 UICollectionView 살펴보기3 (UICollectionViewFlowLayout, UICollectionViewDelegateFlow
UICollectionView 살펴보기3 (UICollectionViewFlowLayout, UICollectionViewDelegateFlow
오늘은 UICollectionViewFlowLayout와 UICollectionViewDelegateFlowLayout에 대해서 살펴보겠습니다.UICollectionViewFlowLayout은 컬렉션 뷰 레이아웃의 한 유형입니다. 플로우 레이아웃 객체가 아이템들을 배치하고 최대한 많이 아이템들을 채우는 것을 의미합니다. 만약 현재 행에서 공간이 부족하면 새로운 행을 생성하며 레이아웃 프로세스를 진행합니다.셀의 크기가 같거나 크기가 다를 수 있습니다. .scrollDirection 속성을 사용해 스크롤 방향을 지정할 수 있습니다. 플로우 레이아웃의 각 세션이는 커스텀 헤더 푸터가 있을 수 있습니다.헤더 및 푸터 글을 구성하려면 크기를 0이 아니게 지정하세요.아래의 델리게이트 메서드를 구현하거나 프로퍼티에 ..
 UICollectionView 살펴보기2 (UICollectionViewLayout)
UICollectionView 살펴보기2 (UICollectionViewLayout)
오늘은 UICollectionViewLayout에 대해서 살펴보겠습니다. 커스텀한 레이아웃을 구현할 때 사용했었던 기억이 있네요. 먼저 UICollectionViewLayout은 컬렉션 뷰의 레이아웃 정보를 생성하기 위한 추상 클래스입니다. 이는 컬렉션 뷰내에서 cell, supplementary view, decoration view의 위치를 결정하는 객체입니다. 즉 컬렉션 뷰는 제공된 레이아웃 정보를 통해 뷰를 알맞은 위치에 표시하여 스크린에 보일 수 있도록 합니다. 레이아웃 객체는 레이아웃 디자인에 기반해 컬렉션 뷰 아이템들의 position, size, visual 상태를 정의합니다. 컬렉션 뷰에는 3가지 타입의 visual elements가 존재합니다. cell 셀은 메인 element이고 각각..
 UICollectionView 살펴보기1
UICollectionView 살펴보기1
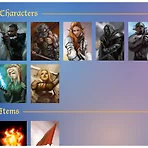
대장정이 될 것 같은 UICollectionView에 대해서 정리해보려 합니다. 흔히 쓰는 UICollectionView는 어떻게 선언되어 있는지 살펴봅시다. UICollectionView는 UIScrollView를 상속하고 있습니다. UICollectionView는 관련 데이터 아이템들을 관리하고 커스텀 가능한 레이아웃을 사용해 표시할 수 있는 객체입니다. 그래서 우리는 UICollectionView를 연관된 데이터를 관리할 때 사용합니다. UICollectionView에서 가장 작은 단위는 item이며, 이것을 그룹화하여 섹션으로 보여줄 수도 있습니다. collectionView는 cell뿐 아니라 다른 타입의 뷰를 사용해 데이터를 표시할 수 있습니다. 섹션의 header 그리고 footer와 같이 ..
- Total
- Today
- Yesterday
- ARC
- 스위프트
- Animation
- swift5
- wwdc
- RX
- 책 추천
- Deep learning
- 알고리즘
- 딥러닝
- 책
- ReactiveX
- swiftUI
- objective-c
- string
- 애니메이션
- Xcode
- ios
- rxswift
- 머신러닝
- Algorithm
- leetcode
- 독서
- 문자열
- iOS SwiftUI
- 스위프트UI
- SWIFT
- objc
- 책 후기
- stanford SwiftUI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
