티스토리 뷰
SwiftUI List와 NavigationLink를 같이 쓸 때 생기는 화살표 지우는 방법
Ellie Kim 2022. 3. 16. 01:40TMI)
SwiftUI랑 Combine공부는 해야겠고,, 이론만 읽는 건 못하겠어서 시작한 토이 프로젝트!
뭘 주제로 만들어볼까? 고민하다가 경제로 정했음.
내가 경제 뉴스를 보기 위해서 ㄴㅇㅂ에 들어간다 > 메인 화면에서 오른쪽 스와이프 한다 > 뉴스 탭에 들어간다
나름 귀찮은 프로세스를 줄이고자 그리고 내가 원하는 키워드에 관련된 경제 뉴스만 보고 싶었음 ㅇㅇ
아 근데
Swift도 잘 못하는데 SwiftUI라뇨?
MVC도 잘 못하는데 MVVM이라뇨?
RxSwift도 잘 못하고 있는데 Combine이라뇨?
하다가 이젠 진짜 발등에 불 떨어짐 ㅇㅇ
이제야 나오는 본론.
제곧내
SwiftUI에서 List와 NavigationLink를 같이쓸 때 생기는 화살표 어떻게 없애누???

오른쪽에 > 이거 뭔데 진짜
왜 자동으로 이런걸 만들어주고 그러는지는 모르겠지만 (좋아요^_^)
없애는 수식어(modifier)가 있겠지 하면서 찾아봄.
없는 것 같음.
없으면 만들어줬으면 좋겠어서 애플 개발자 포럼에 물어봄;

아래 구진 코드 캡쳐해서 첨부하려다가 참음^^

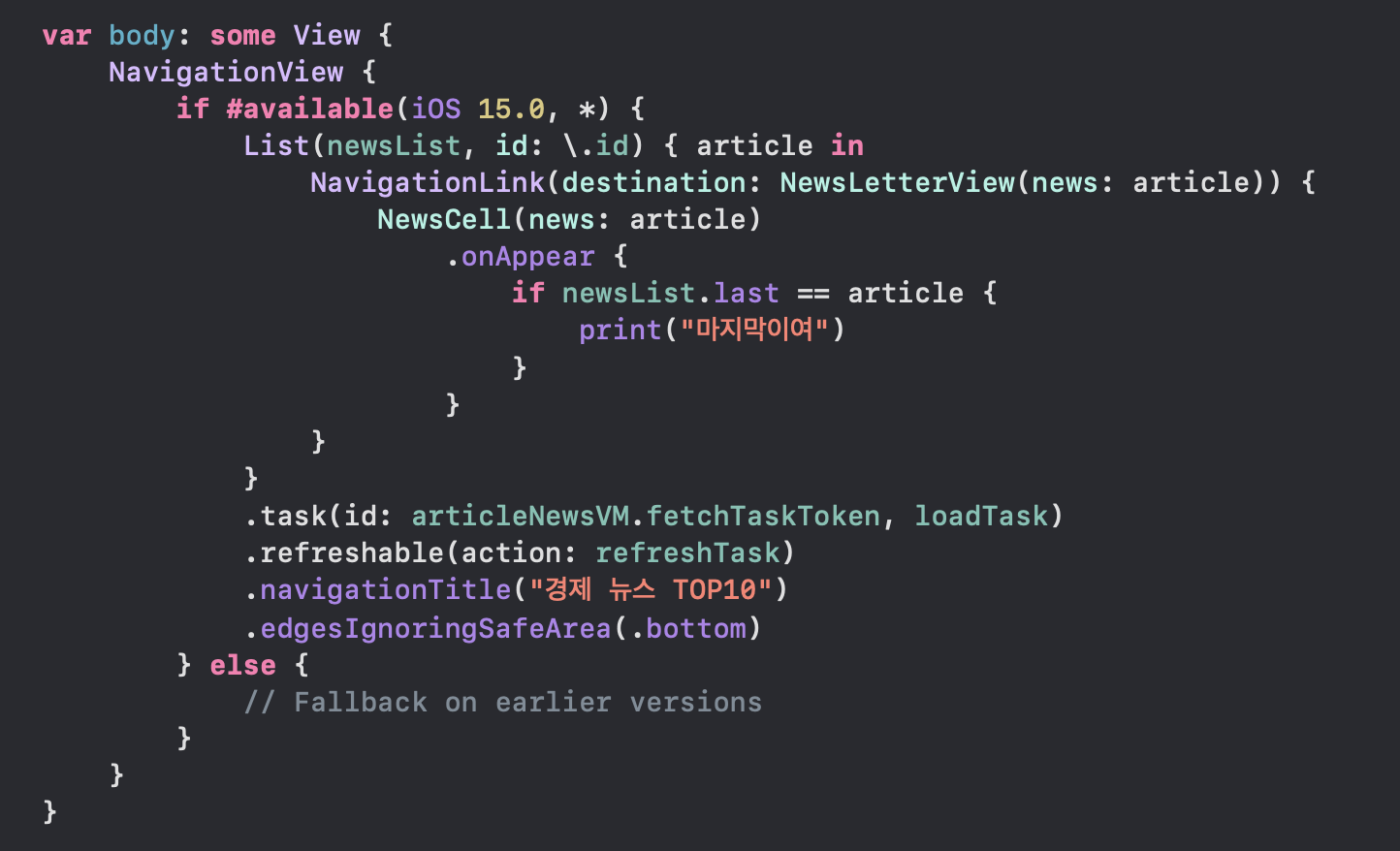
여튼 처음에 짠 구조는 List > NavigationLink > NewsCell 이랬고 이 구조로 스택오버플로우에 있는 내용 1차 시도 (https://stackoverflow.com/questions/58333499/swiftui-navigationlink-hide-arrow/66262123#66262123) 안되네.
구조 변경 List > ZStack > NewsCell, NavigationLink 으로 변경함.
즉 NewsCell, NavigationLink을 같은 계층으로 두었더니 잘 된다.
아니 잘되는 것 처럼 보인다? 위에 덮었으니까^^

스택오버플로우에 있는 EmptyView()를 지워도 똑같음.

ㅇㅇ 어렵다 어려워
원하는 뷰 결과는 이게 아닌데?
찝찝한 이 느낌
내 결론:
- NavigationLink안에 NewsCell뷰가 들어가면 > 지 맘대로 생김
(> 을 hidden할 modifier는 없는 것 같은데 애플 포럼 답변 기다려보는 걸로)
- NavigationLink와 같은 계층으로 NewsCell뷰가 들어가면 > 안생기는 것 처럼 보이게 할 수는 있음 (ZStack으로 감싸주기)
이거 아는 분 !!!!
'Tech > Troubleshooting' 카테고리의 다른 글
| Fiddler Everywhere로 피들러 구성하기 (4) | 2022.01.06 |
|---|---|
| self생성 전 self를 참조할 때 발생하는 이슈 (0) | 2021.10.15 |
| iOS14 UISlider 레이아웃 안바뀌는 현상 (0) | 2021.10.15 |
| Xcode로 C언어 사용하는 방법 (0) | 2021.08.29 |
| .DS_STORE 파일 지우기 (0) | 2021.08.21 |
- Total
- Today
- Yesterday
- swiftUI
- ios
- 독서
- 책 후기
- 머신러닝
- Deep learning
- objc
- SWIFT
- 책 추천
- 스위프트UI
- ARC
- stanford SwiftUI
- string
- 스위프트
- Animation
- 책
- 딥러닝
- Algorithm
- iOS SwiftUI
- swift5
- wwdc
- 애니메이션
- leetcode
- Xcode
- objective-c
- ReactiveX
- rxswift
- RX
- 알고리즘
- 문자열
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
