티스토리 뷰
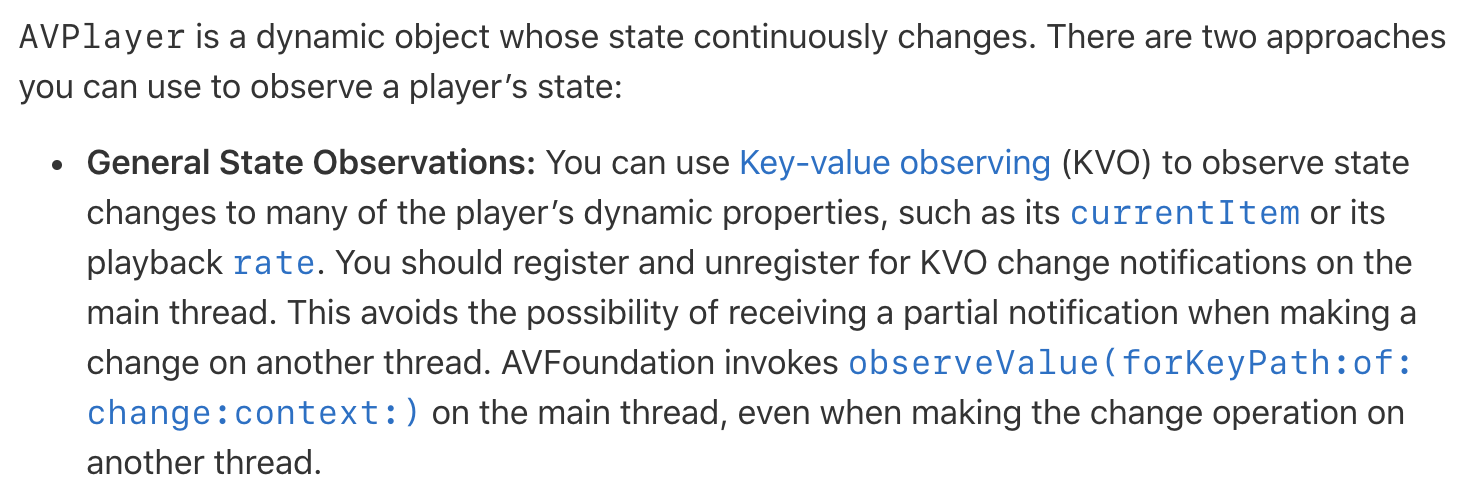
아래 설명과 같이 AVPlayer는 상태가 계속해서 변경되는 동적 객체입니다.
플레이어의 상태을 관찰할 수 방법이 두 가지 방법이 존재합니다.
(AVPlayer 애플 공식문서 링크에서 확인 가능합니다. developer.apple.com/documentation/avfoundation/avplayer)

그중에서도 일반 상태 관찰을 위해 옵저버를 통해서 상태 변화를 받아보도록 했습니다.
상태 변화를 받기 위해서는 observeValue(forKeyPath:of:change:context:) 메서드를 구현해야 합니다.
override func observeValue(forKeyPath keyPath: String?,
of object: Any?,
change: [NSKeyValueChangeKey : Any]?,
context: UnsafeMutableRawPointer?) {
// Only handle observations for the playerItemContext
guard context == &playerItemContext else {
super.observeValue(forKeyPath: keyPath,
of: object,
change: change,
context: context)
return
}
if keyPath == #keyPath(AVPlayerItem.status) {
let status: AVPlayerItemStatus
if let statusNumber = change?[.newKey] as? NSNumber {
status = AVPlayerItemStatus(rawValue: statusNumber.intValue)!
} else {
status = .unknown
}
// Switch over status value
switch status {
case .readyToPlay:
// Player item is ready to play.
case .failed:
// Player item failed. See error.
case .unknown:
// Player item is not yet ready.
}
}
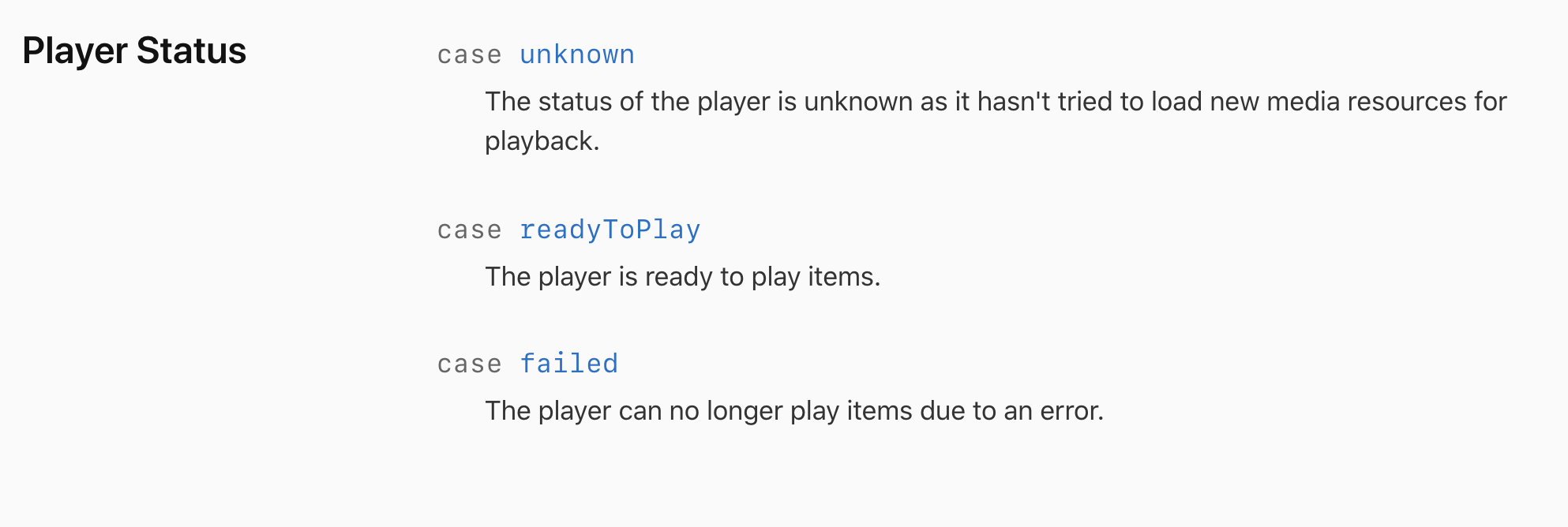
}상태를 보면 3가지 상태가 있는 것을 확인할 수 있습니다.
AVPlayer의 상태를 확인할 수 있는 status변수가 있습니다.

이는 Enum으로 AVPlayer.Status에 3가지 케이스가 존재합니다.
3가지 케이스는 unknown, readyToPlay, failed가 있습니다.

unknown은 재생을 위해 새 미디어 리소스를 로드하지 않은 상태로 알 수 없는 상태입니다.
readyToPlay는 플레이어가 아이템들을 재생할 준비가 된 상태입니다.
failed는 에러로 더 이상 재생할 수 없는 상태입니다.
추가로 플레이 중 버퍼링의 상태가 어떤지도 궁금한데 그럴 때는
redayToPlay상태 내에 아래와 같이 코드를 추가로 작성해 파악할 수도 있습니다.
if (AVPlayerItem.isPlaybackLikelyToKeepUp) {
NSLog(@" Playing");
} else if (AVPlayerItem.isPlaybackBufferEmpty) {
NSLog(@" Buffer empty - show loader");
} else if (AVPlayerItem.isPlaybackBufferFull) {
NSLog(@" Buffer full - hide loader");
} else {
NSLog(@" Buffering ");
}
resource:
developer.apple.com/documentation/avfoundation/avplayer/1388096-status
'Tech > iOS' 카테고리의 다른 글
| AVPlayerViewController 살펴보기 (0) | 2020.11.10 |
|---|---|
| AVPlayer클래스 살펴보기 (0) | 2020.10.12 |
| NSLineBreakMode byTruncatingHead,Tail,Middle비교 (0) | 2020.09.09 |
| CollectionView 살펴보기4 (UICollectionViewCell) (0) | 2020.09.06 |
| layoutIfNeeded, setNeedsLayout의 차이 (0) | 2020.09.04 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- stanford SwiftUI
- objective-c
- Xcode
- Algorithm
- objc
- leetcode
- swiftUI
- Deep learning
- ARC
- swift5
- 스위프트UI
- Animation
- 애니메이션
- RX
- wwdc
- 책
- ReactiveX
- SWIFT
- string
- 책 후기
- 독서
- 책 추천
- 머신러닝
- rxswift
- 알고리즘
- ios
- iOS SwiftUI
- 딥러닝
- 문자열
- 스위프트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
