티스토리 뷰
이미지뷰의 ContentMode에 대해서 살펴보겠습니다.
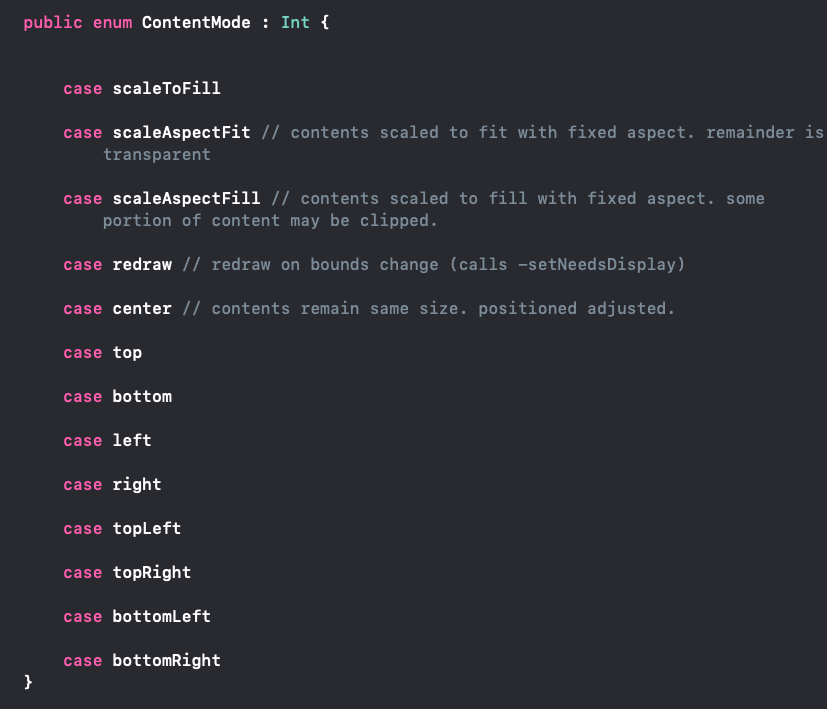
이미지뷰의 ContentMode는 enum으로 정의되어있습니다.

저는 여기서 위에 3개만 자주 사용해서 밑에 것은 사용하지 않아 잘 몰랐는데 한번 차이점을 파악하려고 합니다.
위에서부터 차례대로 차이점을 살펴봅시다.
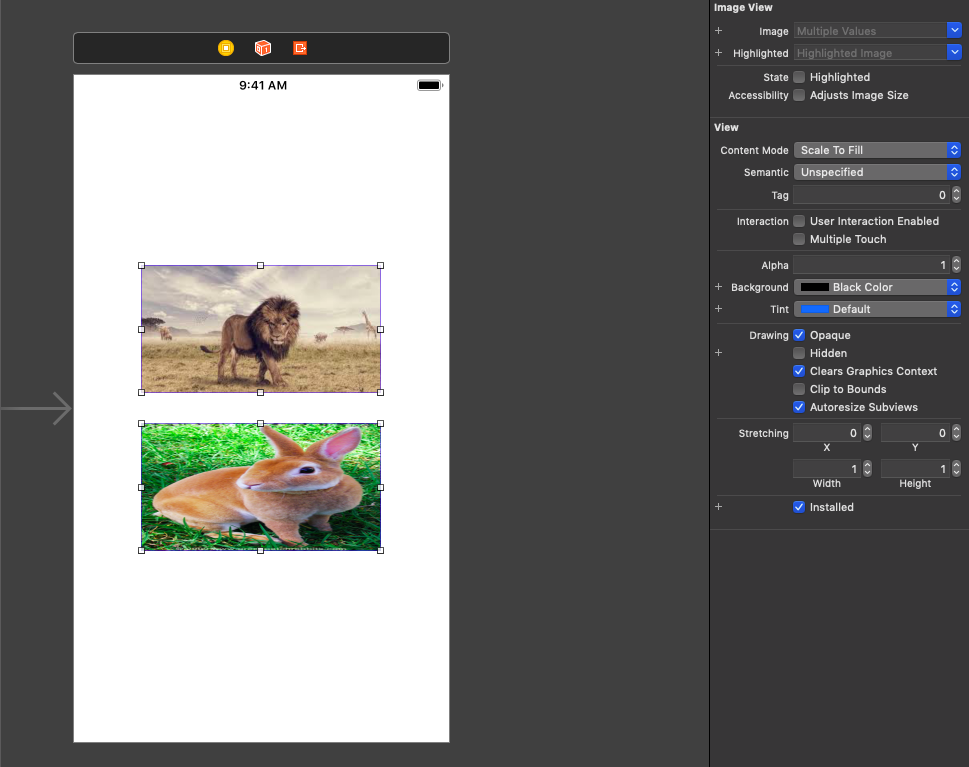
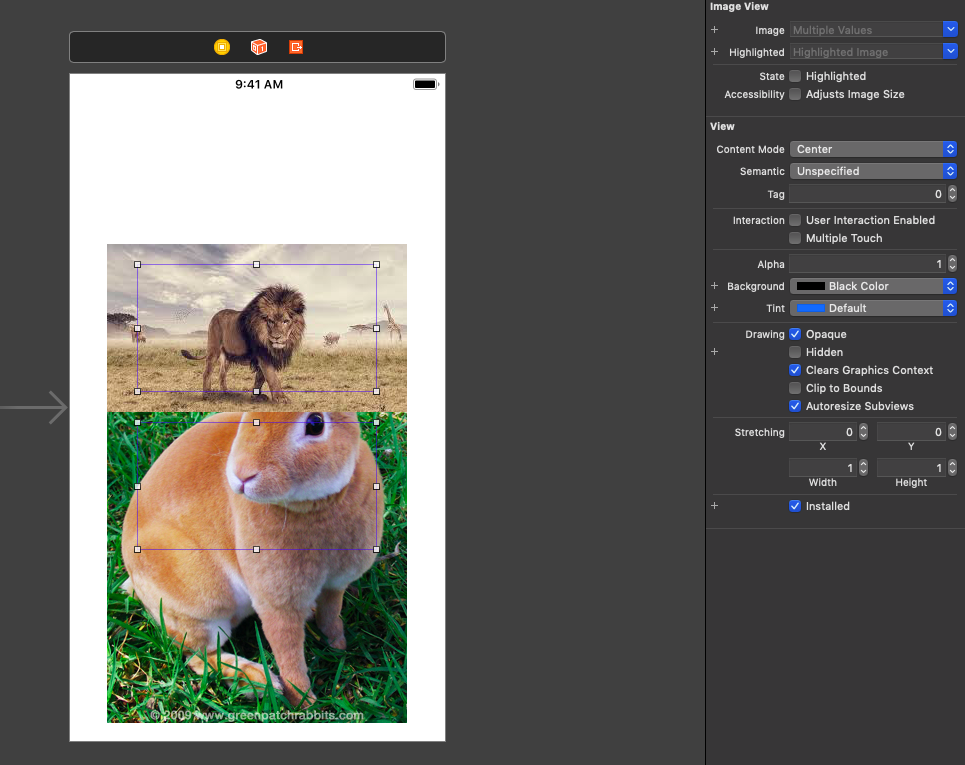
(UIImageView배경은 검은색으로 설정했습니다.)
(파란색 프레임은 UIImageView의 프레임입니다.)

scaleToFill
이미지의 높이와 너비는 UIImageView의 크기와 일치하도록 늘어납니다.

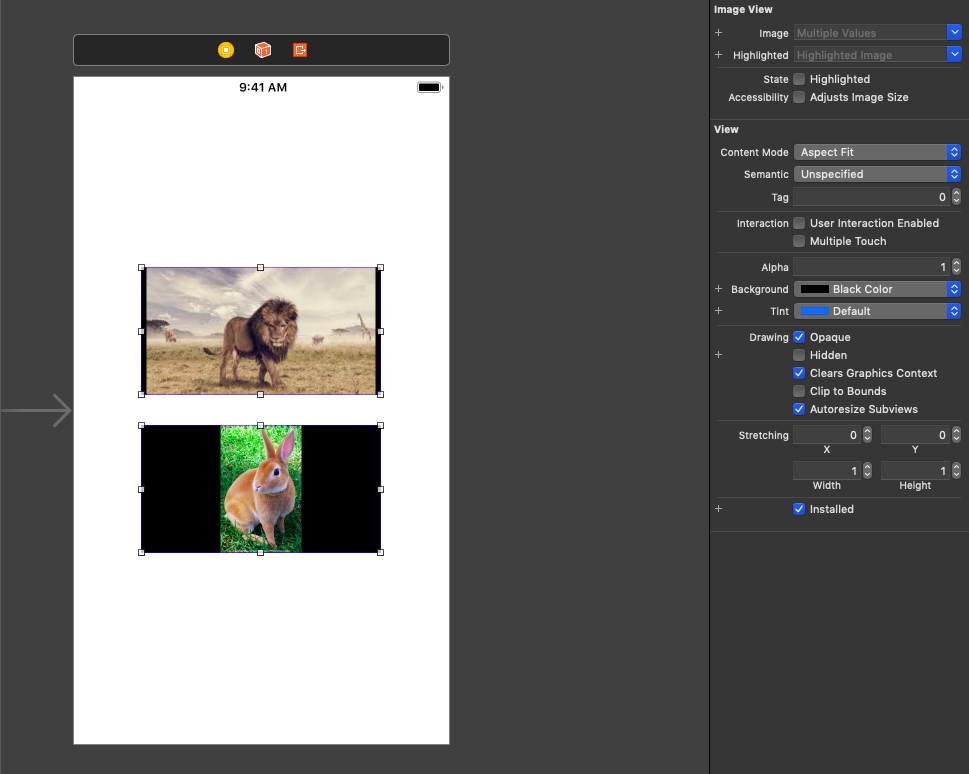
AspectFit
이미지의 가장 긴쪽(높이 또는 너비)은 뷰와 일치하도록 늘어납니다.
이렇게 하면 전체 이미지를 표시하면서 높이나 너비를 왜곡시키지 않으면서 가능한 한 이미지를 크게 만듭니다.

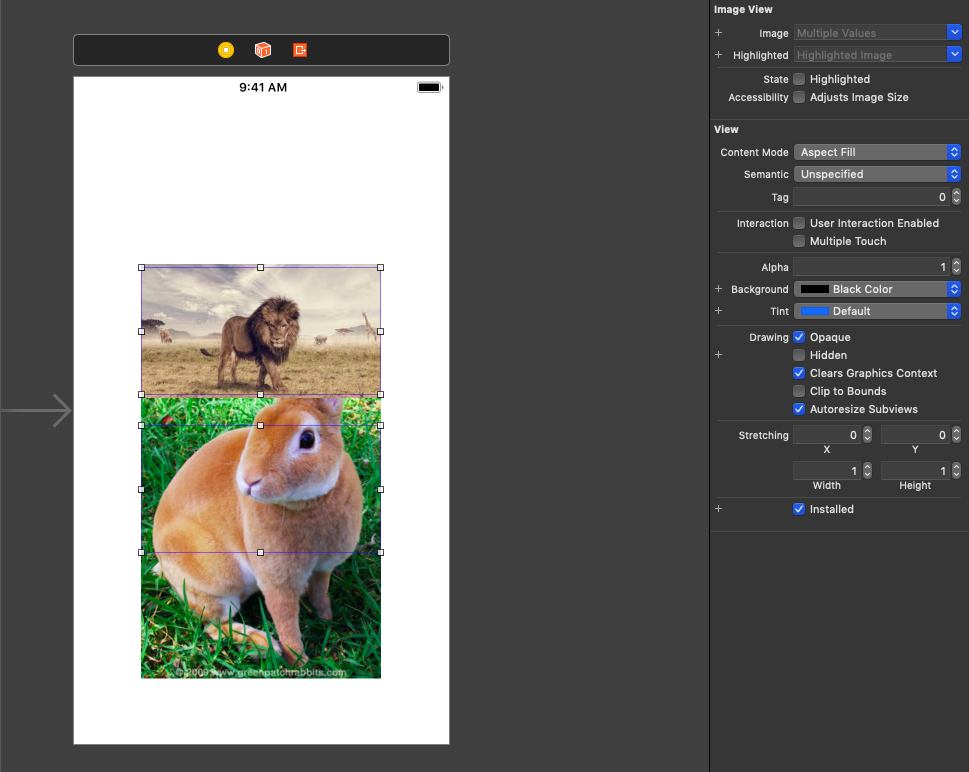
AspectFill
이미지의 가장 짧은곳 (높이 또는 너비) 은 뷰와 일치하도록 늘어납니다.
Asepct Fit처럼 이미지의 비율이 원래 비율에서 왜곡되지 않습니다.

center
이미지가 뷰의 중앙에 배치됩니다.
이미지의 길이와 너비가 늘어나지 않습니다.
그리고 redraw
redraw는 자체적으로 scaling 이나 resizing를 수행해야 하는 경우 사용합니다.
커스텀해서 뷰를 사용하지 않으니 redraw를 사용하지 않습니다.
redraw는 UIImageView의 scaleToFill모드와 동일한 결과를 줍니다.
(redraw는 뒷단에서 더 많은 작업을 합니다.)

참고

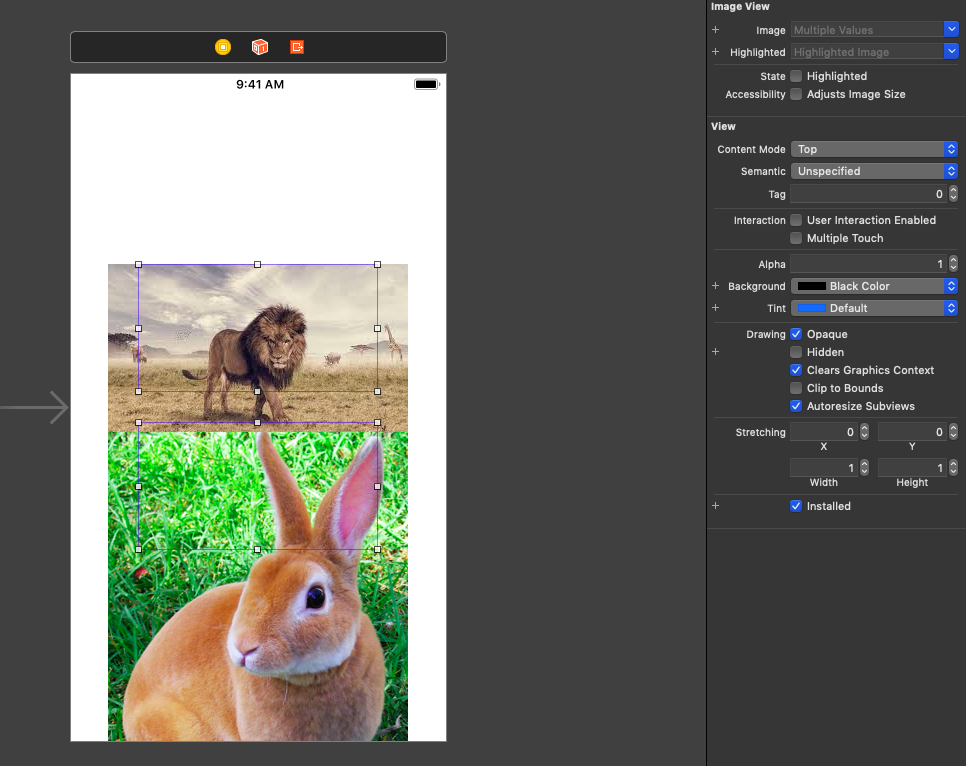
top
이미지의 상단 가장자리는 뷰의 상단에서 수평 중심으로 배치됩니다.
이미지의 길이와 너비는 늘어나지 않습니다.

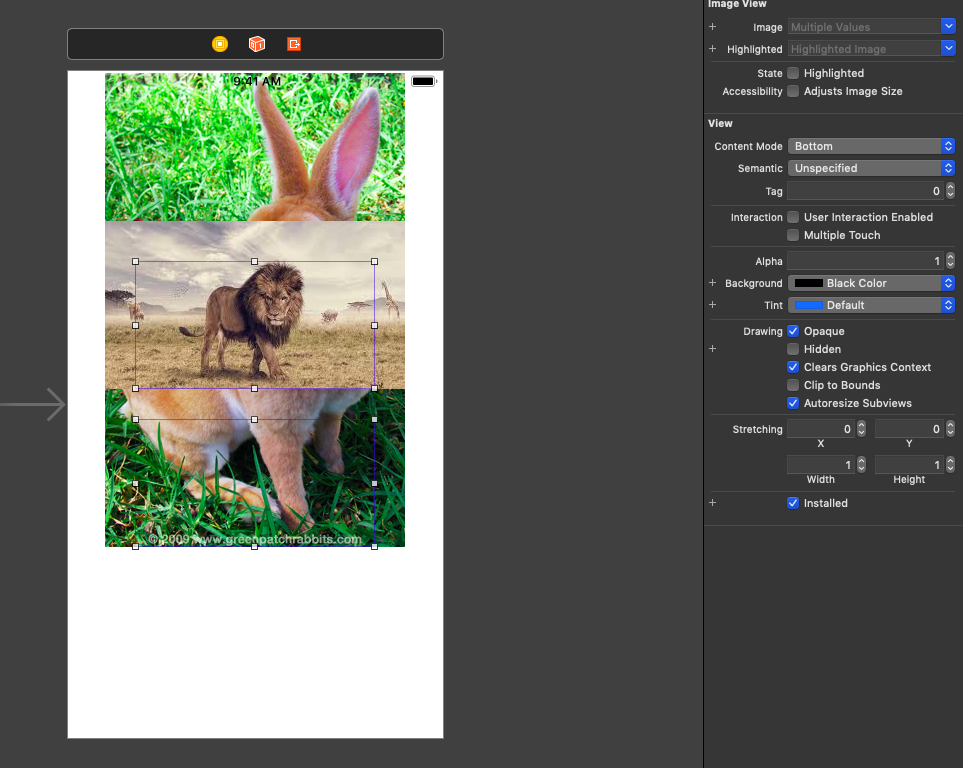
bottom
이미지의 아래쪽 가장자리는 뷰의 아래쪽에 수평으로 가운데에 배치됩니다.
이미지의 길이와 너비는 늘어나지 않습니다.

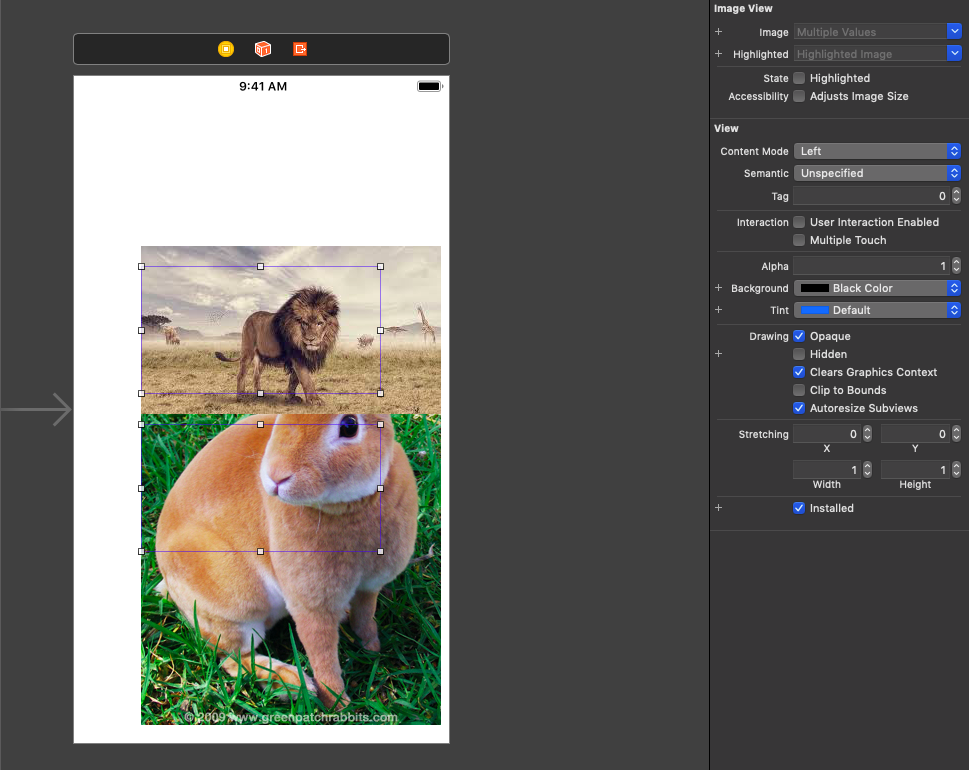
left
이미지의 왼쪽 가장자리는 뷰의 왼쪽에 세로로 가운데에 배치됩니다.
이미지의 길이와 너비는 늘어나지 않습니다.

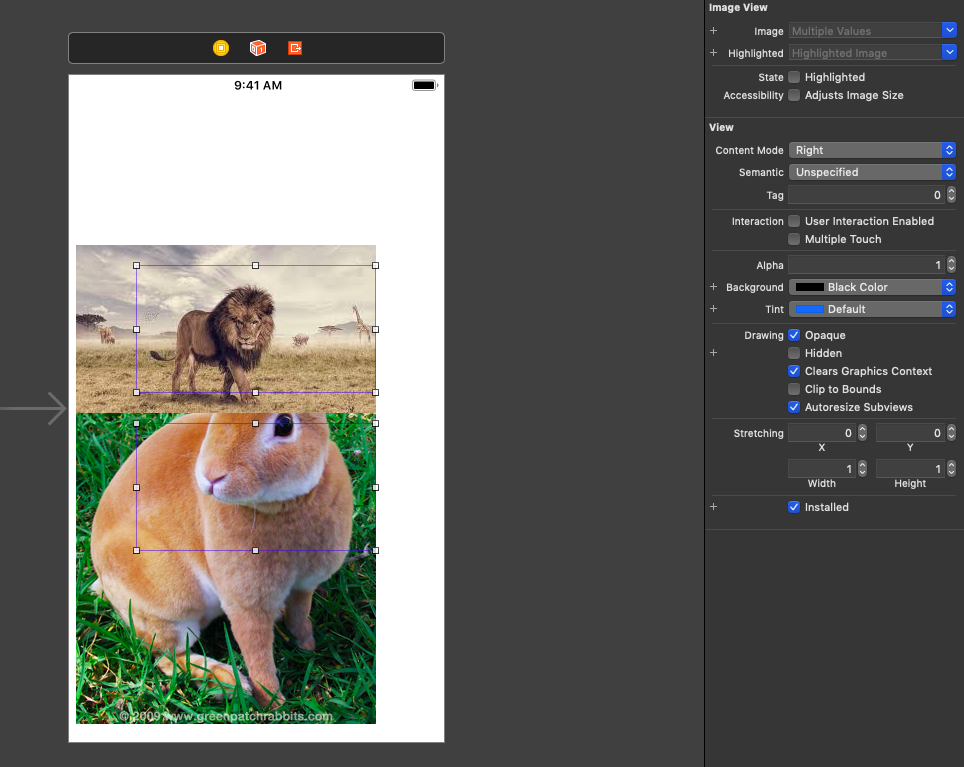
right
이미지의 오른쪽 가장자리는 뷰의 오른쪽에 세로로 가운데에 배치됩니다.
이미지의 길이와 너비가 늘어나지 않습니다.

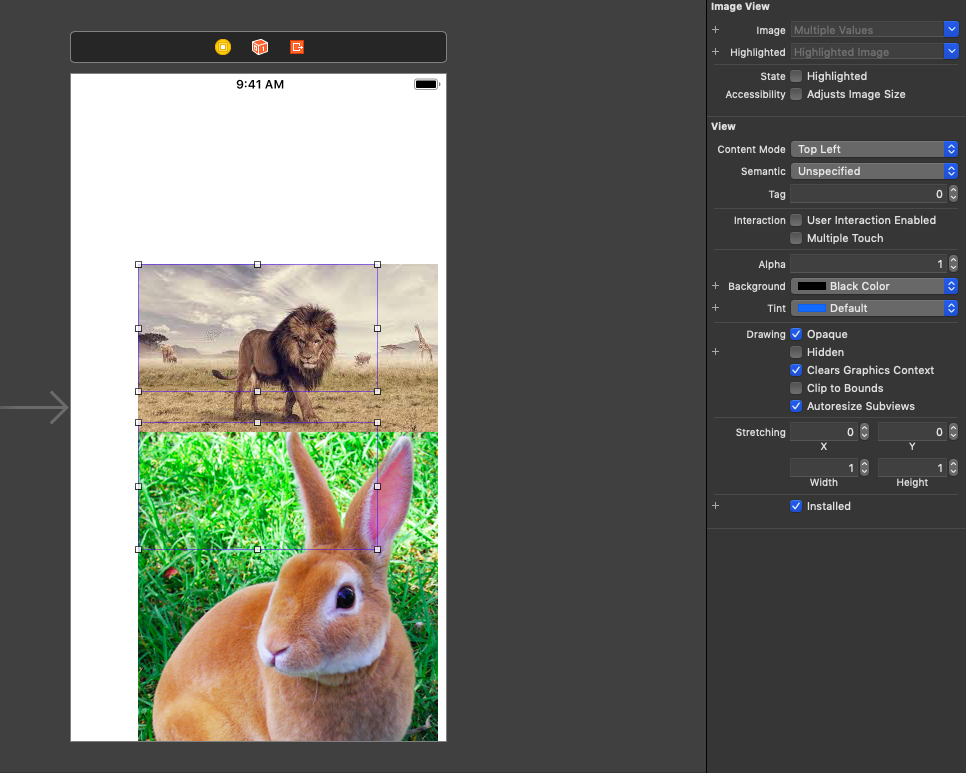
topLeft
이미지의 왼쪽 상단 모서리가 뷰의 왼쪽 상단모서리에 배치됩니다.
이미지의 길이와 너비가 늘어나지 않습니다.

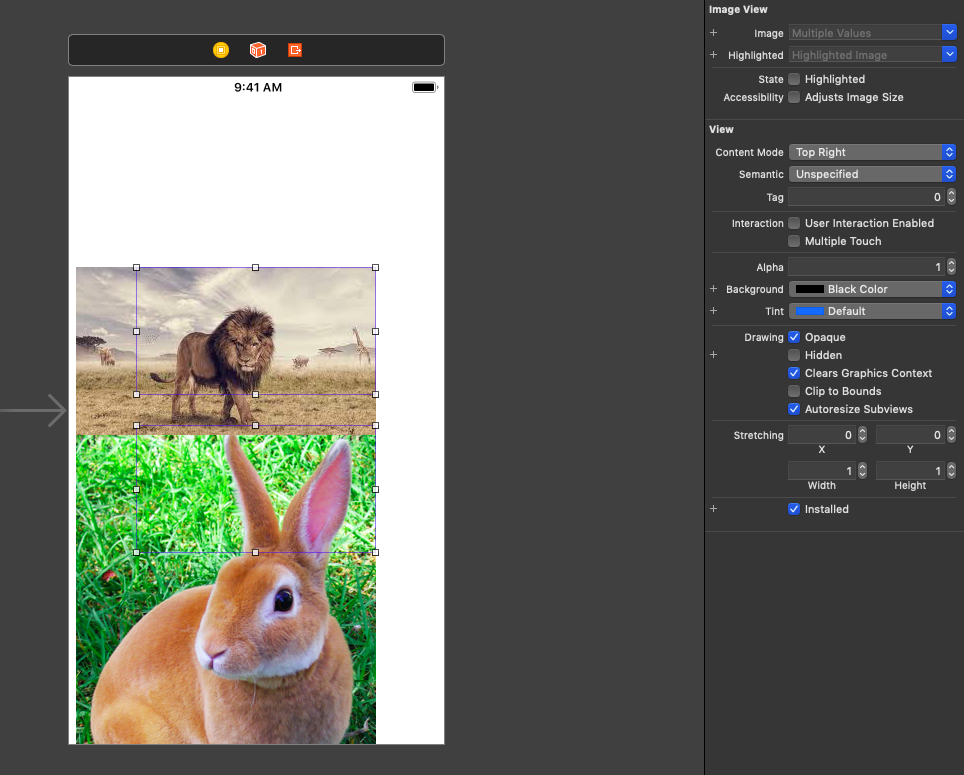
topRight
이미지의 오른쪽 상단 모서리가 뷰의 오른쪽 상단모서리에 배치됩니다.
이미지의 길이와 너비가 늘어나지 않습니다.

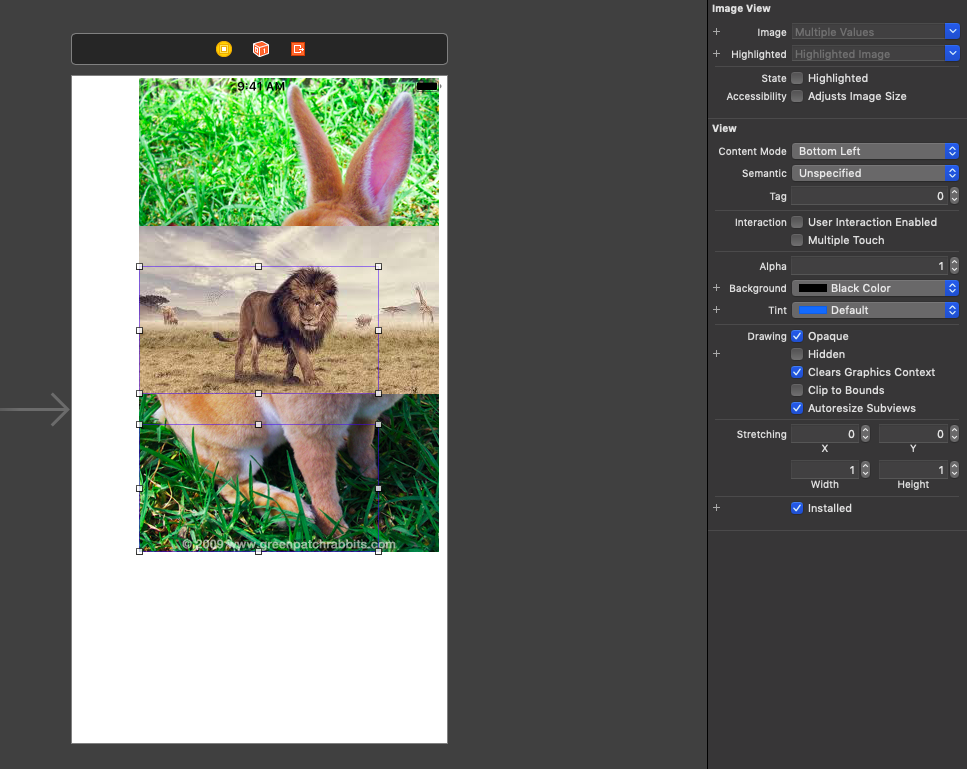
bottomLeft
이미지의 왼쪽 아래 모서리가 뷰의 왼쪽 하단모서리에 배치됩니다.
이미지의 길이와 너비가 늘어나지 않습니다.

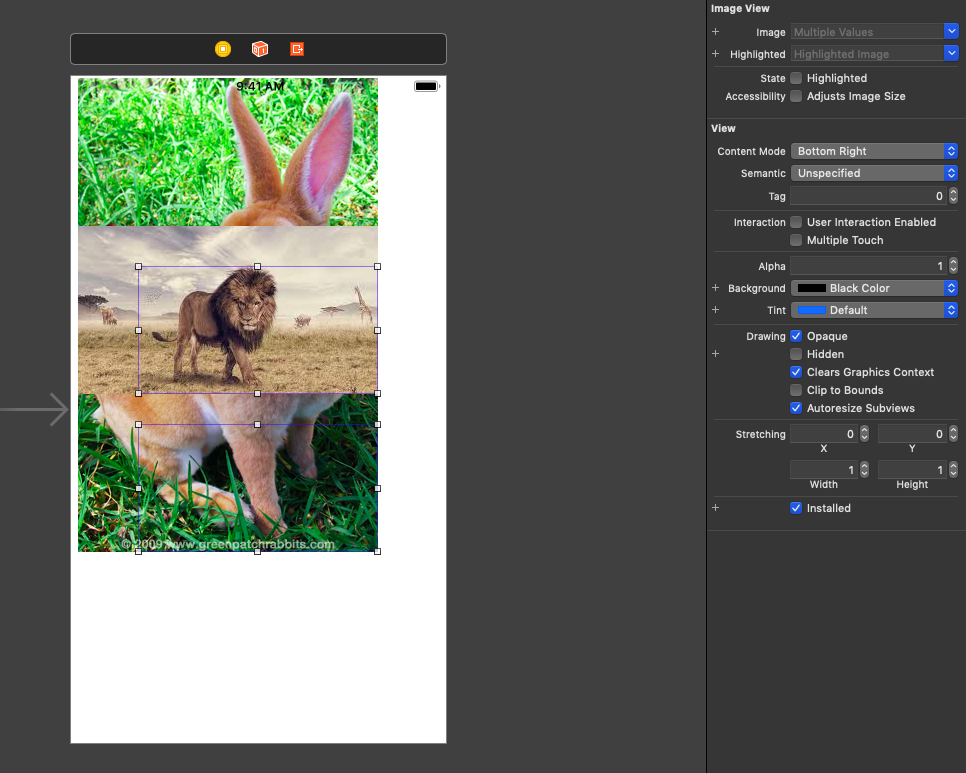
bottomRight
이미지의 오른쪽 아래 모서리가 뷰의 오른쪽 하단모서리에 배치됩니다.
이미지의 길이와 너비가 늘어나지 않습니다.
'Tech > iOS' 카테고리의 다른 글
| DispatchQueue 클래스 (0) | 2019.08.08 |
|---|---|
| iOS NavigationBar 색 변경 (0) | 2019.07.11 |
| iOS Application lifecycle (0) | 2019.04.05 |
| iOS 뷰 컨트롤러 생명주기 (0) | 2019.04.04 |
| Protocol에 class선언해주기 (0) | 2019.02.05 |
- Total
- Today
- Yesterday
- Algorithm
- iOS SwiftUI
- ReactiveX
- 책 후기
- swiftUI
- 애니메이션
- foundationmodels
- leetcode
- 책
- Animation
- string
- Xcode
- Deep learning
- 스위프트UI
- ios
- swift5
- rxswift
- 스위프트
- 딥러닝
- 알고리즘
- 머신러닝
- llm
- objective-c
- SWIFT
- 책 추천
- ARC
- wwdc
- RX
- objc
- 온디바이스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
