| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- leetcode
- Xcode
- 스위프트
- rxswift
- RX
- wwdc
- Animation
- 애니메이션
- 책 추천
- 책
- 딥러닝
- ReactiveX
- 독서
- 알고리즘
- Deep learning
- iOS SwiftUI
- objective-c
- string
- 문자열
- objc
- 머신러닝
- Algorithm
- SWIFT
- 책 후기
- stanford SwiftUI
- swift5
- ARC
- swiftUI
- 스위프트UI
- ios
- Today
- Total
THIS IS ELLIE
SwiftUI - QR코드 생성하기 본문
안녕하세요
오늘은 스유로 QR코드를 생성해보려 합니다
(오랜만에 작성하는 스유 포스팅은 왜 이렇게 어색한지)
(친해지자 스유 ^^,,)
그럼 시작
먼저 CoreImage.CIFIlterBuiltins를 import 해줍니다

CoreImage.CIFilterBuiltins를 임포트 해주는 이유는
CIFilterBuiltins 구조체가 Core Image 프레임워크에 내장된 CIFilter들을 담고 있어요

그리고 여기서 qrCodeGenerator메소드를 사용하기 위함입니다
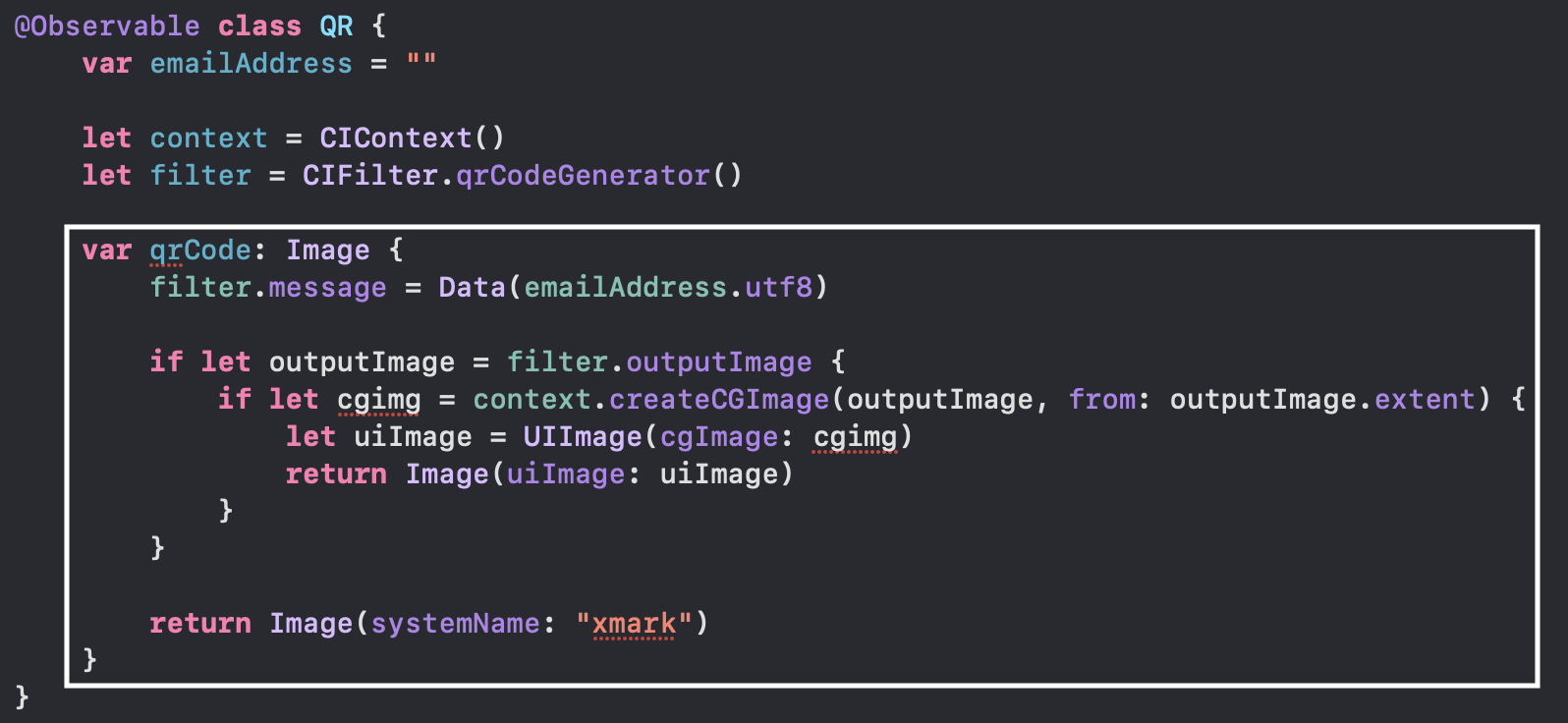
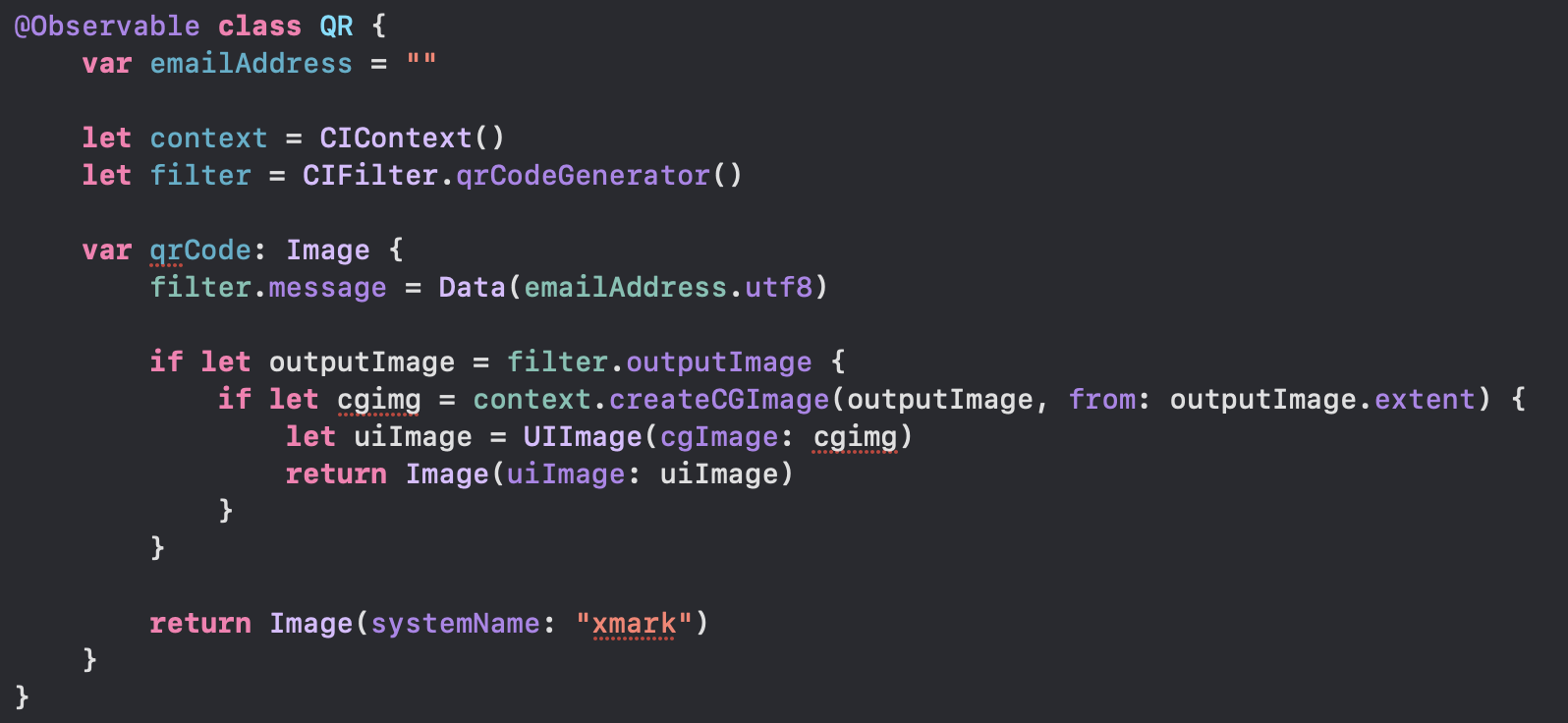
상태 변화를 감지하기 위해 @Observable class QR이라고 생성해 줄게요

이메일 주소를 가질 변수 emailAddress를 생성해 줍니다

CIContext클래스 인스턴스를 생성해줍니다
CIContext는 코어 이미지 작업을 수행하고 결과를 렌더링 하는 데 사용되는 그래픽 컨텍스트를 나타냅니다
근데 나 CIFilter쓸건데 왜 CIContext생성해야함? 싶겠지만
CIFilter 그 자체로 이미지를 렌더링하거나 결과를 확인할 수 없기 때문입니다
그래서 실제로 이미지를 확인하려면? CIContext가 필요해요!
CIFilter에 정의된 qrCodeGenerator 메서드를 사용해 주기 위해 filter를 생성합니다

filter의 message에는 emailAddress를 UTF-8로 인코딩한 데이터로 설정해 줍니다

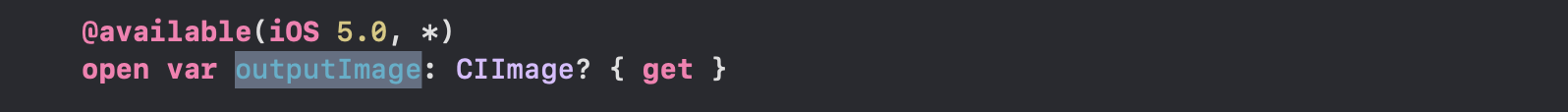
1) filter.outputImage를 통해 아웃풋 이미지를 가져옵니다
위와 같이 아웃풋 이미지의 리턴값은 CIImage?이기 때문에
if let을 사용해서 아웃풋 이미지를 가져옵니다
위에서 CIFilter 그 자체로 이미지를 렌더링 하거나 결과를 확인할 수 없다고 했죠?
이미지를 확인하려면? CIContext가 필요하다고
그래서 context의 createCGImage를 호출해 줍니다
CIContext를 사용해서 outputImage를 Core Graphics이미지로 변환해 줍니다
그리고 cgimg를 UIImage로 변환해 줍니다
그걸? SwiftUI의 Image로 변환해서 리턴해줍니다
2) 위에서 아웃풋 이미지가 CIImage?라고 했죠
그럼 아웃풋 이미지가 nil인 경우도 있다는 것!
그 경우 시스템에서 제공하는 xmark 아이콘을 나타내는 Image를 리턴해줍니다

여기까지가 QR 클래스
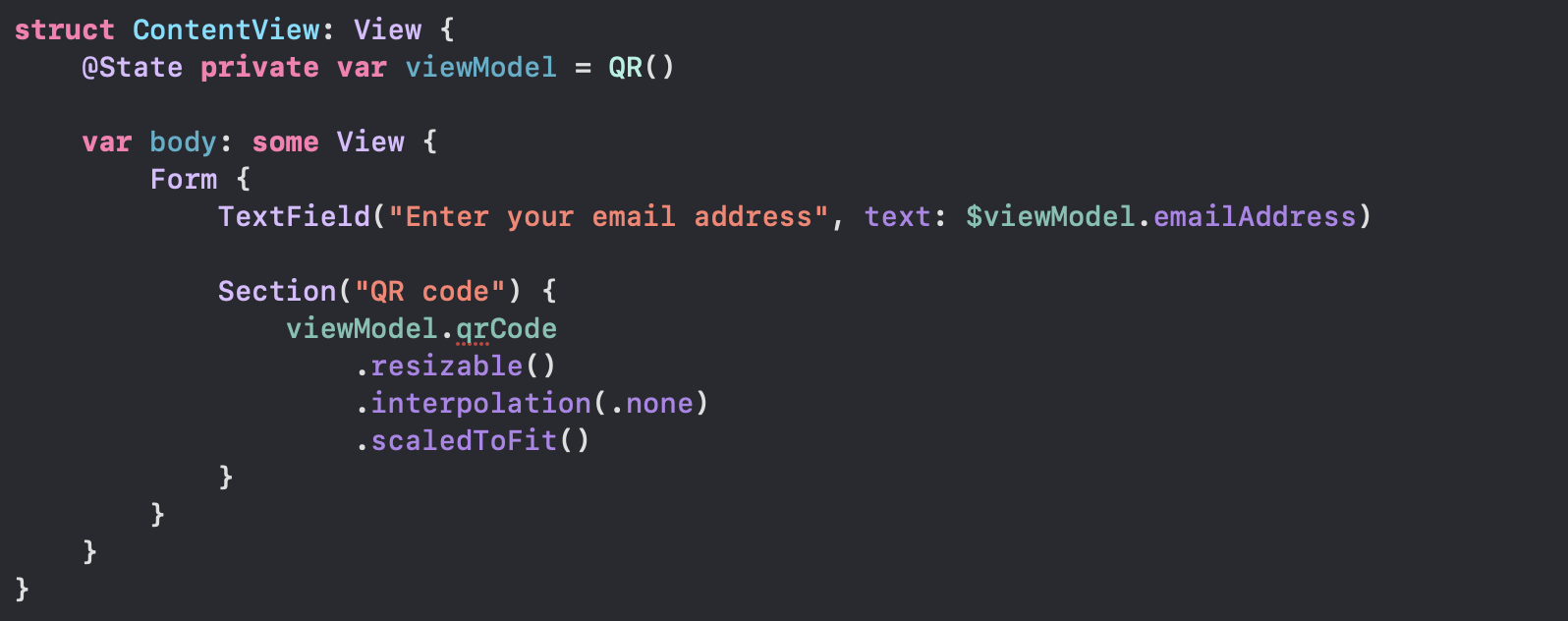
그리고 ContentView에는 TextField와 Section하나 추가해 주고 안에는 qrCode를 넣어줬어요

emailAddress를 변경하면 qrCode도 계속해서 바뀌겠죠?
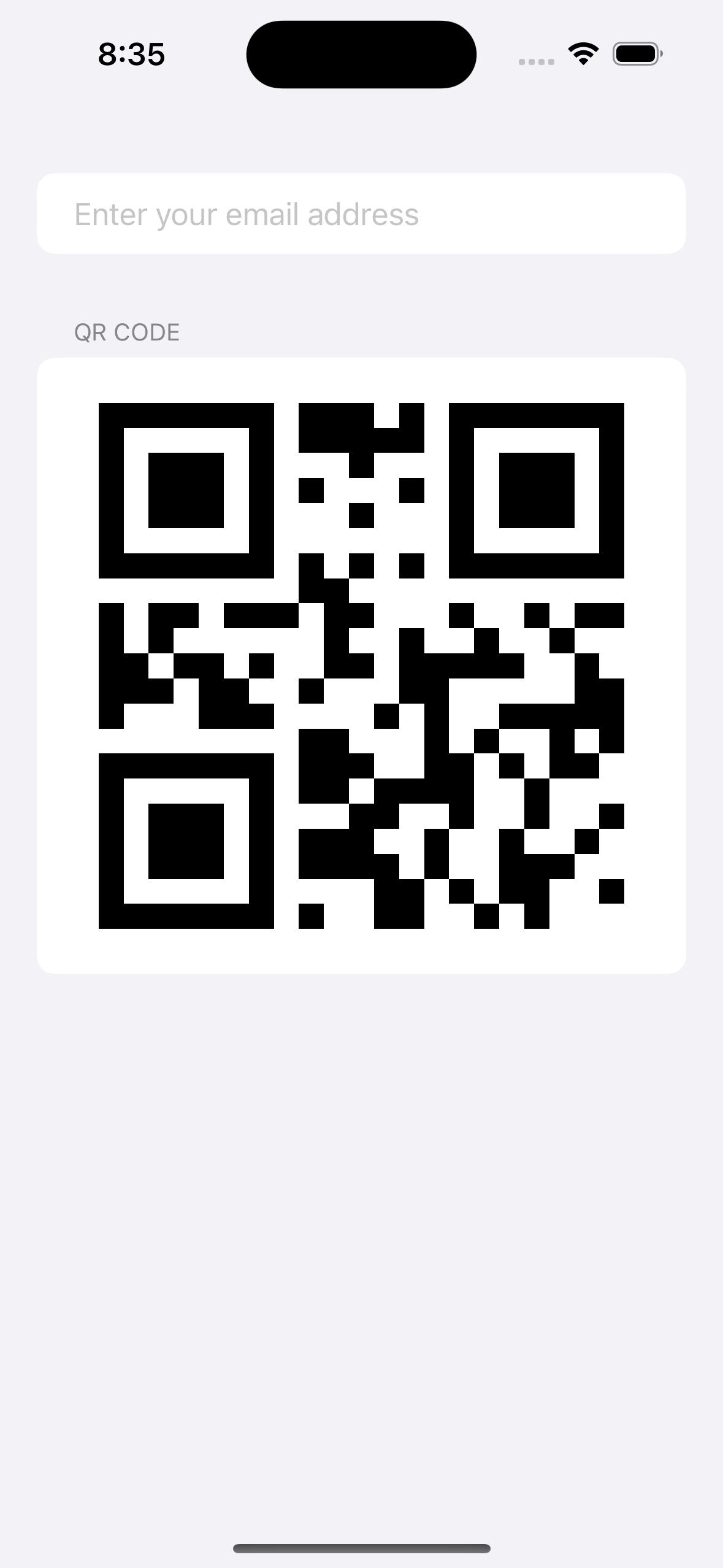
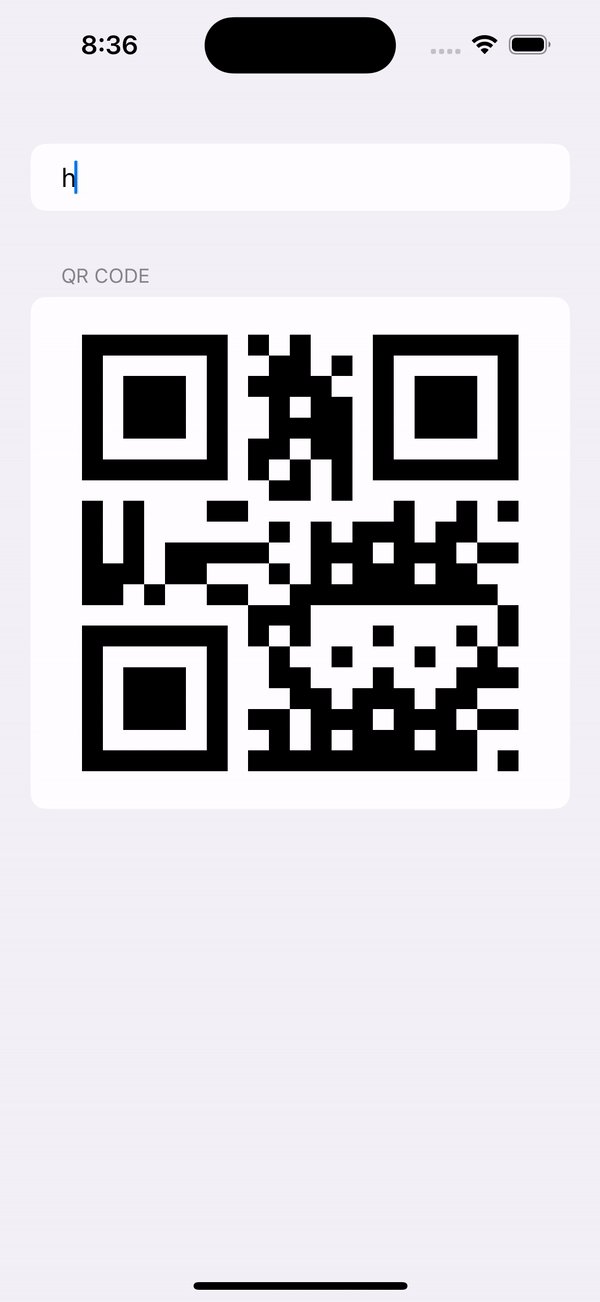
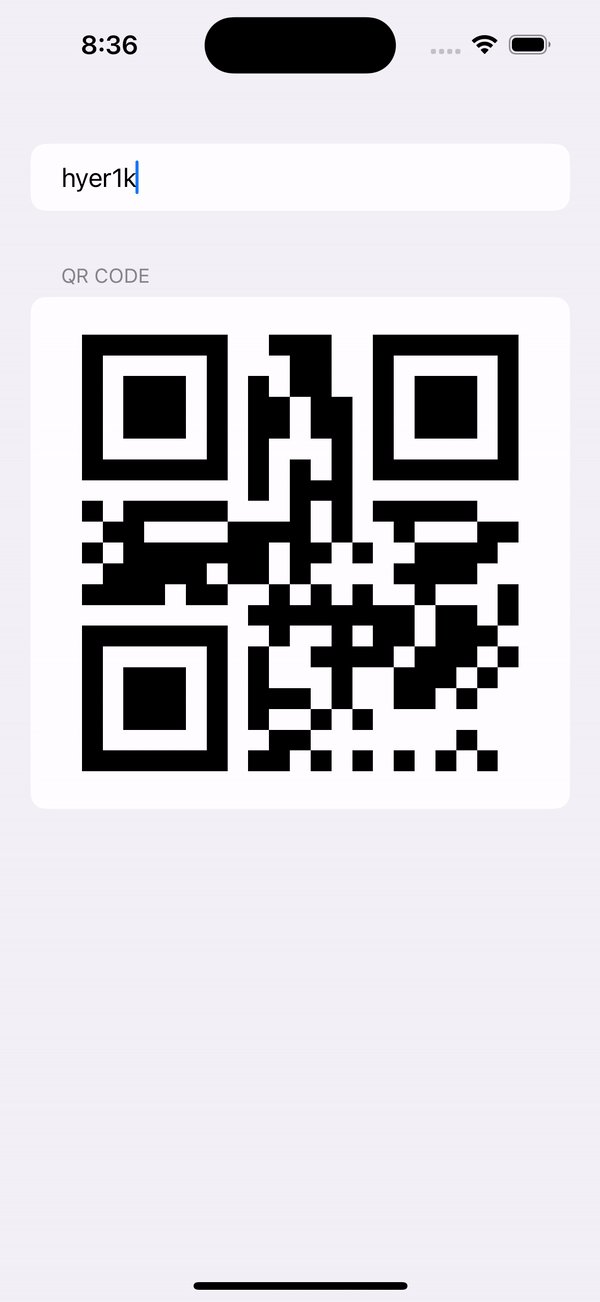
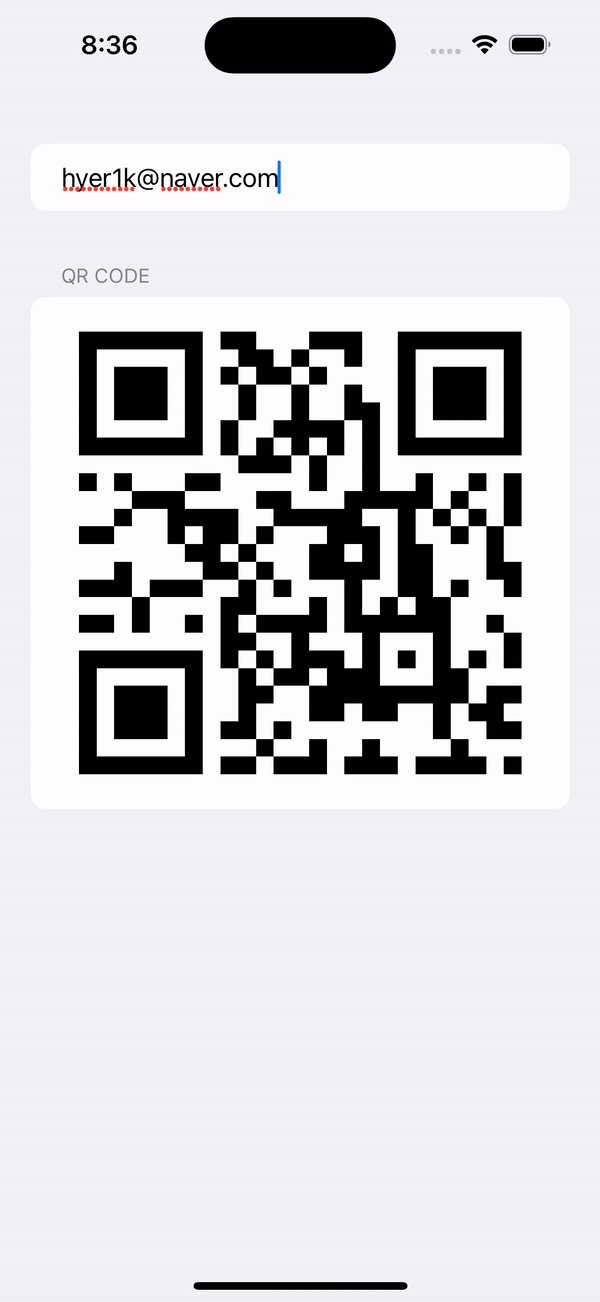
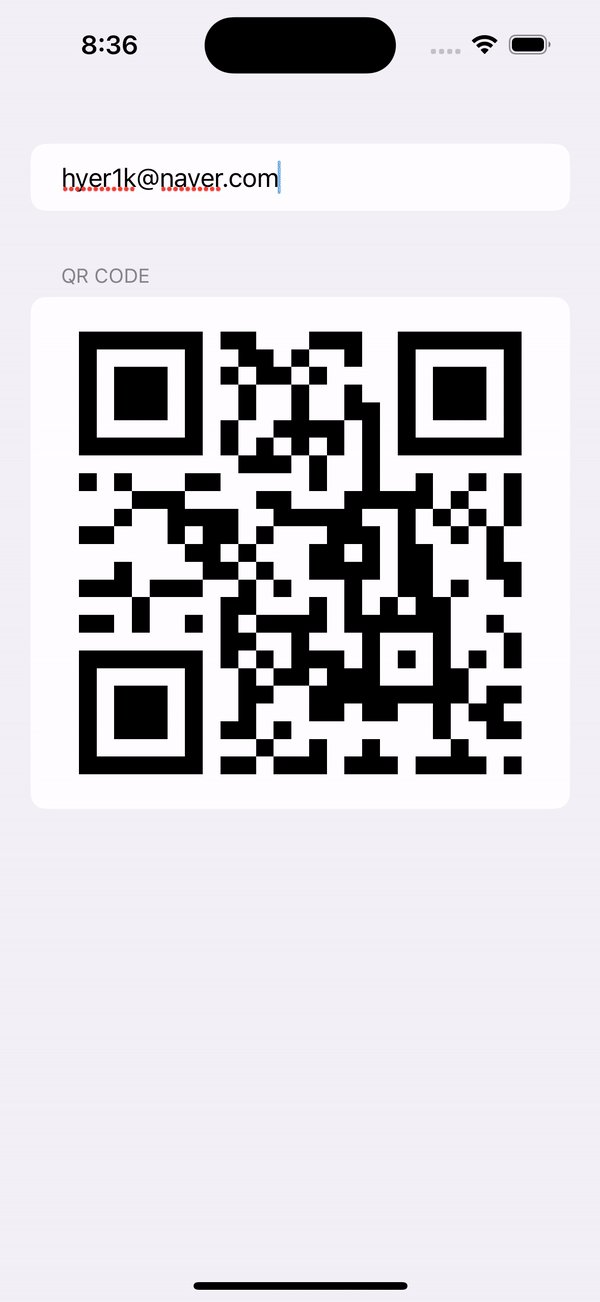
실행해 봅시다!


텍스트 필드에 값을 입력해 보면?
위와 같이 QR코드가 바로바로 생성됩니다
굳
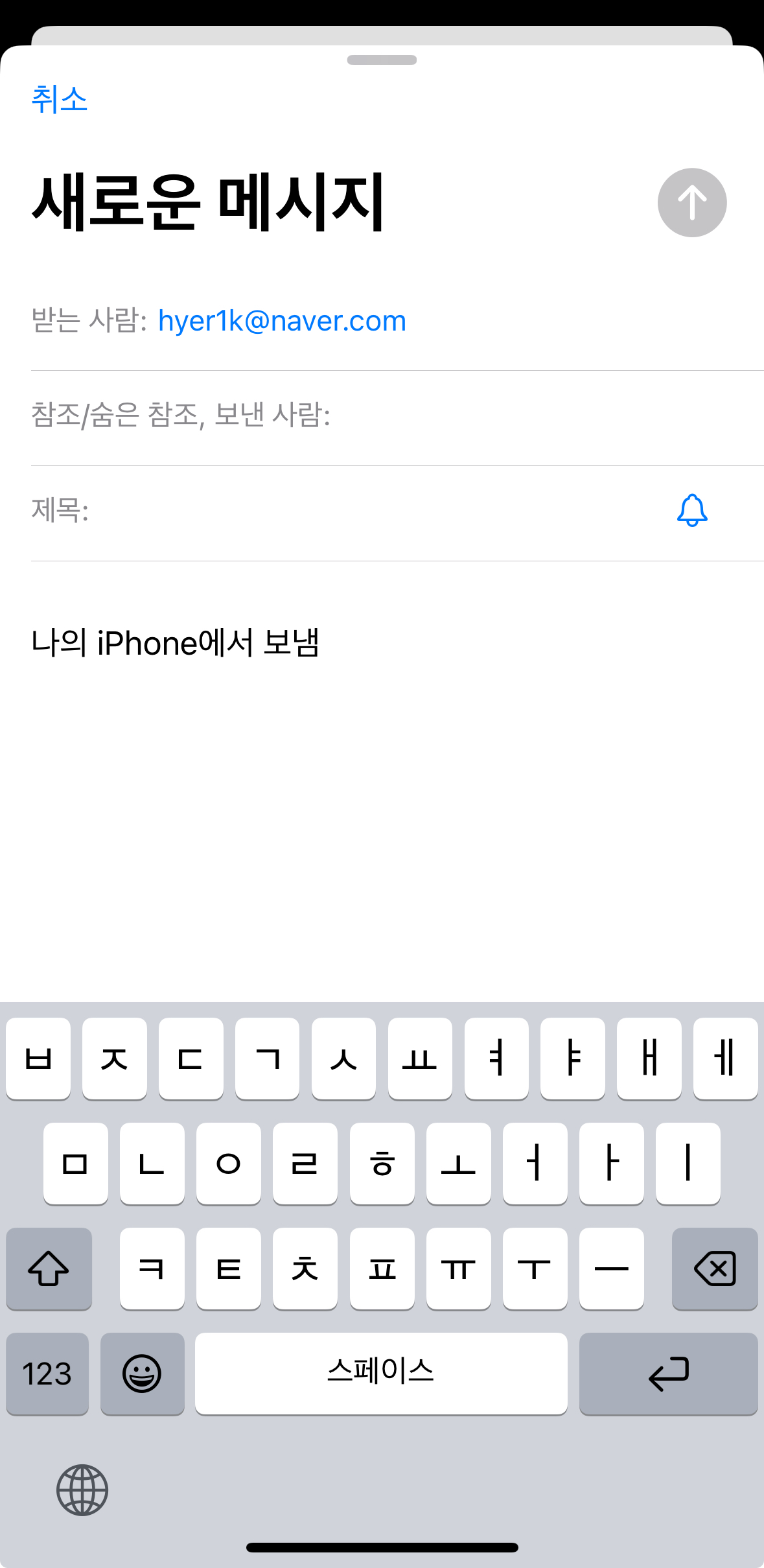
카메라로 찍으면 아래와 같이 메일이 앱이 뜨게 되고
받는 사람엔 입력했던 이메일이 들어가요

편하쥬?
QR코드 생성이 필요하다면?
CIFilter의 qrCodeGenerator메소드를 활용하면 좋을 것 같습니다
전체 코드는 여기서 확인할 수 있습니다!
https://github.com/kimhyeri/QR-scan
'개발 > SwiftUI' 카테고리의 다른 글
| SwiftUI - Spring Animation (0) | 2022.09.14 |
|---|---|
| SwiftUI - Alert (0) | 2022.08.17 |
| SwiftUI - Rectangle, RoundedRectangle (0) | 2022.08.15 |
| SwiftUI - VStack, LazyVStack 비교하기 (4) | 2022.07.31 |
| SwiftUI - Text / 마크다운 (2) | 2022.07.09 |




