(Color.orange)
}
}
}
}지운 게 훨씬 더 깔끔해 보인다.
resource: www.youtube.com/watch?v=jbtqIBpUG7g
'Tech > SwiftUI' 카테고리의 다른 글
| 스탠포드 SwiftUI강의 복습하기 Lecture3 (0) | 2021.01.29 |
|---|---|
| 스탠포드 SwiftUI강의 복습하기 Lecture2 (0) | 2021.01.27 |
| SwiftUI @Binding, @ObservedObject, @EnvironmentObject (0) | 2020.11.04 |
| SwiftUI @State살펴보기 (0) | 2020.11.02 |
| 인터페이스를 SwiftUI로 설정하고 프로젝트를 생성하면 (0) | 2020.11.01 |
- Total
- Today
- Yesterday
- RX
- leetcode
- ReactiveX
- Animation
- 스위프트
- 스위프트UI
- 머신러닝
- rxswift
- string
- iOS SwiftUI
- 책 추천
- 문자열
- 독서
- 책 후기
- SWIFT
- ARC
- swift5
- 애니메이션
- Xcode
- ios
- swiftUI
- 알고리즘
- Deep learning
- stanford SwiftUI
- objc
- objective-c
- wwdc
- Algorithm
- 책
- 딥러닝
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
