티스토리 뷰
오늘은 앱에 애드몹 배너 광고를 연결해보겠습니다.
0. 공통적인 부분 (애드몹 생성)
1. Swift 코드에 애드몹 연결하기 (몇 년 전 글 가져옴)
2. SwiftUI 코드에 애드몹 연결하기
0. 공통적인 부분
먼저 구글 애드몹에 들어가셔서 https://apps.admob.com/v2/home
앱 추가를 해줍니다.
그러면 아래와 같은 화면이 나올 거예요.
(지금이랑 조금씩 다르면서 비슷함)

본인이 앱 스토어에 등록하셨으면 예 아니면 아니요를 눌러주세요.
저는 이미 등록한 프로젝트에 적용한 거라 예를 눌렀습니다.
앱 이름이나 개발자 이름 또는 앱 ID로 검색하면 프로젝트가 뜹니다.

원하는 프로젝트를 추가해주세요.
앱을 추가해주면 앱 ID가 생성됩니다.
여기서 생성된 앱 ID를 어디에 복사해놔 주세요. 이거 필요해요.
애드몹을 실행하려면 앱의 소스코드와 info.plist파일에 추가해줘야 합니다.
다음 단계로 광고 단위를 만들어 줍니다.

여기서 원하는 광고 단위를 선택해주세요.
저는 배너를 선택했습니다.
(배너 광고는 앱의 레이아웃 안에 표시되는 직사각형 이미지 또는 텍스트 광고입니다.)

광고 단위 이름을 작성해주세요.
광고 단위를 여러 개 만들면 구분하기 쉽게 하기 위해 이름을 작성해줍니다.

추가적으로 고급 설정도 가능합니다.
광고 유형, 자동 새로고침, 최소 eCPM을 설정할 수 있습니다.
상관없으면 그대로 궈궈 해주세요.

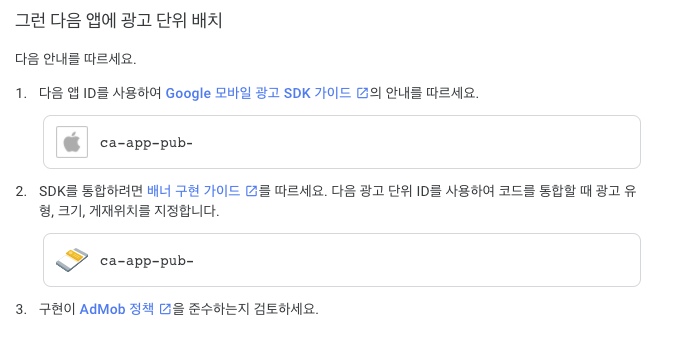
그럼 광고 단위가 생성되었다고 나타납니다.

위가 앱 ID 아래가 광고 단위 ID 이거 저장해놓으세요. (나중에 쓰입니다.)
승인이 떨어지기 전까지는 샘플 광고로 테스트를 해야 해요.
애드몹에서는 샘플 광고 단위를 제공해줍니다.

테스트할 때는 저 ID를 사용하면 된다는 뜻입니다.
저는 배너 광고를 사용하니까 첫 번째 줄 샘플 광고 단위 ID를 사용하면 되겠네요.
|
ca-app-pub-3940256099942544/2934735716
|
샘플로 테스트 해볼 분은 이것도 복사해놓으시면 됩니다.
자 그럼 여기까지는 애드몹의 광고 단위를 생성했습니다.
그럼 이제 우리 프로젝트에 적용해봐야겠죠.
프로젝트를 열기 전 CocoaPods를 사용해 모바일 광고 SDK를 가져옵니다.
먼저 터미널을 열어주세요.
해당 프로젝트 위치로 가서 프로젝트의 Podfile을 열어줍니다.
(Podfile이 없으시면 당연히 Podfile부터 만들어 주셔야 합니다.)
타겟에 pod 'Google-Mobile-Ads-SDK'를 작성해줍니다.
그리고 pod install --repo-update아님 pod install 등 원하는 명령어를 입력해줍니다.
그럼 쭈주주죽 업데이트가 될 겁니다.
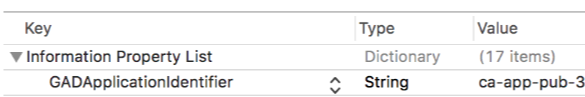
그리고 프로젝트 파일을 열고 Info.plist파일을 열어줍니다.
<key>GADApplicationIdentifier</key> <string>ca-app-pub-블라블라</string>이렇게 코드로 작성해주셔도 되고

이렇게 추가해주셔도 됩니다.
편하신 방법으로 추가해주세요.
여기서 value에 들어갈 값은 아까 위에서 복사했던 앱 ID를 작성해주셔야 합니다.
여기까지는 공통적으로 진행되어야 하는 부분
1. Swift 코드에 애드몹 연결하기
(몇 년 전 글 가져옴 코드 조금 다를 수 있음 주의)
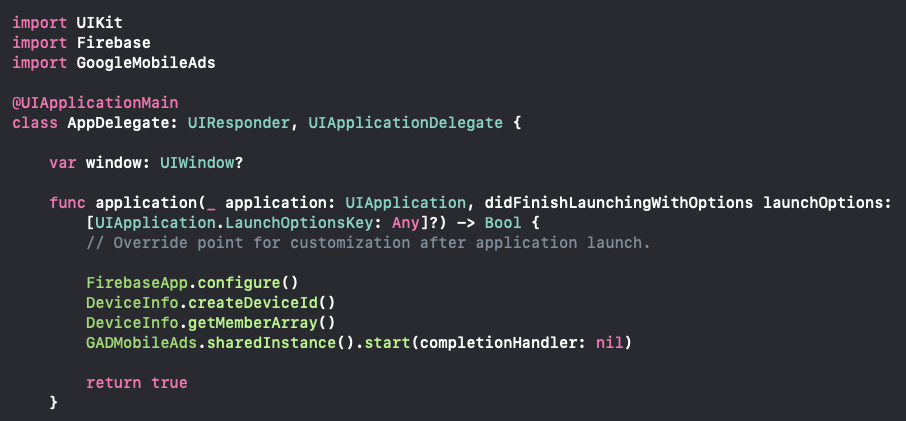
그리고 AppDelegate 파일을 열어주세요.

파일 상단에 GoogleMobileAds를 import 해주고
didFinishLaunchingWithOptions 메소드에
GADMobileAds.sharedInstance().start(completionHandler: nil)을 작성해주어 모바일 광고를 초기화해줍니다.
이 작업은 한 번만 수행하면 되며 앱이 실행될 때 최대한 빨리 실행해주면 됩니다.
(위에 Firebase DeviceInfo코드는 상관없습니다. 무시해주세요.)
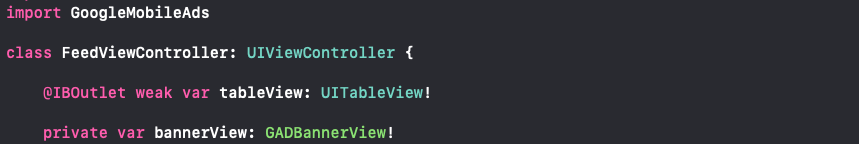
이제 배너를 띄울 GADBannerView를 만들어 줍니다.
저 같은 경우는 FeedViewController에 배너 광고를 띄울 거라 FeedViewController에 작성해주었습니다.
(배너광고가 여러 곳에서 사용되면 xib파일로 생성해 필요한 곳에 추가해주셔도 됩니다.)

FeedViewController에도 GoogleMobileAds를 import 해주었고
GADBannerView객체 인스턴스를 만들었습니다.
아래에 나온 코드는 viewDidLoad()에 작성해주셔도 괜찮습니다.
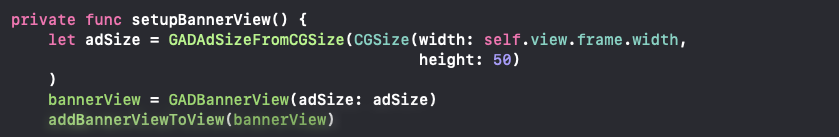
(저는 따로 setupBannerView라는 메소드를 생성해주었습니다.)

위에서부터 살펴보면
adSize상수를 생성해 원하는 사이즈를 지정해줍니다.
넓이는 뷰의 프레임의 넓이, 높이는 50으로 설정했습니다.
여기까지 bannerView의 사이즈 속성을 설정했습니다.
사이즈 속성을 설정했으니 bannerView를 뷰에 넣어줘야겠죠.
넣어주는 작업은 addBannerViewToView메소드 통해 진행됩니다.

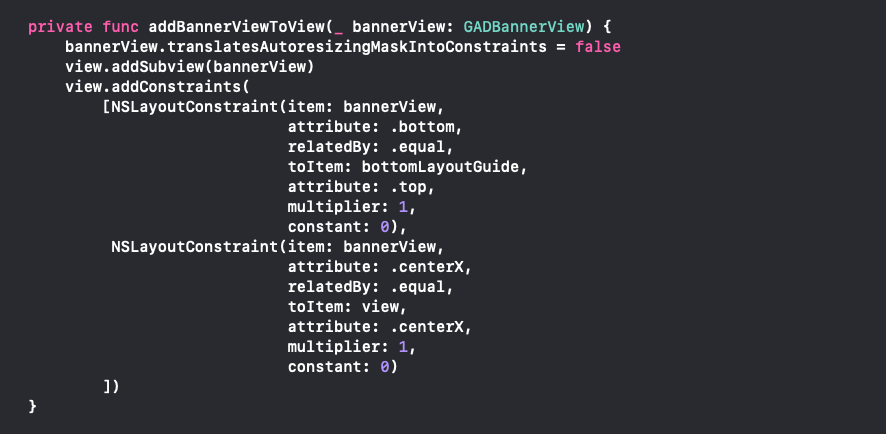
네 뷰에 bannerView를 넣어줍니다.
그리고 constraint도 걸어줍니다.
뷰의 아래쪽 바닥에 배너가 붙게 되도록 설정해줍니다.
+ 이 코드는 애드몹에서 제시하는 코드지만 이렇게 치면 toItem에서 워닝이 나네요.
bottomLayoutGuide가 deprecate 되어서 워닝이 나는데요.
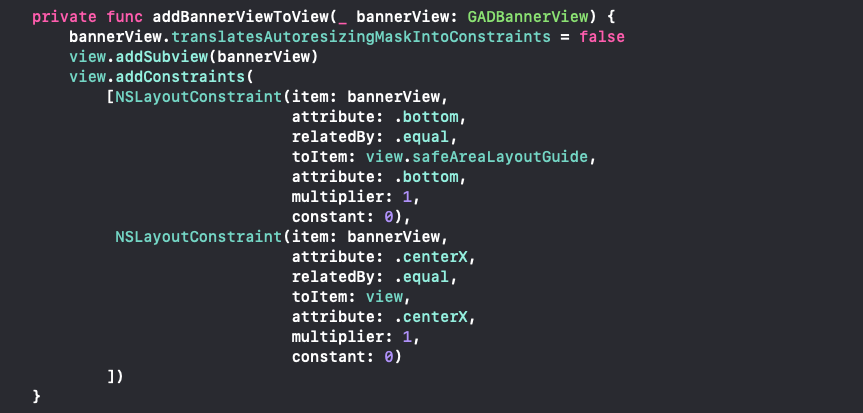
이 bottomLayoutGuide를 view.safeAreaLayoutGuide로 변경해줍니다.
그리고 attribute를. bottom으로 변경해주면 됩니다.

deprecated 되었으니 변경해주는 게 좋겠죠?
여기까지는 bannerView의 사이즈를 설정하고 뷰에 추가해주는 작업을 처리했습니다.
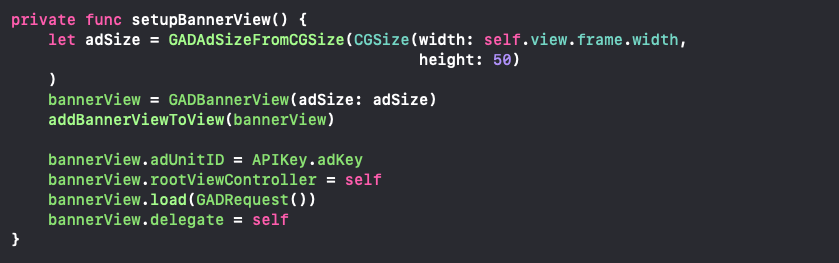
이제는 광고가 로드되고 표시되도록 GADBannerView에 속성을 설정해야 합니다.

속성을 작성해줍니다.
adUnitID는 단위 ID를 여기에 적어주시면 됩니다.
저는 따로 APIKey구조체에 static let으로 adKey를 선언했어서 이렇게 적어줬습니다.
(샘플 테스트하시면 이 부분도 테스트하는 ID로 변경해줘야 합니다.)
bannerView의 rootViewController를 self로 작성해 GADBannerView를 포함하는 루트 뷰 컨트롤러를 FeedViewController로 설정해줍니다.
속성을 작성해주면 이제 광고를 로드해줍니다.
bannerView.load(GADRequest())를 통해 광고를 로드해줍니다.
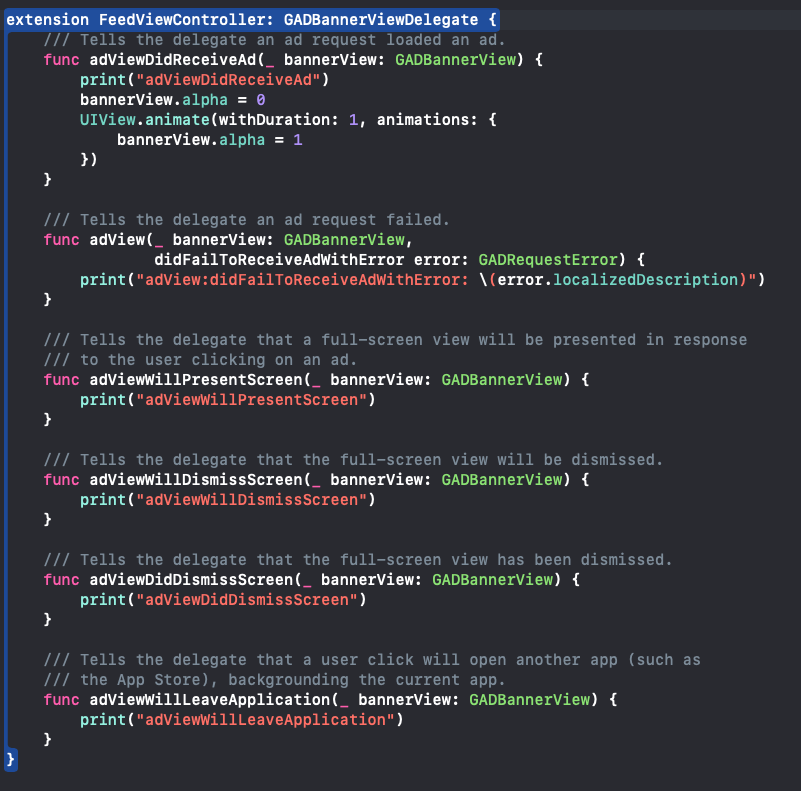
추가적으로
GADBannerViewDelegate를 채택해 광고가 닫히거나 사용자가 앱을 종료하는 것과 같은 이벤트를 수신할 수 있습니다.

그중에서도 adViewDidReceiveAd 메소드를 통해 광고를 받았을 때 bannerView를 띄워주는 식으로 변경해주면 훨씬 보기가 좋아집니다.

애니메이션 효과를 추가해 광고를 받으면 쨔잔 하면서 뜨게 할 수도 있겠네요.

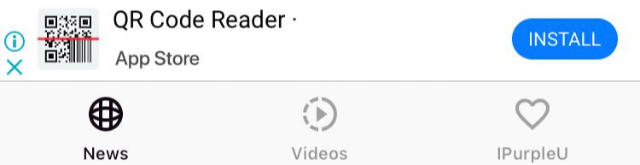
배너광고를 추가한 모습입니다.
2. SwiftUI 코드에 애드몹 연결하기
파일을 하나 생성해서(자유임) import GoogleMobileAds를 해줍니다.
UIViewControllerRepresentable을 상속하는 GADBannerViewController구조체를 생성해줍니다.
import GoogleMobileAds
import SwiftUI
import UIKit
struct GADBannerViewController: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UIViewController {
let view = GADBannerView(adSize: GADAdSizeBanner)
let viewController = UIViewController()
// 내꺼
//view.adUnitID = ""
// 테스트 배너
view.adUnitID = "ca-app-pub-3940256099942544/2934735716"
view.rootViewController = viewController
viewController.view.addSubview(view)
viewController.view.frame = CGRect(origin: .zero, size: GADAdSizeBanner.size)
view.load(GADRequest())
return viewController
}
func updateUIViewController(_ uiViewController: UIViewControllerType, context: Context) {
}
}주석 처리된 부분에 광고 단위 ID를 넣어주고 테스트할 때는 저거 그대로 사용하시면 됩니다.
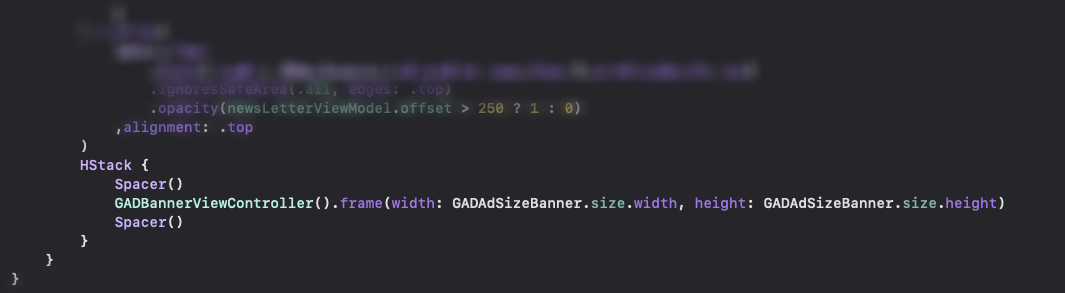
그리고 내가 사용할 body에 아래와 같이 추가해주면 됩니다.

잘 나옴 :)

resource:
https://developers.google.com/admob/ios/banner
https://stackoverflow.com/questions/57641603/google-admob-integration-in-swiftui
'Tech > iOS' 카테고리의 다른 글
| iOS Snapshot Testing 스냅샷 테스팅 (0) | 2023.02.11 |
|---|---|
| CGAffineTransform 분석하기 (2) | 2022.03.20 |
| 시뮬레이터에 이미지, 동영상 넣기 (0) | 2021.05.01 |
| 확장 가능한 커스텀 버튼 만들기 (0) | 2021.03.31 |
| Adopting Picture in Picture in a Custom Player (0) | 2021.01.22 |
- Total
- Today
- Yesterday
- Algorithm
- iOS SwiftUI
- 문자열
- Animation
- objective-c
- 독서
- ios
- 책
- ReactiveX
- 스위프트
- leetcode
- Deep learning
- objc
- swiftUI
- wwdc
- 딥러닝
- 머신러닝
- 스위프트UI
- 애니메이션
- ARC
- string
- SWIFT
- 알고리즘
- stanford SwiftUI
- Xcode
- swift5
- 책 후기
- rxswift
- RX
- 책 추천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
