티스토리 뷰
UIButton에서 아이콘 그리고 타이틀 사이에 마진을 설정하는 방법에 대해서 정리하려 한다.
제플린에서 받은 디자인 가이드에서 버튼이 존재했고 그 버튼의 아이콘과 타이틀 사이에 마진 8이 필요했다.
(버튼과 라벨을 따로 해도 되지만 버튼과 라벨에 대한 액션을 추가해줘야 해서 번거로워 버튼에 아이콘과 타이틀을 추가해주기로 했다.)
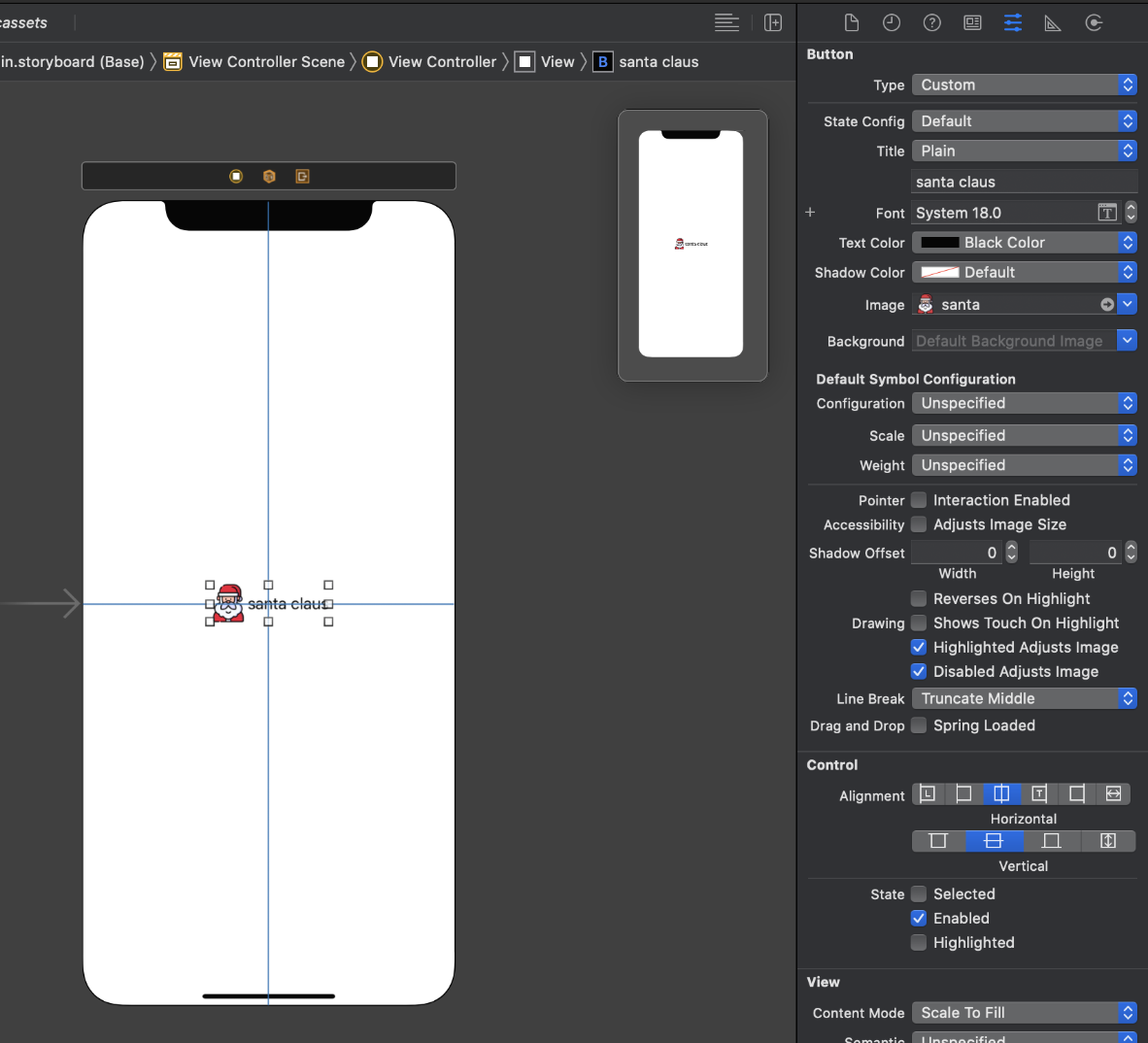
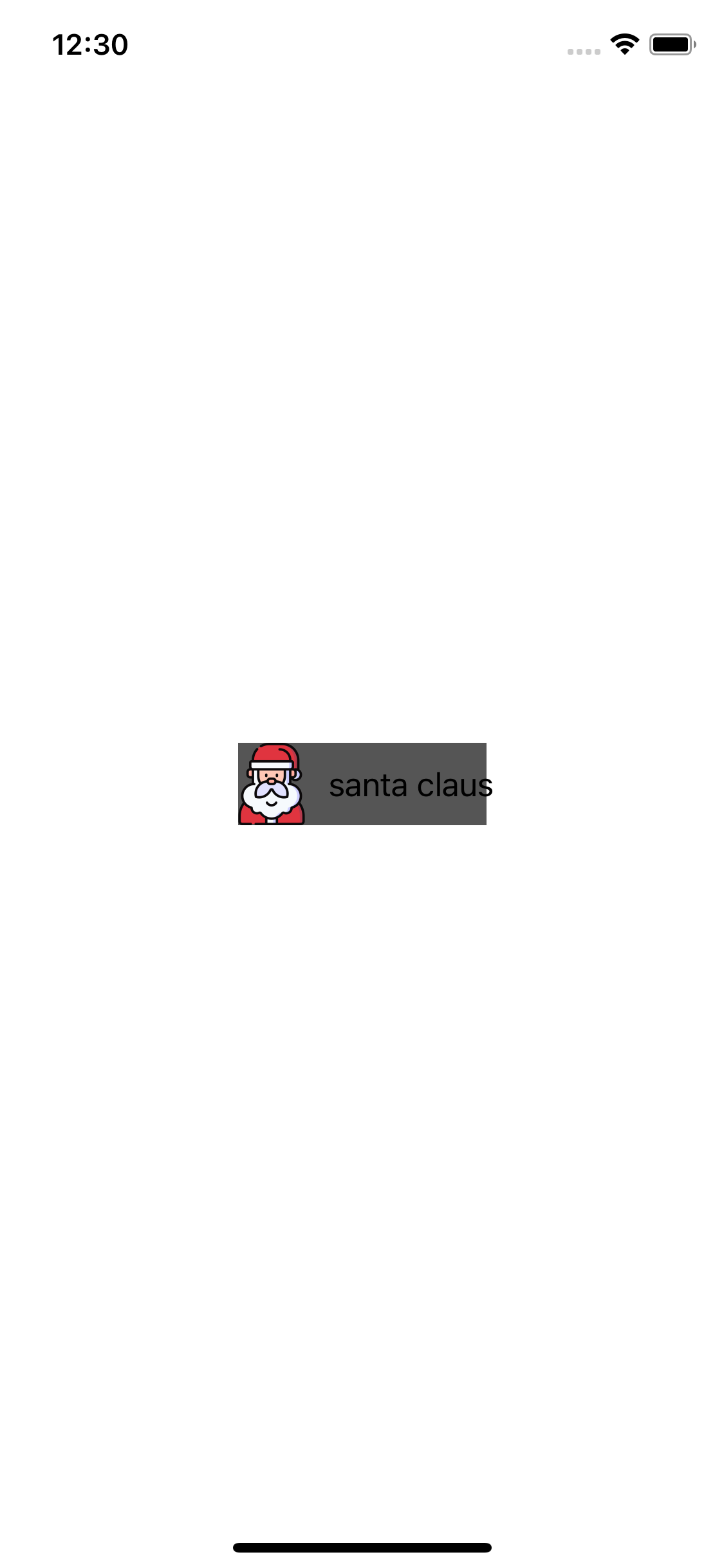
아래와 같이 UIButton을 생성해주고 image는 santa로 title은 santa claus로 설정했다.
기본 오토레이아웃은 중앙 정렬로 설정했다.


UIButton을 생성하고 아이콘과 타이틀을 추가하니 아이콘 바로 옆에 타이틀이 위치했다.
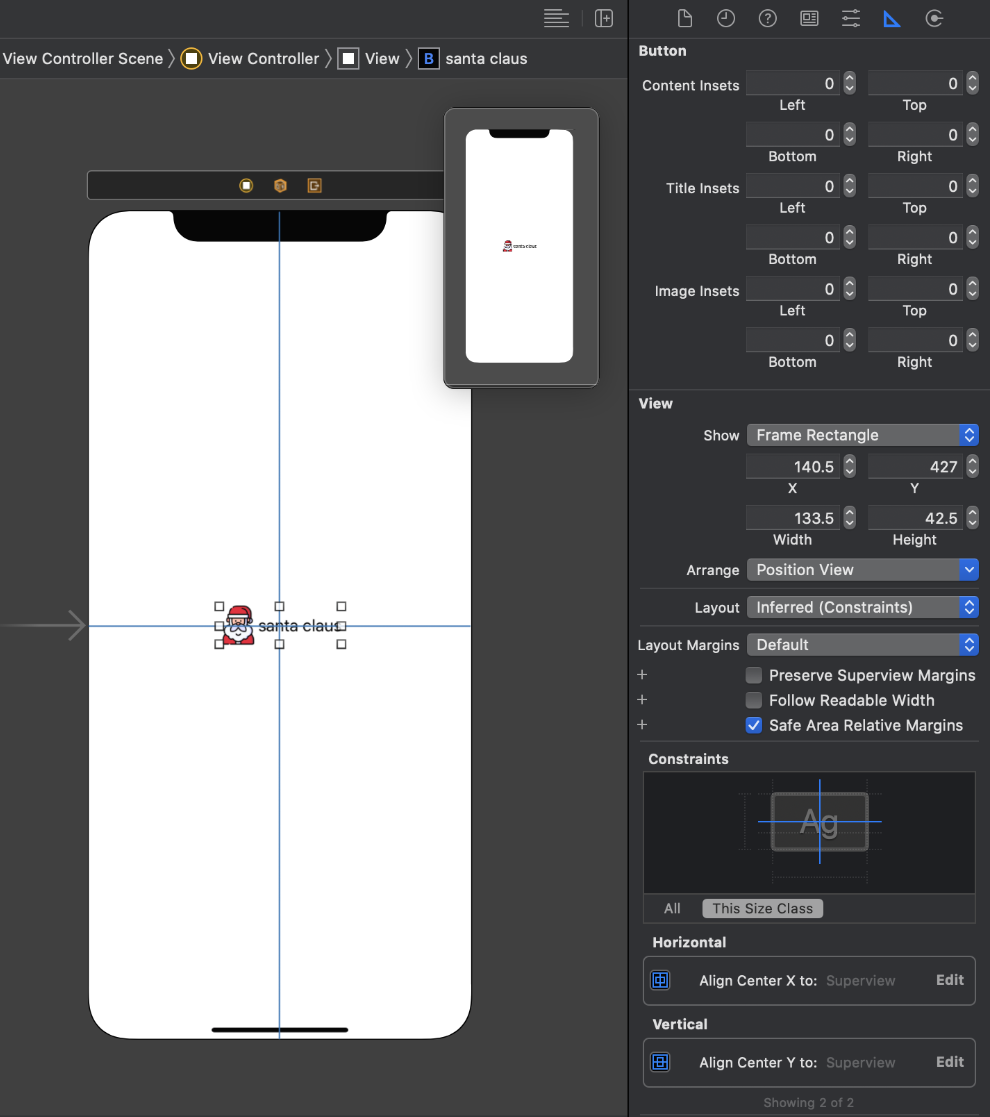
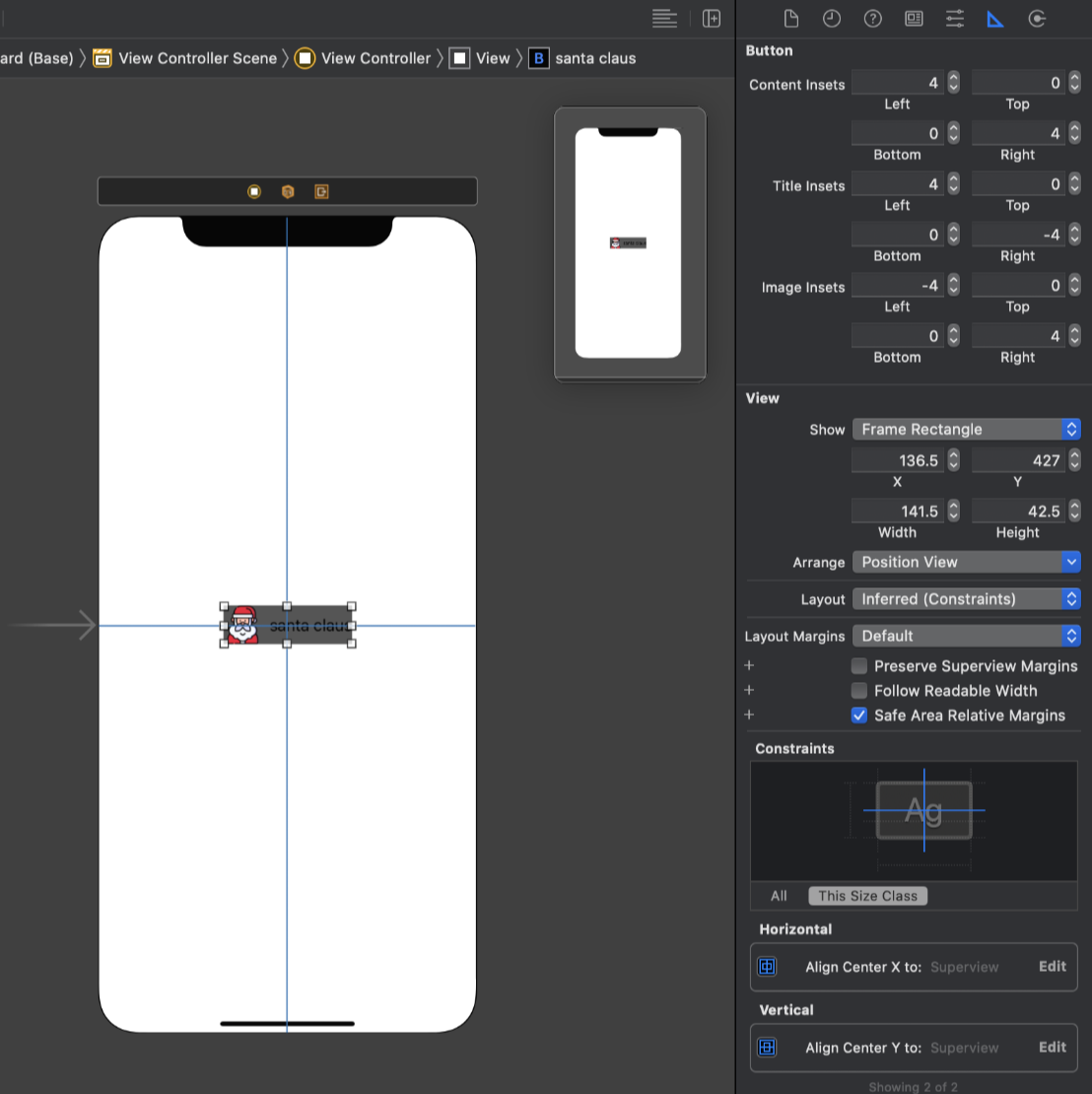
Button을 초기 생성하고 Insets들을 살펴보면 0으로 설정된 것을 확인할 수 있다.
어쨌든 나는 아이콘과 타이틀 사이의 마진을 8로 벌려야 한다.
여기서 두 사이의 간격을 8주고 싶다면 어떻게 해야 할까.
UIButton에는 각 Insets를 설정해줄 수 있다.
그럼 Insets 설정을 통해 아이콘을 좀 왼쪽으로 이동하고 타이틀을 좀 오른쪽으로 이동하면 되지 않을까.
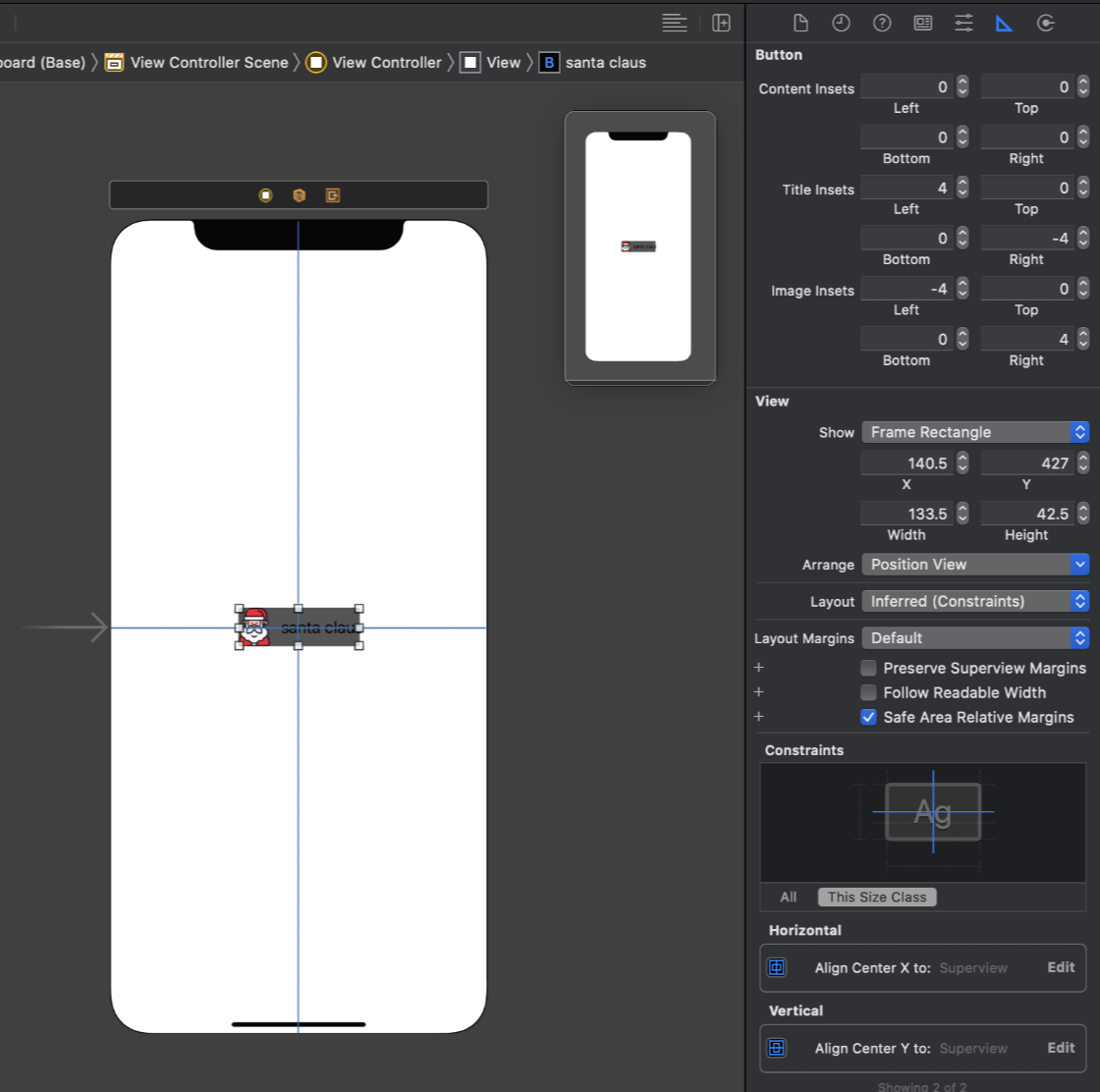
이미지는 왼쪽을 -4 오른쪽 4로 설정해주고 타이틀은 왼쪽을 4 오른쪽은 -4로 설정해준다.
이렇게 설정하면 이미지는 더 왼쪽으로 가게 되고 타이틀은 더 오른쪽으로 가게 되니 8만큼의 간격이 생기게 될 것이다.

(Insets설정을 명확하게 파악하기 위해 백그라운드 컬러를 설정했다)
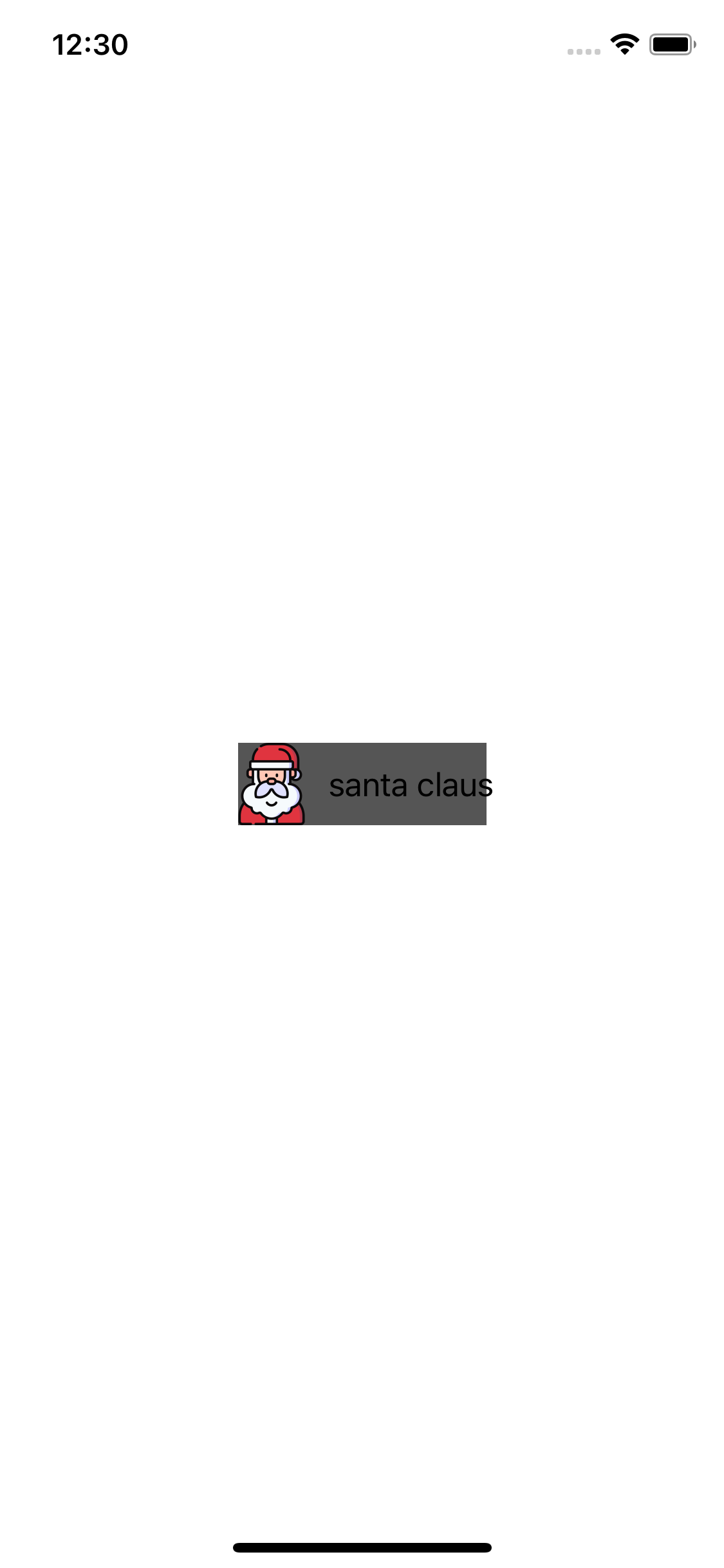
아래 이미지를 보자.
왼쪽은 기본
오른쪽은 이미지 왼쪽을 -4 오른쪽 4로 설정해주고 타이틀은 왼쪽을 4 오른쪽은 -4로 설정해준 것이다.


그런데 조금 이상한 점이 있다.
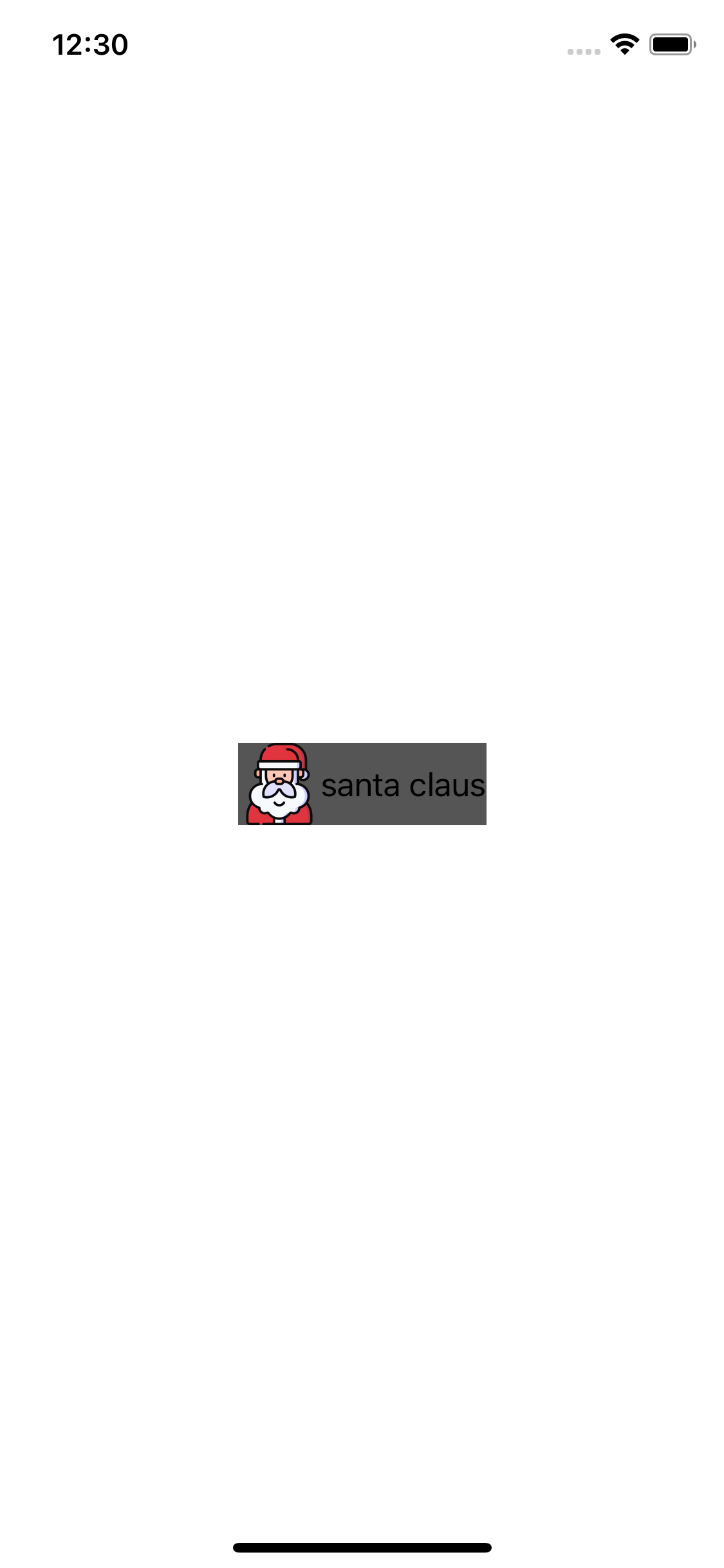
즉 간격은 벌려졌는데 글자가 버튼의 콘텐츠 사이즈보다 커져버렸다.
이것을 수정해주기 위해서는 콘텐츠도 조정이 필요한 것 같다.

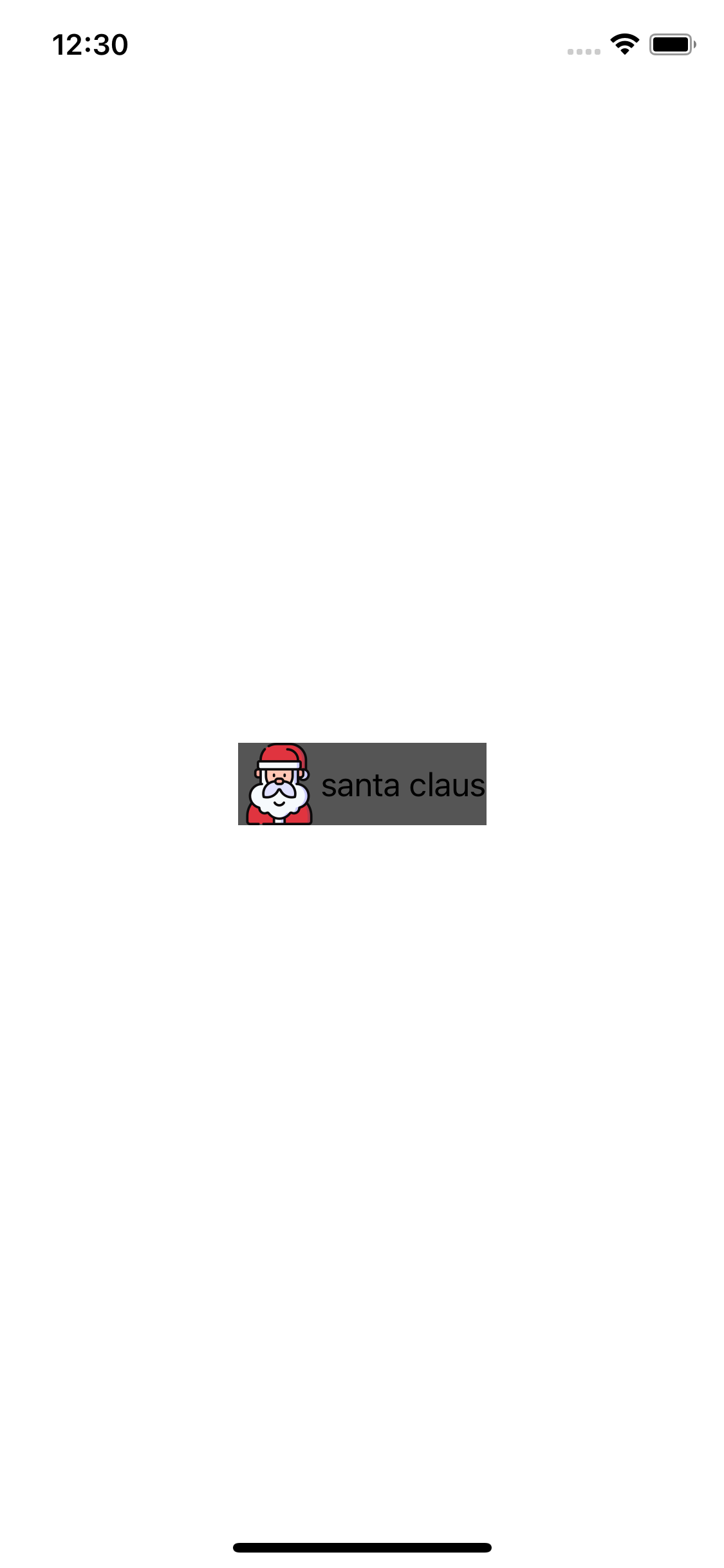
그래서 ContentInsets도 왼쪽 4 오른쪽 4만큼 수정했다.
이렇게 Content도 왼쪽으로 4 넓어지고 오른쪽으로 4 넓어지게 된다.
지금까지 Insets을 수정했던 과정을 살펴보자.
왼쪽은 기본
중간은 이미지 왼쪽을 -4 오른쪽 4로 설정해주고 타이틀은 왼쪽을 4 오른쪽은 -4로 설정해준 것이다.
오른쪽은 이미지 왼쪽 -4 오른쪽 4로 설정, 타이틀 왼쪽 4 오른쪽 -4로 설정, 콘텐츠 왼쪽 4 오른쪽 4로 설정해준 것이다.



결과적으로 버튼의 아이콘과 타이틀 사이에 마진 8이 생겼다.
처음 imageEdgeInsets, titleEdgeInsets만 설정했을 때는
해당 요소의 프레임 크기를 변경하지 않고 크기만 변경했기 때문에 글자가 프레임에 벗어나게 되었던 것이다.
그래서 결국 ContentEdgeInsets속성도 변경해주게 되었다.
나는 스토리보드를 통해서 설정했지만,
스위프트 코드로 UIButton extension 하여 함수를 만들어주면 편리하게 사용할 수 있다.
extension UIButton {
func marginImageWithText(margin: CGFloat) {
let halfSize = margin / 2
imageEdgeInsets = UIEdgeInsets(top: 0, left: -halfSize, bottom: 0, right: halfSize)
titleEdgeInsets = UIEdgeInsets(top: 0, left: halfSize, bottom: 0, right: -halfSize)
contentEdgeInsets = UIEdgeInsets(top: 0, left: halfSize, bottom: 0, right: halfSize)
}
}developer.apple.com/documentation/uikit/uibutton
developer.apple.com/documentation/uikit/uibutton/1624034-imageedgeinsets
developer.apple.com/documentation/uikit/uibutton/1624036-contentedgeinsets
'Tech > Troubleshooting' 카테고리의 다른 글
| SceneDelegate 지우기 (0) | 2021.03.18 |
|---|---|
| 맥북 터치바에서 ESC 사라졌을 때 (0) | 2021.01.20 |
| AVPlayer렌더링 되지 않을때 replaceCurrentItem사용하기 (0) | 2020.11.02 |
| 나만 몰랐던 스위프트 willSet, didSet의 이야기 (0) | 2020.06.18 |
| Command PhaseScriptExecution failed with a nonzero exit code (1) | 2020.04.26 |
- Total
- Today
- Yesterday
- 애니메이션
- 문자열
- wwdc
- 딥러닝
- 독서
- ARC
- Xcode
- Deep learning
- ReactiveX
- swiftUI
- objc
- objective-c
- string
- swift5
- 책
- SWIFT
- ios
- leetcode
- 머신러닝
- 스위프트UI
- 스위프트
- RX
- Animation
- 책 후기
- stanford SwiftUI
- Algorithm
- iOS SwiftUI
- 알고리즘
- 책 추천
- rxswift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
